Maison >Applet WeChat >Développement de mini-programmes >Développement de mini-programmes WeChat (4) Guide pratique du développement de mini-programmes
Développement de mini-programmes WeChat (4) Guide pratique du développement de mini-programmes
- 零下一度original
- 2017-05-23 13:27:061491parcourir
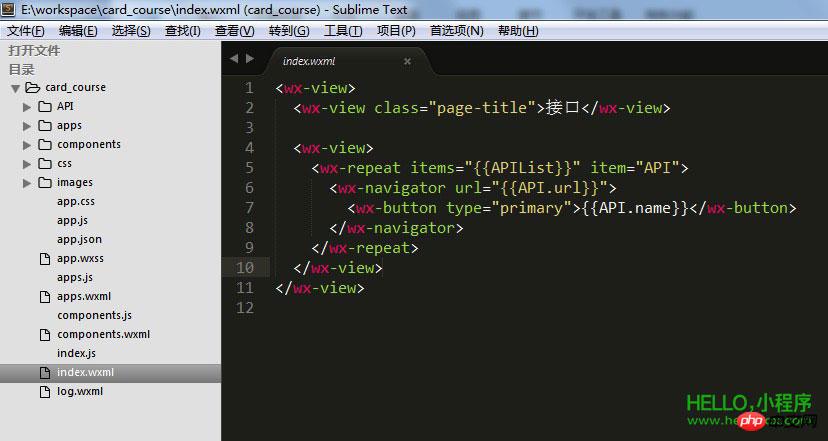
Trouvez le dossier de démonstration créé et importez le projet dans votre éditeur L'éditeur Sublime Text est utilisé ici.

À ce stade, vous devez modifier la structure en fonction des exigences de votre propre projet. le répertoire racine est le rendu de la page d'accueil Plusieurs pages tabBar, ainsi que certains fichiers de configuration de l'application, comme le tabBar du projet de boîte de carte de visite sont 3 menus de commutation

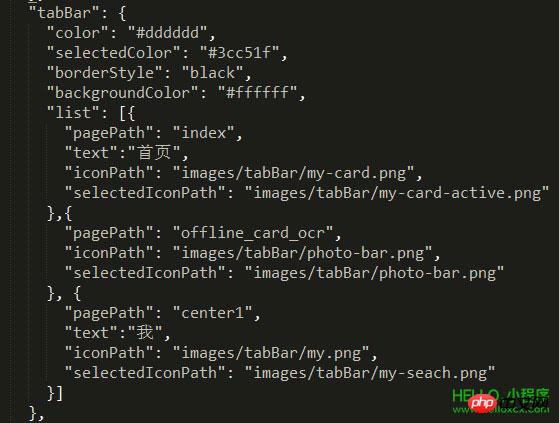
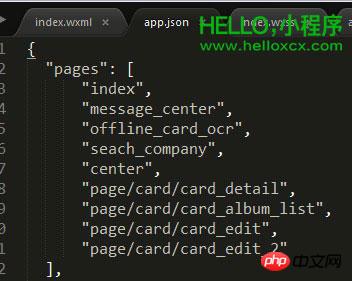
Nous trouvons d'abord le fichier app.json, l'ouvrons, configurons ces menus et configurons la tabBar. Vous pouvez directement modifier le fichier de configuration selon votre propre conception.

App.json a plusieurs éléments de configuration :
Pages : il s'agit d'un fichier écrit en js, le le suffixe .js n'a pas besoin d'être utilisé ici. Configurez le chemin correct et vous pouvez l'appeler normalement (s'il ne peut pas être appelé, une erreur de page sera signalée directement après le redémarrage de l'outil de développement WeChat). Fenêtre : configurez certains styles en haut, et la documentation est plus détaillée. tabBar : Plusieurs configurations en bas sont connues par leurs noms. networkTimeout : je n'ai pas encore trouvé d'utilité. Il est recommandé de lire la documentation. Effectuer des ajouts et des modifications en fonction des besoins réels du projet. iconPath et selectedIconPath : l'image du bouton du menu inférieur est mise en surbrillance au clic. * texte : vous pouvez le supprimer. Si vous supprimez tout, vous constaterez que la hauteur de la barre de tabulation inférieure sera considérablement réduite.

