Maison >Applet WeChat >Développement de mini-programmes >Développement de mini-programmes - transfert de valeur de page
Développement de mini-programmes - transfert de valeur de page
- 零下一度original
- 2017-05-22 12:02:262042parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée de la transmission de valeur sur la page du mini programme WeChat. Les amis qui en ont besoin peuvent se référer à
Explication détaillée de la transmission de valeur sur le mini programme WeChat. page
1. Transmettez les valeurs entre les pages
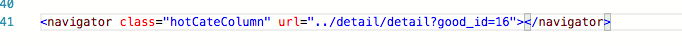
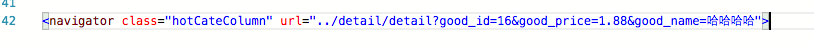
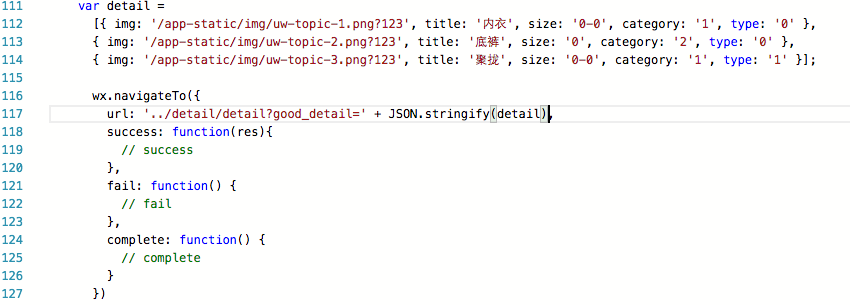
1. Utilisez les balises de navigateur pour transmettre des valeurs ou wx.navigator, telles que




.

D'accord, c'est la première URL qui repose sur le saut pour transmettre des valeurs avec des paramètres
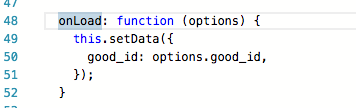
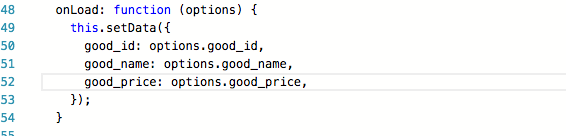
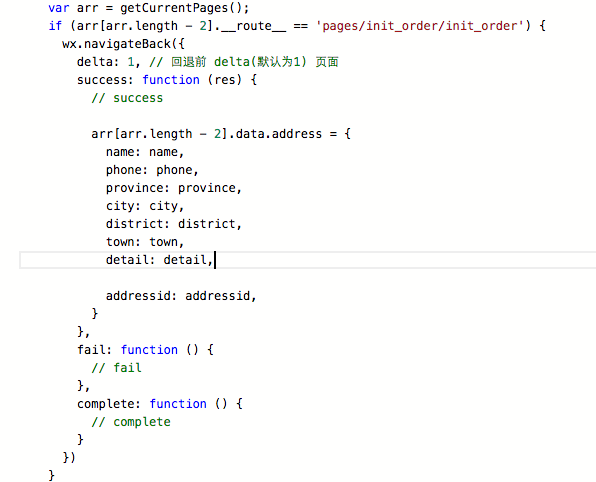
2. Utilisez getCurrentPages(); les données à la page correspondante

