Maison >Applet WeChat >Développement de mini-programmes >Développement d'un mini-programme WeChat (1) Explication détaillée de la transformation du compte de service en exemple de mini-programme
Développement d'un mini-programme WeChat (1) Explication détaillée de la transformation du compte de service en exemple de mini-programme
- 零下一度original
- 2017-05-23 13:12:223428parcourir
Le compte d'application WeChat (mini programme, le nouveau nom de « compte d'application ») est enfin là !
Il est encore en phase de test interne et WeChat n'a invité que certaines entreprises à participer à la version bêta fermée. Tout le monde doit se préoccuper de ce à quoi ressemblera la forme finale du compte de candidature ? Comment transformer un « compte de service » en « mini programme » ?
Démontrons temporairement le processus de développement avec un exemple d'outil tiers simple. (Le projet de l'entreprise est confidentiel et ne peut pas partager de codes ni de captures d'écran. Boka Jun écrit secrètement des tutoriels pour tout le monde tout en faisant des heures supplémentaires. Merci à l'équipe "Business Card Box" d'avoir fourni son numéro de service pour effectuer cette opération, le tutoriel de Boka Jun utilise donc " Will le compte officiel de « Business Card Box » soit publié au fur et à mesure ?)
OK, pour que tout le monde puisse voir ce tutoriel au plus vite, M. Boka est destiné à veiller tard ! Je commencerai la mise à jour ce soir et j'espère publier le premier tutoriel tôt demain matin ! L'enregistrement commence ! Voyons combien de jours il faudra pour achever la transformation !
Préface
Avant de commencer à développer un compte d'application, jetez un œil au tutoriel officiel "Mini Programme" ! (Le contenu suivant provient du guide de développement "Mini Programme" officiellement annoncé par WeChat)
Ce document vous guidera étape par étape pour créer un mini programme WeChat, et vous pourrez découvrir l'effet réel du mini programme sur votre téléphone portable. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
1. Obtenez l'AppID de l'applet WeChat
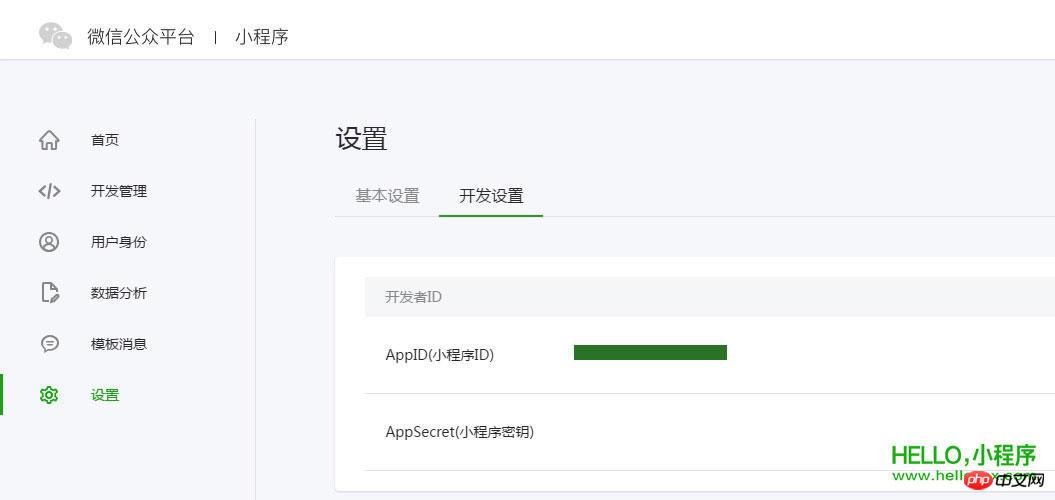
Tout d'abord, nous devons avoir un compte. Si vous pouvez voir le document, nous aurions dû inviter et. je l'ai créé pour toi Quel compte. Notez que l'AppID du compte de service ou du compte d'abonnement ne peut pas être utilisé directement. Utilisez le compte fourni pour vous connecter à mp.weixin.qq.com et vous pourrez afficher l'AppID de l'applet WeChat dans les « Paramètres » du site Web – « Paramètres du développeur ».

Remarque : si nous n'utilisons pas le compte administrateur WeChat lié lors de l'inscription, essayez le mini programme sur votre téléphone mobile . Ensuite, nous devons encore utiliser "Bind Developer". Autrement dit, dans le module « Identité utilisateur – Développeur », associez l'identifiant WeChat dont vous avez besoin pour découvrir le mini-programme. Par défaut, ce didacticiel utilise l'identifiant WeChat de l'administrateur pour enregistrer un compte et une expérience.
2. Créer un projet
Nous devons utiliser des outils de développement pour terminer la création de mini-programmes et l'édition de code.
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".
Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le dossier local sélectionné est un dossier vide, l'outil de développement vous demandera s'il est nécessaire de créer un projet de démarrage rapide. . Sélectionnez "Oui" et les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.