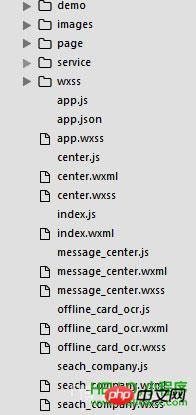
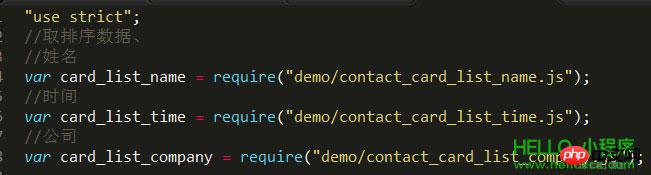
Une fois le fichier Json configuré, créez le fichier en fonction du projet. Démo : les fausses données sont stockées. Les outils de développement de ce numéro prennent en charge require. Les fausses données sont sous la forme de fichiers .js. La structure des données à l'intérieur est cohérente avec json.






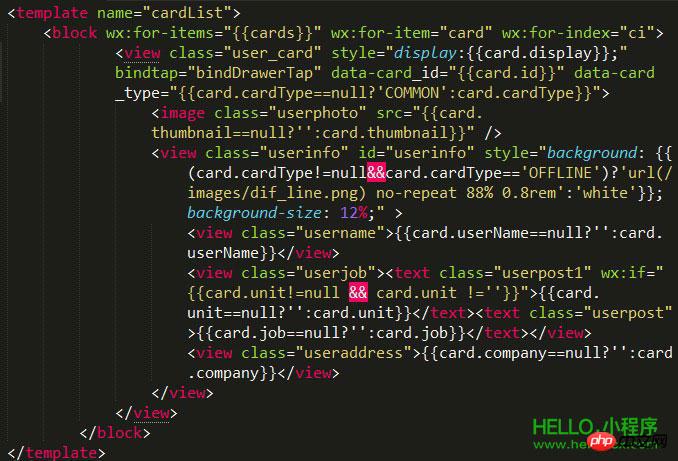
- Porte-carte de visite : étant donné que ce projet se concentre sur la fonction de carte de visite, il est utilisé dans de nombreux endroits, la carte de visite doit donc être séparée en un modèle.
Modèle : définissez un modèle. Le nom du modèle est en fait une portée. Bloc : Contrôle de boucle, il existe de nombreuses cartes de visite, elles doivent être bouclées, à l'instar des boucles de nombreux frameworks front-end qui exploitent des données. Prend en charge les données d'attributs personnalisés, qui sont utilisées pour déterminer les cartes de visite en ligne et hors ligne. Certaines introductions de données dans View prennent en charge les opérateurs ternaires.


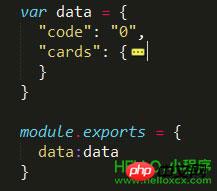
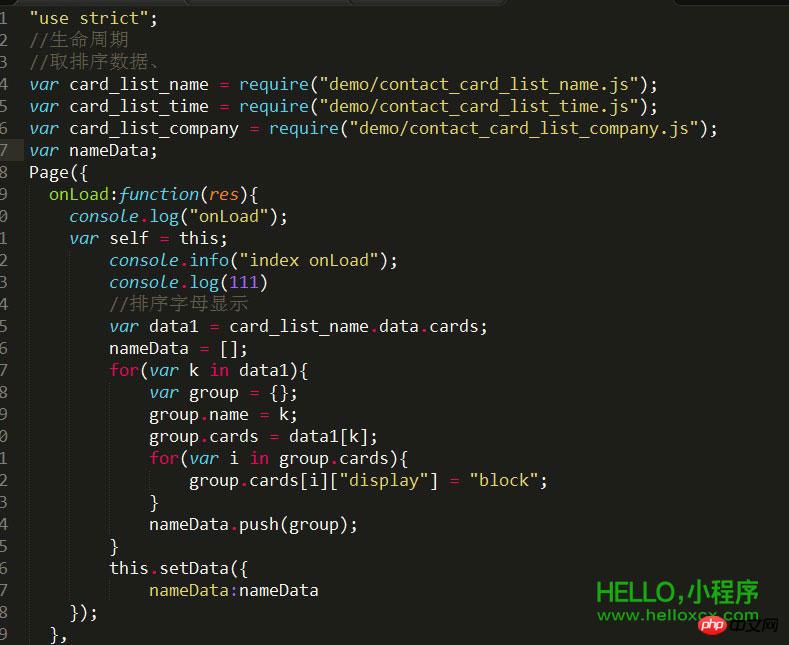
L'opération spécifique pour obtenir les données est basée sur votre structure de données :

