Maison >interface Web >Tutoriel H5 >Explication détaillée de la façon d'ajouter une fonction vocale à la zone de saisie dans H5
Explication détaillée de la façon d'ajouter une fonction vocale à la zone de saisie dans H5
- Y2Joriginal
- 2017-05-22 13:58:495464parcourir
Cet article explique comment utiliser HTML5 pour ajouter une fonction de saisie vocale à la zone de saisie. La méthode de mise en œuvre est très simple. Les amis qui en ont besoin peuvent se référer à cet article
Voici les puissantes fonctions HTML dont vous disposez. utilisera à l'avenir. Ajoutez directement la fonction vocale à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation.
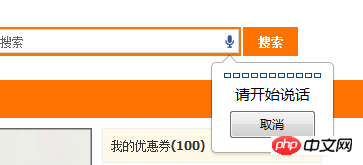
Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale.

En fait, c'est très simple. La reconnaissance vocale est une fonction de base de HTML5. Son utilisation est
<input type=”text” speech x-webkit-speech />
Si vous aimez le type XHTML. syntaxe, vous pouvez l'exprimer comme ceci
<input type=”text” x-webkit-speech=”x-webkit-speech” />
La reconnaissance vocale était quelque chose d'incroyable il y a dix ans. Il y a encore quelques années, la reconnaissance vocale sur les pages Web ne pouvait être obtenue qu'en utilisant d'autres méthodes, comme l'utilisation. Flashplayer et ainsi de suite. Mais maintenant, pour obtenir la voix, il suffit d'ajouter simplement une balise attribut dans la zone de saisie, et elle peut être reconnue.
Les appareils mobiles tels que les navigateurs des téléphones mobiles doivent également prendre en charge la reconnaissance vocale tant qu'ils prennent en charge HTML5. Essayez de parcourir cette page sur votre Android ?
De plus, si vous souhaitez utiliser javascript pour obtenir la fin de l'événement de reconnaissance vocale , vous pouvez utiliser onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
[Recommandations associées]
1. Tutoriel vidéo gratuit HTML5
3. Explication détaillée de la méthode d'implémentation de la lecture plein écran sur WeChat en HTML5
4 Explication détaillée des problèmes de compatibilité du navigateur avec. Nouvelles balises H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