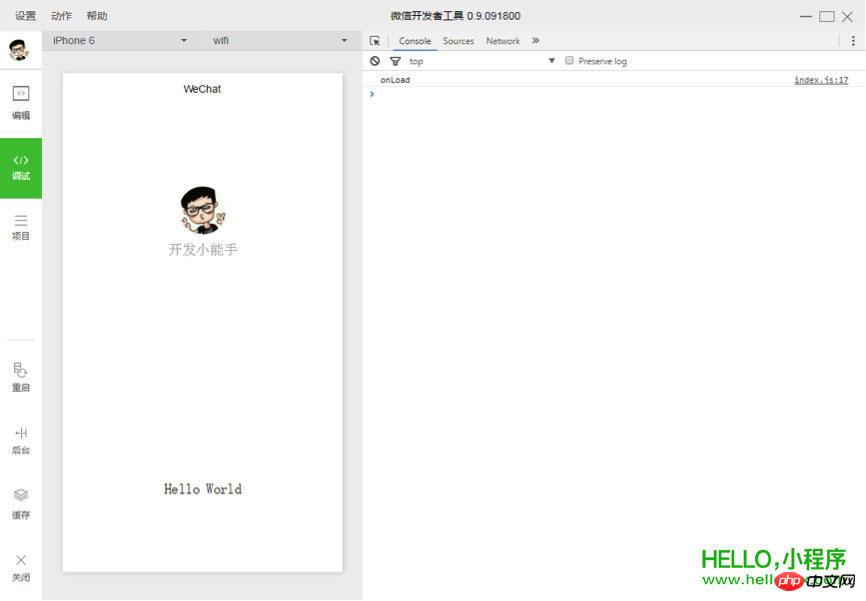
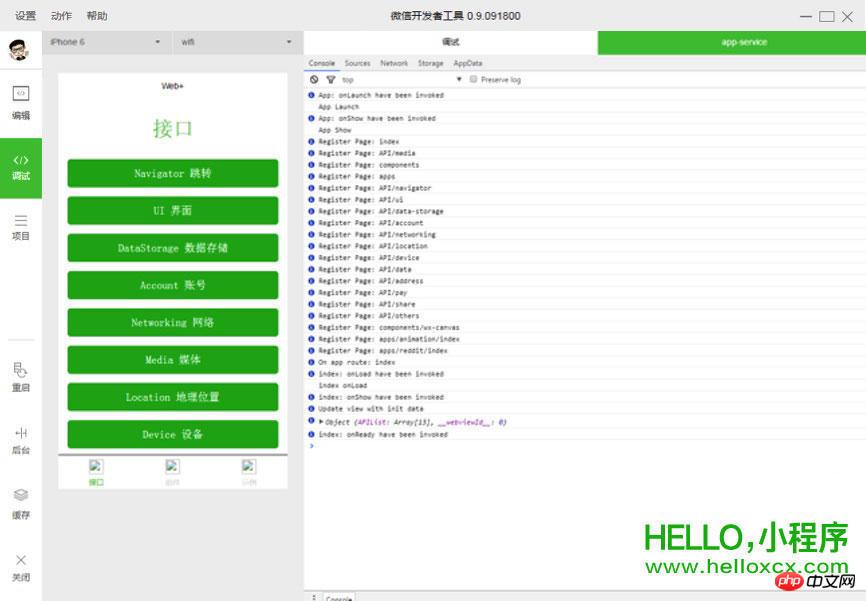
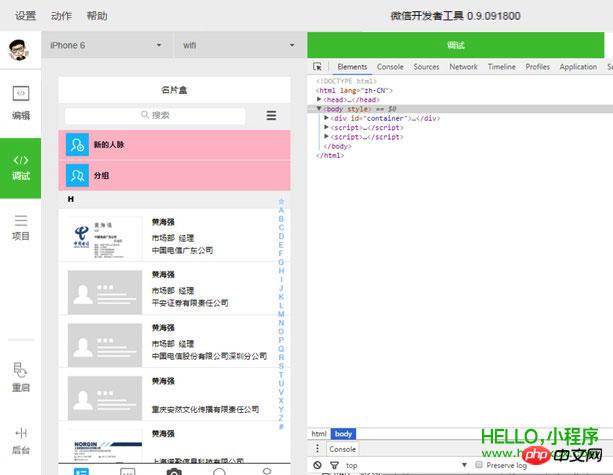
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète de l'outil de développement. Cliquez sur le menu de navigation de gauche, vous pouvez visualiser et modifier notre code dans "Modifier", vous pouvez tester le code et simuler l'effet du mini programme sur le client WeChat dans "Debug", et vous pouvez envoyer sur "Projet" Prévisualisez l'effet réel sur votre téléphone mobile.
3. Écrivez du code
Cliquez sur "Modifier" dans le menu de navigation de gauche des outils de développement. Nous pouvons voir que ce projet a été initialisé et contient du code simple. document. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet.
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par MINA, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple.
//app.jsApp({onLaunch: function () {// 调用 API 从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)},getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){typeof cb == "function" && cb(this.globalData.userInfo)}else{// 调用登录接口wx.login({success: function () {wx.getUserInfo({success: function (res) {that.globalData.userInfo = res.userInfo;typeof cb == "function" && cb(that.globalData.userInfo)}})}});}},globalData:{userInfo:null}})app.json est la configuration globale de l'ensemble de l'applet. Dans ce fichier, nous pouvons configurer les pages qui composent le mini-programme, configurer la couleur d'arrière-plan de la fenêtre du mini-programme, configurer le style de la barre de navigation et configurer le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier.
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"}}
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}
###4. Créer une page
Dans ce tutoriel, nous avons deux pages, la page d'index et la page des logs, à savoir la page d'accueil et la page d'affichage du journal de démarrage de l'applet, ils sont tous dans le répertoire des pages. Le [chemin + nom de la page] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page dans les pages est la page d'accueil du mini-programme.
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:"
{{userInfo.nickName}}
{{motto}}"本例中使用了 、、 来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。//index.js// 获取应用实例
var app = getApp()Page({data: {motto: 'Hello World',userInfo: {}},// 事件处理函数bindViewTap: function() {wx.navigateTo({url: '../logs/logs'})},onLoad: function () {console.log('onLoad')var that = this// 调用应用实例的方法获取全局数据app.getUserInfo(function(userInfo){// 更新数据that.setData({userInfo:userInfo})})}})index.wxss 是页面的样式表:
"/index.wxss/.userinfo {display: flex;flex-direction: column;align-items: center;}
.userinfo-avatar {width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;}
.userinfo-nickname {color: #aaa;}
.usermotto {margin-top: 200px;}"页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
{{index + 1}}. {{log}}logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')Page({data: {logs: []},onLoad: function () {this.setData({logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))})})}})运行结果如下:

5. 手机预览
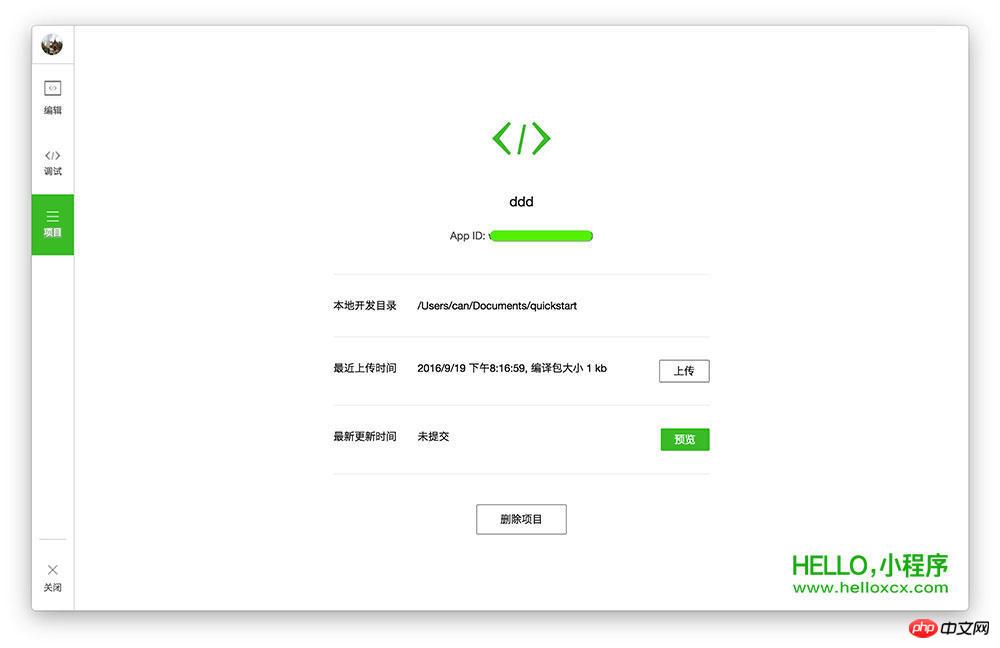
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。

目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
下载最新微信开发者工具,打开后你会看到该界面:

点击「新建 web+」项目,随后出现如下画面:

