Maison >interface Web >Tutoriel H5 >Comment faire en sorte qu'Android WebView prenne en charge la lecture plein écran de la vidéo HTML5 (image)
Comment faire en sorte qu'Android WebView prenne en charge la lecture plein écran de la vidéo HTML5 (image)
- 黄舟original
- 2017-05-21 15:21:233730parcourir
1) Doit être installé dans AndroidManifest.xml Il est indiqué dans le fichier que HardwareAccelerate doit être utilisé, qui peut être affiné au niveau d'activité. Si la vue n'est pas nécessaire, elle peut être déclarée pour ne pas utiliser l'accélération, mais cela doit être fait dans. le code, comme suit :
a. Si vous souhaitez déclarer que l'ensemble de l'application doit être accéléré :
< application ... android:hardwareAccelerated ="true">
b. Si vous souhaitez la déclarer dans Activité, alors :
<activity
... android:hardwareAccelerated="true" >,
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,c. Si l'application ou l'activité déclare qu'une accélération matérielle est requise, mais pour certaines raisons (telles que économie d'énergie ?), certaines vues ne nécessitent pas d'accélération matérielle,
.setLayerType(View .LAYER_TYPE_SOFTWARE, null); 2) Qu'est-ce qui est étrange est que vous devez utiliser bfbb500b983fbda4924ff941d541f424 dans le fichier AndroidManifest.xml. 1c0866e05c249ff32f32e78edbbb9a83, et s'il est vide, targetSDK ou minSDK doit être écrit, mais je l'ai testé, et ce n'est pas le cas. peu importe la version dans laquelle il est écrit. . . Théoriquement, Android devrait être capable d'accélérer le rendu 2D à partir de la version 3.0 (
APINiveau 11), mais il peut être utilisé même si je règle le targetSDK sur 5, mais cela ne fonctionne pas sans écrire cette balise.
De manière générale, une fois les opérations ci-dessus effectuées, vous pouvez utiliser la balise vidéo pour lire la vidéo. Si vous souhaitez prendre en charge le plein écran, vous devez faire un peu plus : <.>
1) Donnez à webview un objet WebChr
omeClientCet objet WebChromeClient doit implémenter les méthodes onShowCustomView et onHideCustomView. :
@Override
public void onShowCustomView(View
view, CustomViewCallback callback) {
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong
debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView =
view;
myCallback =
callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView()
{
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in hideCustom Ex: " + id);
if (myView != null)
{
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
} D'accord, cette façon d'écrire est différente de nombreuses façons d'écrire sur Internet. La plupart des exemples sur Internet indiquent que la vue reçue par la méthode onShowCustomView est. un objet VideoView, et voici une sous-classe HTML5 VideoFullScreen VideoSurfaceView introuvable, et cette sous-classe est toujours une sous-classe privée, accessible de l'extérieur. Il n'y a pas de classe HTML5VideoFullScreen dans android.jar. Si vous souhaitez accéder à cette classe dans l'application, vous devez ajouter le package d10213b4b7d42ab857b6d13b05e5abcf/platforms/3fccf5dbdf3b8f33f130448b904300d3/data/layoutlib.jar au buildpath , et ce n'est le cas que depuis Android-14, c'est-à-dire après Android 4.0. En d'autres termes, la méthode mentionnée sur Internet peut être utilisée à l'ère d'Android 3.0, mais pas après Android 4.0. .0,3.
En fait, quelle que soit la version, la signification générale de ce code est que dans la méthode onShowCustomView, placer la vue obtenue en haut de l'activité en cours, et dans onHideCustomView, masquer le vue précédente Ou supprimer, remettez la vue Web initialement couverte et terminez la lecture, sinon elle sera signalée à MediaPlayer
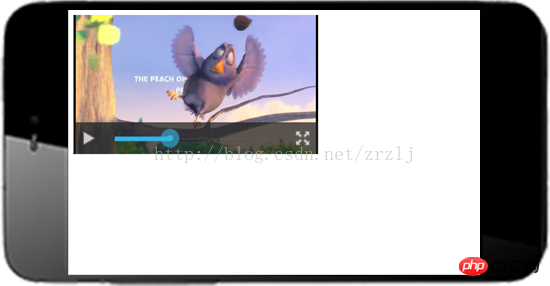
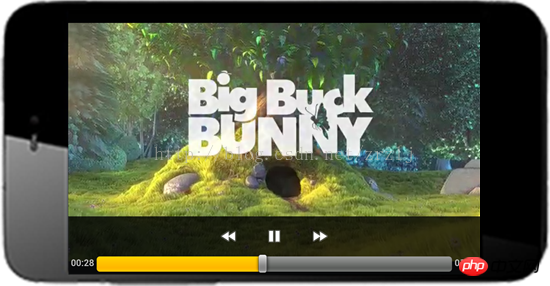
IllegalStatusException, et c'est toujours une méthode native, donc elle ne peut pas être déboguée du tout. Vous pouvez le télécharger, utiliser eclipse pour l'importer dans le projet et ajouter l'échantillon vidéo Mettez-le dans le répertoire racine de la carte SD. Du point de vue du système, il s'agit de /mnt/sdcard. L'effet est le suivant : Avant le plein écran : Après le plein écran : >

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