La structure des données et json data ici La structure est la même,
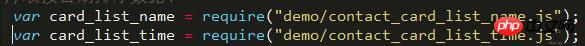
si elle doit être transmise à la page, c'est
this.<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>Data({nameData:card_list_name.data.cards,timeData:card_list_time.data.cards});
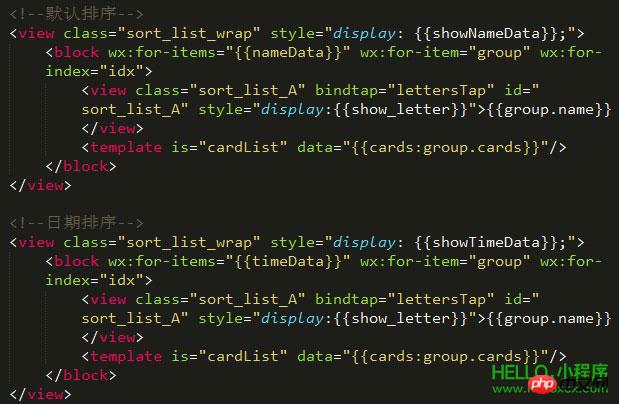
car la page traverse nameData, timeData

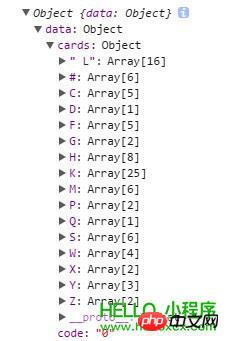
Vous pouvez consulter la structure des données imprimées, l'analyser et la transférer en fonction de votre structure.

Vous pouvez également jeter un œil à certaines opérations sur les données ici. (Cela doit être utilisé selon le format de données json défini)

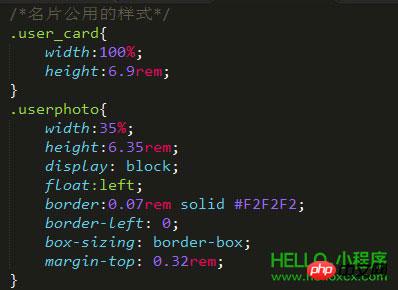
Le style de la carte de visite doit être utilisé dans de nombreuses pages et est placé en commun. css. Ce common.css Toutes les pages doivent utiliser certains paramètres d'initialisation. Il ne peut être mappé à l'application globale qu'après que soit référencé dans app.wxss.


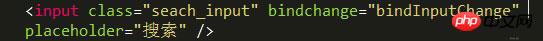
Zone de recherche : où bindChange est le événement de changement de zone de saisie. Le bindchange fourni par WeChat présente encore des problèmes mineurs en termes de support. Actuellement, cet événement ne peut être déclenché qu'en perdant le focus. Il sera amélioré à l'avenir et la fonction sera implémentée en premier.

Écrire les événements dans index.js
bindInputChange:function(e){ //发生搜索事情var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase(); //取到输入的内容if(Text==""){ //如果输入为空 一些东西需要显示 否则不显示show_letter = "block"; }else{show_letter = "none";}this.setData({show_letter:show_letter, showSheet:true});var res = nameData; 获取到传递的数据if(data_type=="name"){}else if(data_type=="time"){res = timeData; };for(var k in res){ //for-in循环取到data里面的cardsvar data = res[k].cards; for(var i = 0;iIf(data[i].userName!=null && data[i].userName.indexOf(Text)!=-1){ data[i]["display"] = "block"; //存在就是赋值显示}else{data[i]["display"] = "none"; // 不存在赋值不显示}}}}
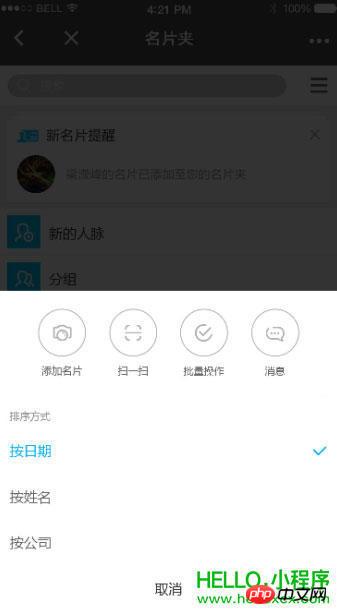
Barre de menu : faire Go dans la barre de menu et utilisez la feuille d'action du composant du menu déroulant fournie par WeChat. Les conditions pour qu'elle soit déclenchée sont ici.

Tout commence par des événements de liaison :
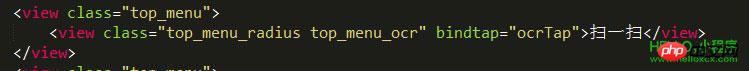
还是得先布好局才能被调动

Js 配置:

Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)


//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)Loading 布局

首页的最外层 view

根据微信的生命周期
"Onload:function(e){this.setData({toastDisplay:”block”,htmlWrapDisplay:”none”})}, onShow:function(e){this.setData({toastDisplay:”none”,htmlWrapDisplay:”block”})}La barre de chargement est terminée.