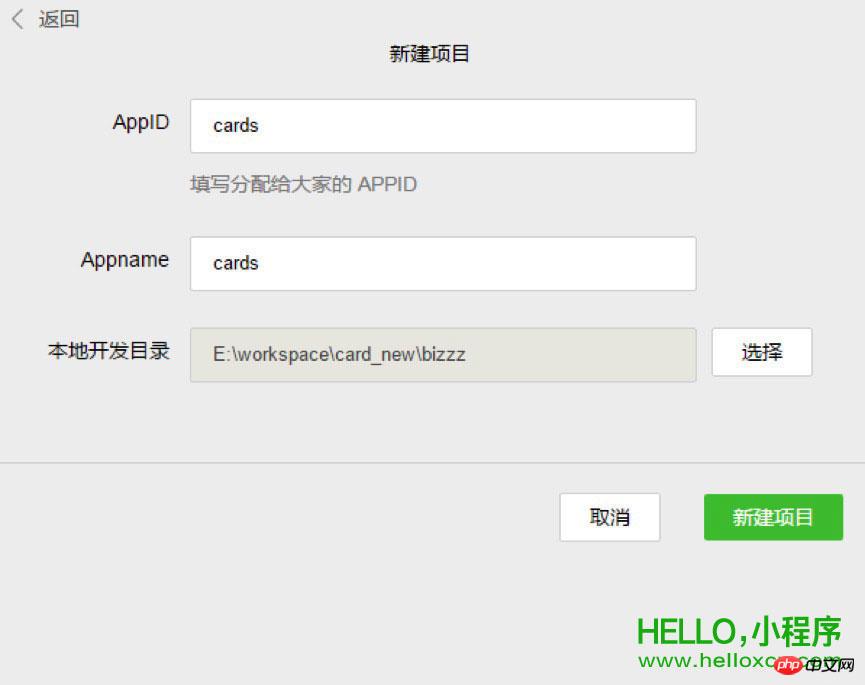
该页面内的各项内容需要注意——
AppID:依照官方解释来填。 Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。 本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
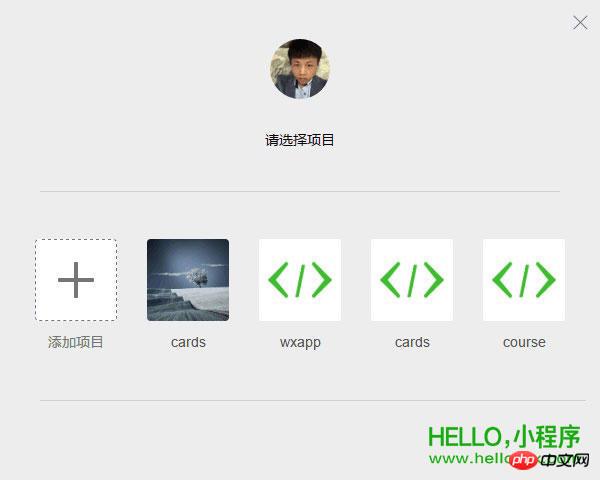
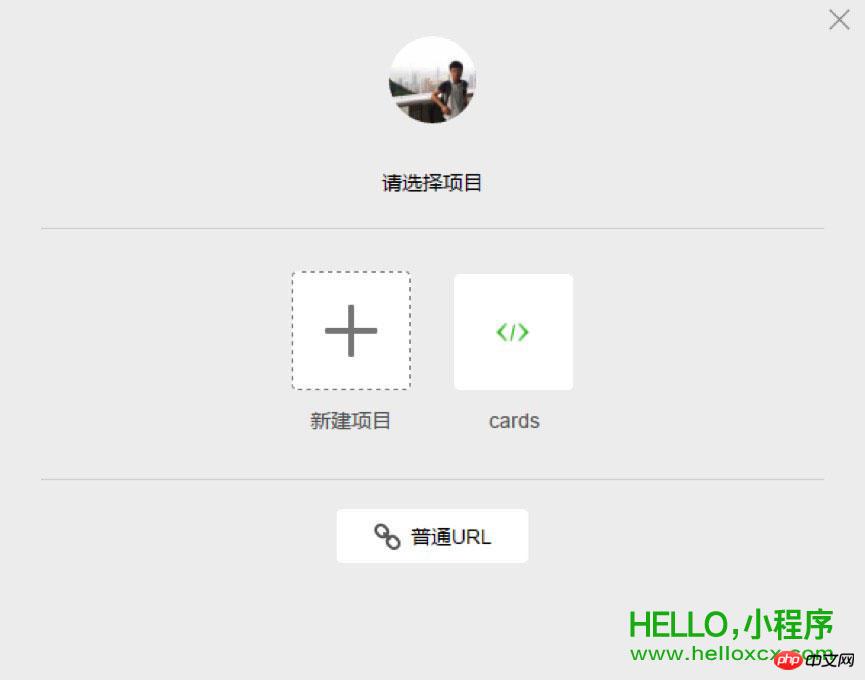
准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
WeChat dispose actuellement d'une très large base d'utilisateurs. Après le lancement du compte officiel par WeChat, tout le monde peut constater sa popularité, ce qui favorise également le développement rapide de h5. À mesure que les besoins du secteur des comptes officiels deviennent de plus en plus complexes, l'arrivée. des comptes d'application est également parfait. Après avoir lu le document une ou deux fois, notre équipe a constaté que la manière dont il fournit aux développeurs subit également des changements importants, du DOM d'exploitation aux données d'exploitation. Il est difficile de mettre en œuvre de nombreux h5 basés sur un outil de pont fourni par WeChat sur les comptes publics. Les fonctions mises en œuvre sont quelque peu similaires au développement hybride. La différence avec le développement hybride est que l'interface ouverte de WeChat est plus rigoureuse et que la structure doit adopter les composants qu'elle nous fournit. Les frameworks et plug-ins externes ne peuvent pas être utilisés ici, ce qui permet aux développeurs de le faire. complètement séparé du DOM opérationnel, et leur réflexion en matière de développement a considérablement changé.
Si un ouvrier veut bien faire son travail, il doit d'abord affûter ses outils. Il est très important de comprendre ses fonctions principales et d’abord de comprendre l’ensemble de son processus de fonctionnement.
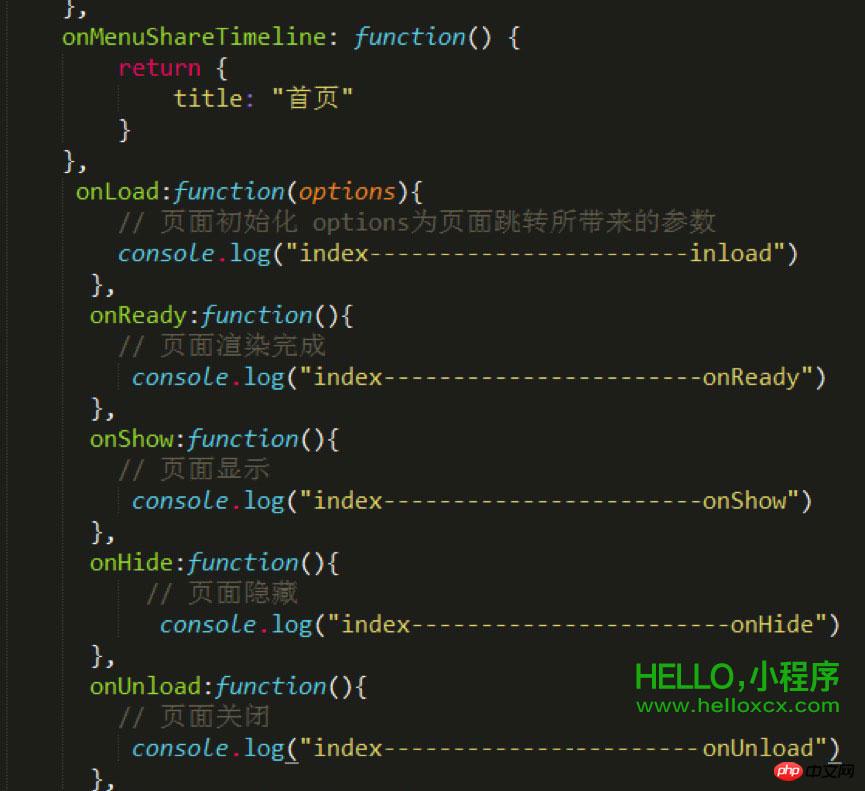
Cycle de vie :
Dans index.js :