Ici vous pouvez transmettre des chaînes, des tableaux, etc.,

De cette façon, l'adresse est transmise et acceptée
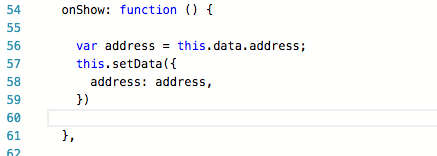
Remarque : cette méthode convient pour transmettre des valeurs ultérieurement (c'est-à-dire une page déjà existante), afin que les données puissent être trouvées dans la pile et écrit activement, et il doit être accepté dans la méthode onshow(), car seule la méthode onshow() sera exécutée lors du retour
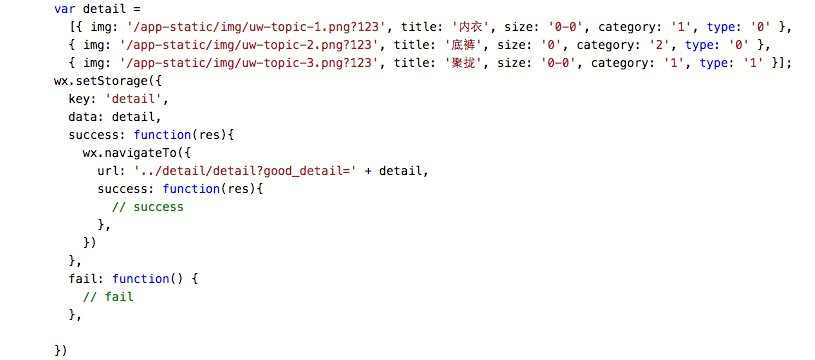
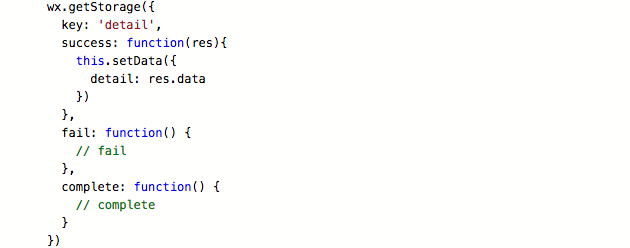
3. Écrivez localement, sur plusieurs pages. .setStorage/wx.getStorage, etc., l'applet encapsule de nombreuses méthodes d'écriture de données locales, chacune avec sa propre emphase, je n'entrerai donc pas dans les détails ici


4. Déclarez les données en tant que variable globale
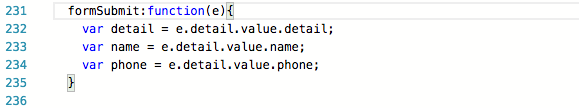
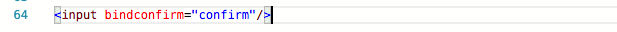
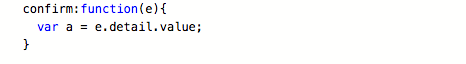
2. Passage de valeurs dans la page
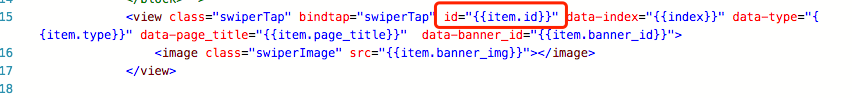
1. Définissez la méthode id pour identifier les paramètres transmis après le saut
 Obtenu à partir de la méthode click swiperTap : function(e); définie par bindtap, var id = e.currentTarget.id;
Obtenu à partir de la méthode click swiperTap : function(e); définie par bindtap, var id = e.currentTarget.id;
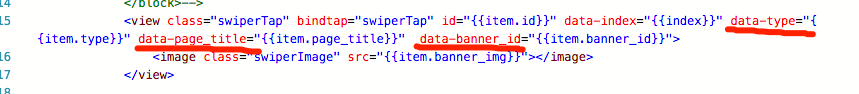
 Remarque : {{index}} dans data-index="{{index}}" est valable ici. Lorsque vous utilisez wx-for pour restituer la couche de vue, index représente l'indice du clic. Il est obtenu dans la méthode de clic swiperTap : function(e); dataset.index; Il en va de même pour les autres paramètres,
Remarque : {{index}} dans data-index="{{index}}" est valable ici. Lorsque vous utilisez wx-for pour restituer la couche de vue, index représente l'indice du clic. Il est obtenu dans la méthode de clic swiperTap : function(e); dataset.index; Il en va de même pour les autres paramètres,
var type = e.currentTarget.dataset.type;
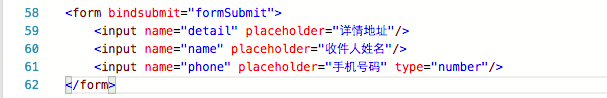
3. 🎜>


 [Recommandations associées]
[Recommandations associées]
1.  Téléchargement du code source complet de l'applet WeChat
Téléchargement du code source complet de l'applet WeChat
2
À retenir : implémentez une fonction d'ancrage similaireRéveil WeChat : Mise en œuvre des conversationsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

