Maison >interface Web >Tutoriel H5 >Analyse approfondie du stockage Web – traitement local des données par HTML5
Analyse approfondie du stockage Web – traitement local des données par HTML5
- 巴扎黑original
- 2017-05-21 19:11:221670parcourir
L'éditeur ci-dessous vous apportera une analyse approfondie du stockage Web [traitement de données locales HTML5]. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Venez jeter un oeil avec l'éditeur, je vous souhaite à tous un bon jeu
1 Qu'est-ce que webStorage ?
WebStorage est une méthode de stockage localisé en HTML5, mais avant nous utilisions le stockage par cookies
2.
Ⅰ. Problèmes avec les cookies :
ⅰ Le cookie doit envoyer une requête au serveur, et le serveur renvoie un cookieId, qui est stocké dans le cache du navigateur. . Consomme une certaine quantité de bande passante. [Les cookies seront envoyés avec les informations d'en-tête de chaque requête HTTP, ce qui augmente de manière invisible le trafic réseau];
ⅱ La capacité de données stockée par les cookies est limitée et varie en fonction du type de navigateur que IE6 peut uniquement stocker. environ 2K ;
Ⅱ. Et le stockage Web n'a besoin que de stocker les données localement ;
3. Nous pouvons donner un petit exemple pour illustrer
Exemple : Entrez le nom d'utilisateur et le mot de passe. Lorsque vous cliquez sur le bouton 1, les données sont enregistrées. Cliquez sur le bouton 2 et la page s'actualise pour les obtenir Processus : ⅰ. . Créer un événementCode XML/HTMLCopier le contenu dans le presse-papier
function MyClick1() { }
Code JavaScriptCopier le contenu vers le presse-papier
var username = $( "#TxtUserName" ).val();
Code JavaScriptCopier le contenu dans le presse-papiers
var pwd = $( "#TxtPwd" ).val();
ⅳ Après avoir obtenu le nom d'utilisateur et le mot de passe, comment enregistrons-nous les données ? Il existe deux manières :
① La première : sessionStorege, utilisé dans le navigateur Firefox de Firefox2+
cycle de vie : les données ainsi stockées ne sont valables qu'au niveau de la fenêtre, les mêmes Les données stockées localement peuvent être obtenues en actualisant ou en sautant la page de la fenêtre (ou de l'onglet) Lorsqu'une nouvelle fenêtre ou une nouvelle page est ouverte, les données d'origine seront invalides [page actuelle uniquement]
Inconvénients : IE. n'est pas pris en charge, la persistance des données ne peut pas être obtenue.
Code JavaScriptCopier le contenu dans le presse-papiers
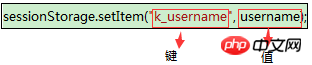
- sessionStorage.setItem(
- "k_username"
, username); sessionStorage.setItem("k_pwd", pwd);
Remarque : sessionStorage.setItem est stocké dans des paires clé-valeur
local Stockage
Cycle de vie : enregistré dans le lecteur C local, il sera toujours là après la fermeture et l'ouverture du navigateur 
ⅴ.Imprimer
localStorage.setItem("k_username", username); localStorage.setItem("k_pwd",pwd);
Code JavaScript
alerte("Enregistrer avec succès!");
- ⅵ. Le bouton 2 imprime toutes les données ci-dessus
Première impression dans. une manière :
Code JavaScript
Copier le contenu dans le presse-papiers
La seconde façon imprime
- Code JavaScript
function MyClick2() { alert(sessionStorage.getItem("k_username")); alert(sessionStorage.getItem("k_pwd")); }Copier le contenu dans le presse-papiers
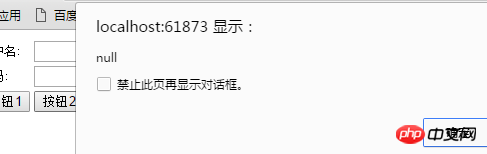
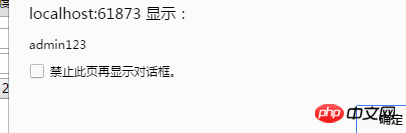
Les résultats s'affichent :
-
function MyClick2() { alert(localStorage.getItem("k_username")); alert(localStorage.getItem("k_pwd")) }
.
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");
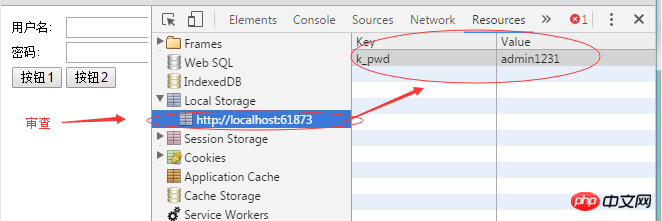
跟踪本地数据情况:

结果显示:


ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
结果显示:


代码显示:
XML/HTML Code复制内容到剪贴板
用户名: 密码:
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.4.1.min.js"></script> <script type="text/javascript"> $(function () { //4.页面刷新之后判断它是否为空? if (localStorage.getItem("k_showCon") != null) { //5.存在,就把获取到的内容存到里面去 "k_showCon", $("#showCon").html(localStorage.getItem("k_showCon")); } }); function preservationClick() { var sCon = $("#mCon").val(); //2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法 $("#showCon").append("<p>" + sCon + "</p>"); //3.预期的是刷新之后留言还在 localStorage.setItem("k_showCon", $("#showCon").html()); } function ClearClick() { //6.获取到显示p里面的内容清除 $("#showCon").html(""); localStorage.clear(); } </script> </head> <body> <p> <table> <tr> <td colspan="2"> <textarea id="mCon" cols="25" rows="10"></textarea> </td> </tr> <tr> <td><input type="button" value="留言" onclick="preservationClick()" /></td> <td><input type="button" value="清除" onclick="ClearClick()" /></td> </tr> </table> <p id="showCon"></p> </p> </body> </html>
效果显示:


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