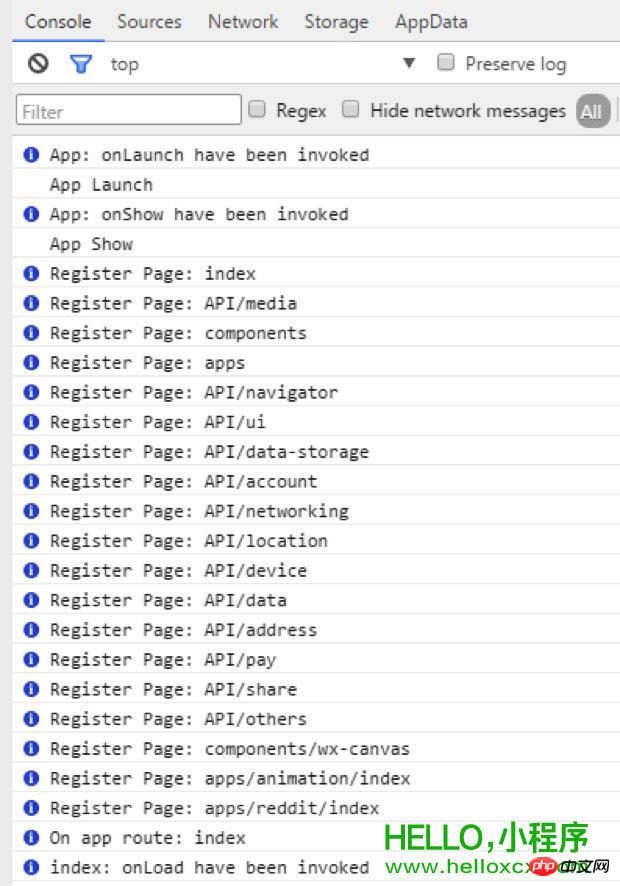
Développeur Dans le console sur l'outil, vous pouvez voir :