Scannez pour appeler directement la fonction caméra, à partir de là vous pouvez voir la caméra fournie par WeChat api C'est très rapide à utiliser, suivez simplement Configurez-le selon vos besoins.

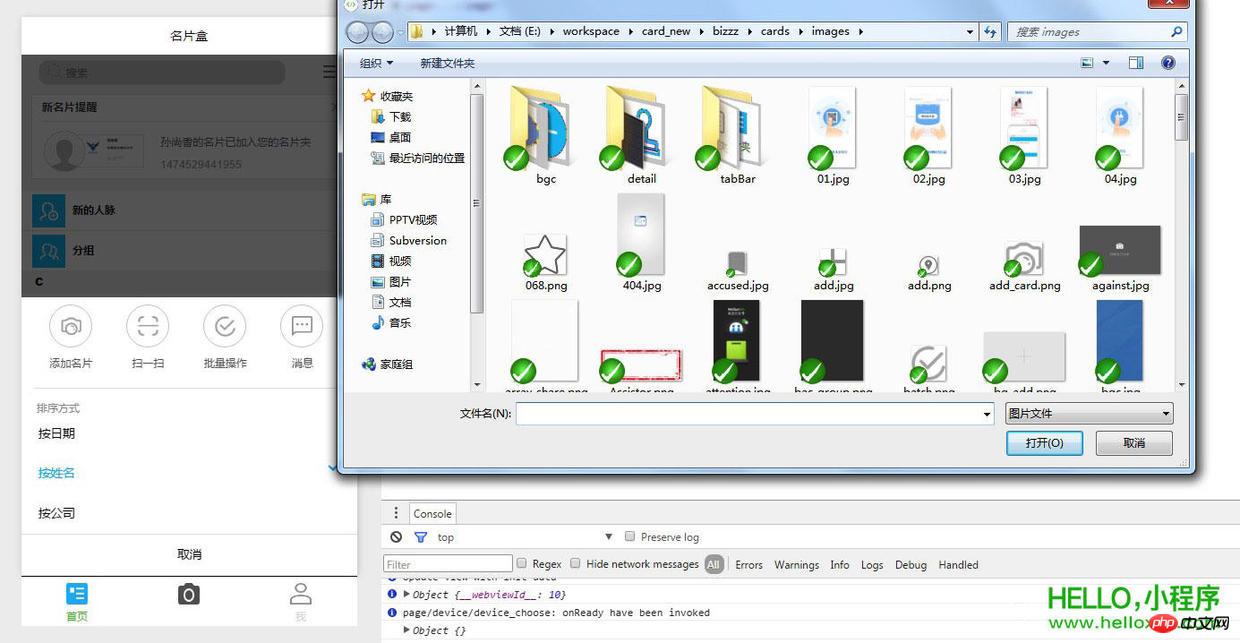
Après avoir cliqué pour numériser, vous pouvez voir l'effet suivant dans les outils de développement.

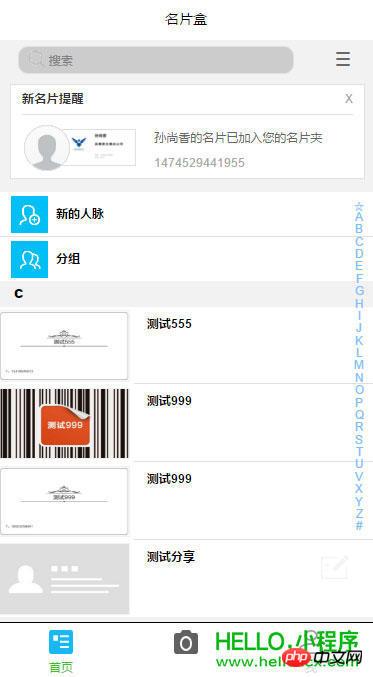
Pour expliquer ici, la longueur du dom est limitée, la structure de la page est trop longue, et elle ne peut pas être rendue pour le moment, l'entreprise. le tri a été supprimé.

Saut ABC à gauche (encore en cours d'amélioration). Il y a aussi une fonction de swiping vers la gauche pour supprimer une carte de visite. Dommage que WeChat ne propose pas cette fonction, qui est très pratique sur le terminal mobile, je devrai passer du temps à l'écrire moi-même plus tard (pour. être amélioré ultérieurement).
D'accord, c'est tout pour la mise à jour d'aujourd'hui.
[Recommandations associées]
1. Téléchargez le code source complet du mini-programme WeChat
2. Mini-programme WeChat. démo : carte Voitures bloquées
3. Opération simple de balayage vers la gauche et disposition du flux en cascade
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