Dans la console de la page d'accueil, vous pouvez voir que la commande est le lancement de l'application-->App Show-->onload-->onShow-->onReady.
Le premier est le démarrage et l'affichage de l'ensemble de l'application. Le démarrage de l'application peut être configuré dans app.js, puis cela passe au chargement et à l'affichage de chaque page, etc.
Comme vous pouvez l'imaginer, beaucoup de choses peuvent être traitées ici, comme le chargement de cartons, etc.
Routage :
Le routage a toujours été un point central dans le développement de projets. En fait, WeChat introduit rarement le routage ici. que WeChat est L'aspect routage est bien encapsulé et trois méthodes de saut sont également fournies.
wx.navigateTo(OBJECT) : conservez la page actuelle, accédez à une page de l'application et utilisez wx.navigateBack pour revenir à la page d'origine. wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application. wx.navigateBack() : Ferme la page actuelle et revient à la page précédente.
Ces trois suffisent fondamentalement. En termes de routage, WeChat est bien emballé. De nombreux frameworks ont souvent une configuration de routage très lourde.
Composants :
Cette fois, WeChat est également très complet en termes de fourniture de composants, qui répondent essentiellement aux besoins du projet, la vitesse de développement est donc très rapide. parcourez-le attentivement plusieurs fois avant le développement, l'efficacité du développement sera très bonne.
Autres :
Tous les frameworks et plug-ins externes sont fondamentalement inutilisables. Même les plug-ins js natifs sont difficiles à utiliser, car dans le passé, notre plug js. -ins étaient fondamentalement tous Il existe sous la forme de dom d'exploitation, et la structure du compte d'application WeChat cette fois ne permet le fonctionnement d'aucun dom. Même le rem.js défini dynamiquement que nous avons l'habitude d'utiliser n'est pas pris en charge.
Cette fois, WeChat fournit également WebSocket, qui peut être utilisé directement pour discuter. Il y a beaucoup de place pour le développement.
Par rapport aux comptes publics, nous avons constaté que le développement de comptes d'application est basé sur des composants, structuré et diversifié. Le Nouveau Monde est toujours plein de surprises, et d'autres œufs de Pâques attendent que tout le monde les découvre.
Commençons maintenant par un code simple !
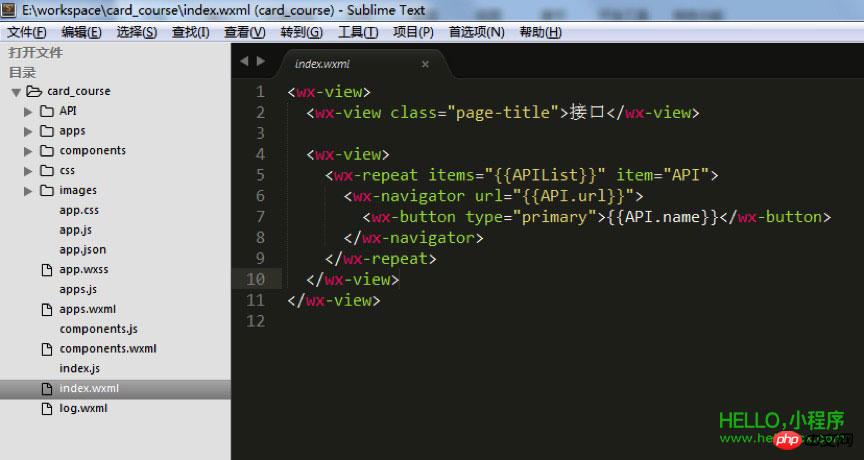
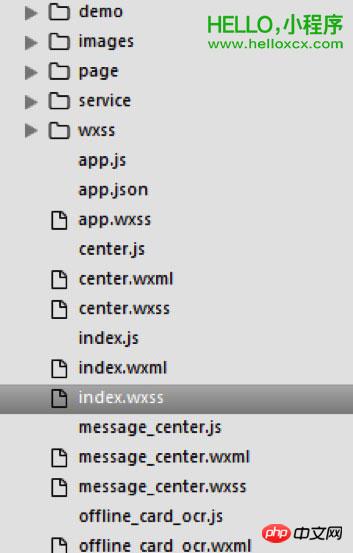
Recherchez le dossier du projet et importez-le dans votre éditeur. Ici, j'ai utilisé l'éditeur Sublime Text. Vous pouvez choisir votre éditeur préféré en fonction de vos habitudes de développement.

Ensuite, vous devez l'ajuster en fonction du contenu de votre projet Structure du projet. Dans l'exemple de projet, le répertoire "card_course" contient principalement la page "tabBar" et quelques fichiers de configuration de l'application.
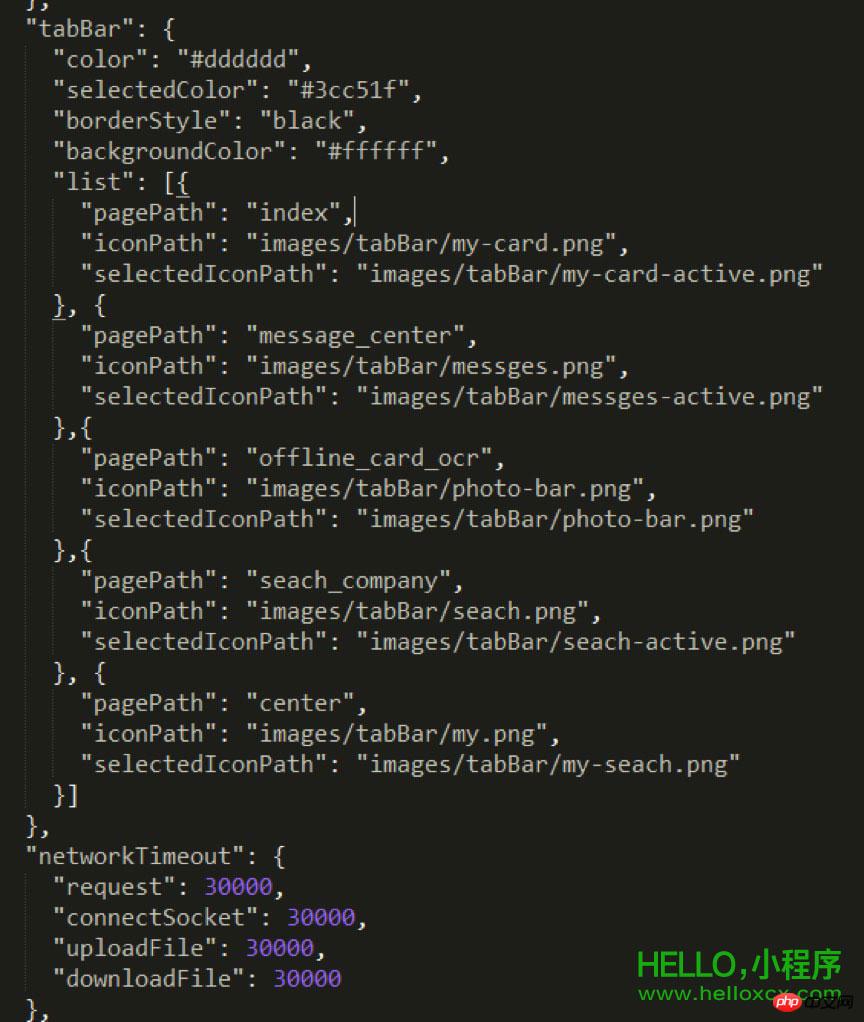
La "tabBar" de l'exemple de projet est constituée de cinq boutons de menu :

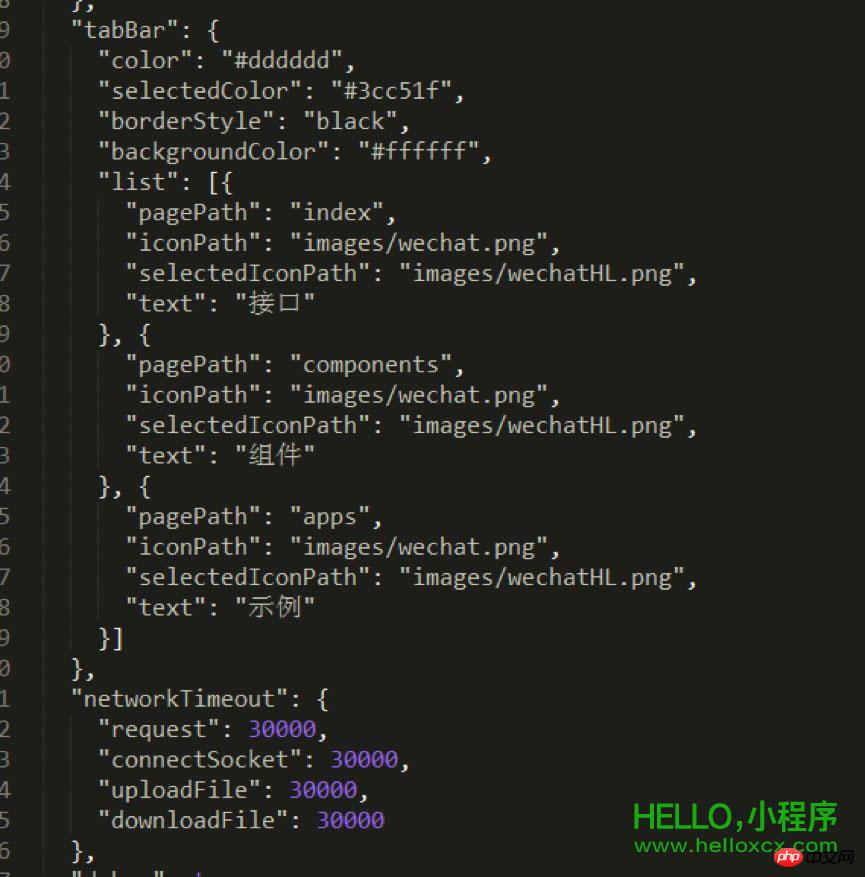
Recherchez le fichier "app.json" pour configurer ces cinq menus. Recherchez "tabBar" dans la ligne de code :

Vous peut changer en fonction des exigences réelles du projet, notamment :
"Color" est la couleur de la police du bas, "selectedColor" est la couleur de surbrillance lors du passage à la page, "borderStyle" est la couleur de la ligne au-dessus du menu de commutation, "backgroundColor" est la couleur d’arrière-plan de la barre de menu inférieure. La description textuelle est relativement abstraite. Il est recommandé de déboguer chacune d'elles et de vérifier ses effets pour approfondir votre impression. L'ordre des codes sous ""liste"" doit être placé dans l'ordre et ne peut être modifié à volonté. Dans le nom du fichier après ""pagePath"", le suffixe ".wxml" est masqué. Il s'agit d'un aspect humain du code de développement WeChat - il vous permet de gagner du temps dans l'écriture du code et n'a pas besoin d'être déclaré fréquemment. suffixes de fichiers. ""iconPath"" est le chemin des icônes de la page qui n'a pas été affichée. Ces deux chemins peuvent être directement des icônes réseau. ""selectedIconPath"" est le chemin de l'icône en surbrillance sur la page actuellement affichée. Après la suppression, l'icône sera affichée comme ""iconPath"" par défaut. * ""Texte"" est le titre de la page, qui peut également être supprimé. Après l'avoir supprimé, l'icône ne sera affichée que si un seul d'entre eux est supprimé, la position sera occupée.
Remarque : le menu inférieur de WeChat prend en charge jusqu'à cinq colonnes (cinq icônes), donc lorsque vous concevez l'interface utilisateur et la structure de base de votre application WeChat, vous devez prendre en compte la disposition de la barre de menus. à l'avance. .
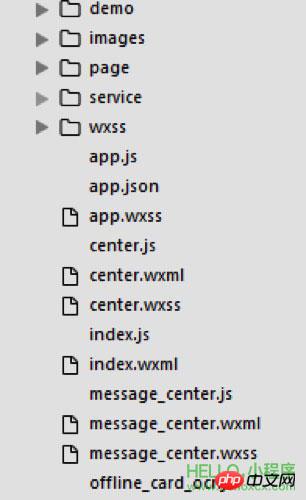
Selon les règles de code ci-dessus, j'ai préparé la structure de base de l'exemple de projet pour votre référence :


Après que le fichier "Json" soit configuré, " La structure de base de "card_course" est illustrée dans la figure ci-dessus. Les sous-ensembles inutiles peuvent être temporairement supprimés, tandis que les sous-ensembles manquants doivent être créés activement par vous. Lors de la suppression d'un sous-ensemble, n'oubliez pas de vérifier si le contenu pertinent dans « app.json » a également été supprimé.
Remarque : je recommande personnellement que lorsque vous créez un nouveau fichier "wxml", vous créiez également ensemble les fichiers "js" et "wxss" correspondants, car les caractéristiques de configuration de l'application WeChat les comptes sont Lorsqu'un fichier "wxml" est analysé, les fichiers "js" et "wxss" avec le même nom de fichier seront trouvés dans le même répertoire en même temps, le fichier "js" doit donc être préconfiguré dans "app .json" dans le temps.
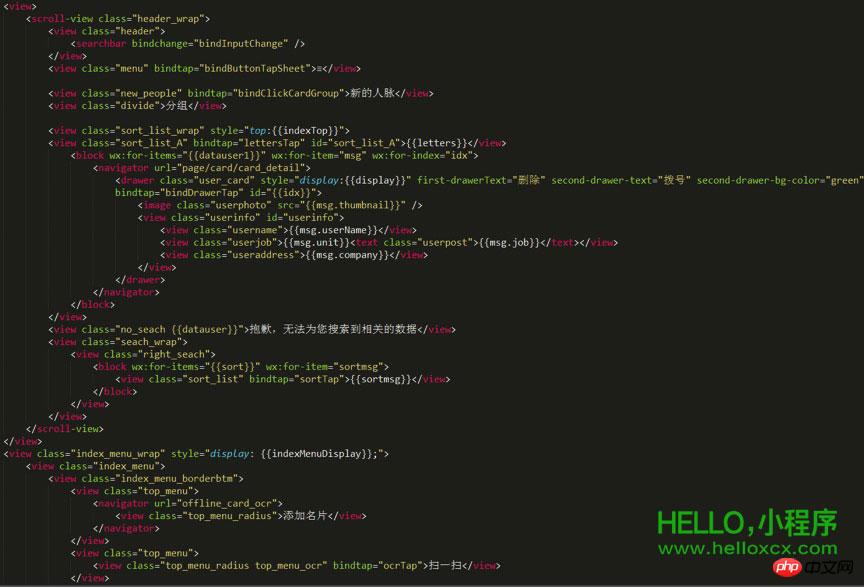
Lors de l'écriture de "wxml", codez simplement selon l'interface fournie par le compte de l'application WeChat. La plupart d'entre eux sont les "p" précédents, mais nous utilisons désormais "view". Lorsque vous devez utiliser d'autres sous-ensembles, vous pouvez choisir en fonction de l'interface fournie par WeChat.
Utilisez le nom "class" pour définir le style. Le nom "id" est fondamentalement inutile ici. Fonctionne principalement avec des données, pas avec "dom".

Ce qui précède est l'encodage "wxml" de l'exemple de page d'accueil du projet. Comme le montre l'image, la quantité de code pour implémenter une page est très faible.
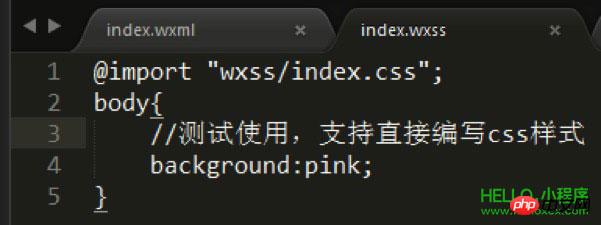
Le fichier "Wxss" est un fichier de style importé. Vous pouvez également y écrire des styles directement. L'exemple utilise la méthode d'importation :


- Modifier Après avoir actualisé le code, vous pouvez voir que l'étiquette "view" sans arrière-plan devient directement rose.
- De plus, les styles publics peuvent être directement
référencés dans "app.wxss".

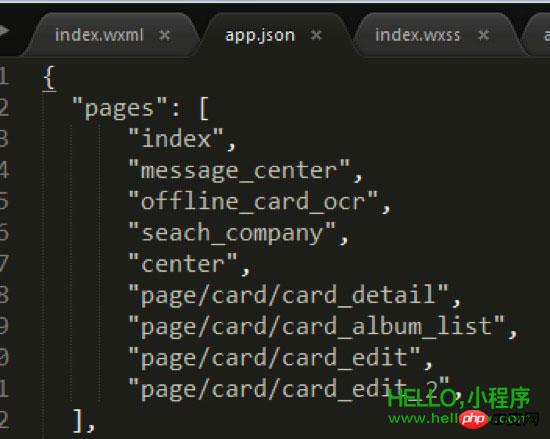
- Le fichier "Js" doit être dans "app .json" Il est préconfiguré dans la ""page"" du fichier. Afin de clarifier la structure du projet, j'ai créé quatre autres fichiers de pages dans le répertoire de même niveau de la page d'accueil "index" dans l'exemple de projet, comme suit :


1. Téléchargez le code source complet du mini-programme WeChat
2 Démo du jeu du mini-programme WeChat, sélectionnez différents blocs de couleurs
3. . Démo du programme WeChat Mini : version mise à jour de Guoku
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

