Maison >interface Web >tutoriel CSS >Comment utiliser la technologie CSS pour obtenir des effets spéciaux sympas dans les listes déroulantes
Comment utiliser la technologie CSS pour obtenir des effets spéciaux sympas dans les listes déroulantes
- 巴扎黑original
- 2017-05-21 10:35:131773parcourir
Cet article vous présente une liste déroulante sympa implémentée en utilisant CSS. L'effet après la mise en œuvre est vraiment bon. Le processus de mise en œuvre détaillé et un exemple de code sont donnés dans l'article. Les amis intéressés peuvent y jeter un œil ci-dessous. un regard.
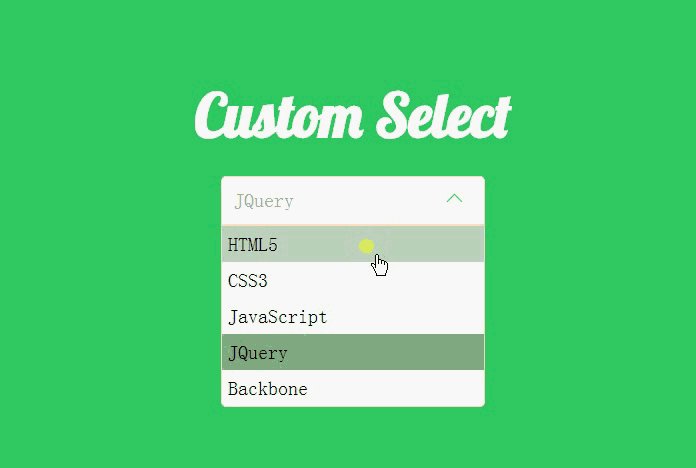
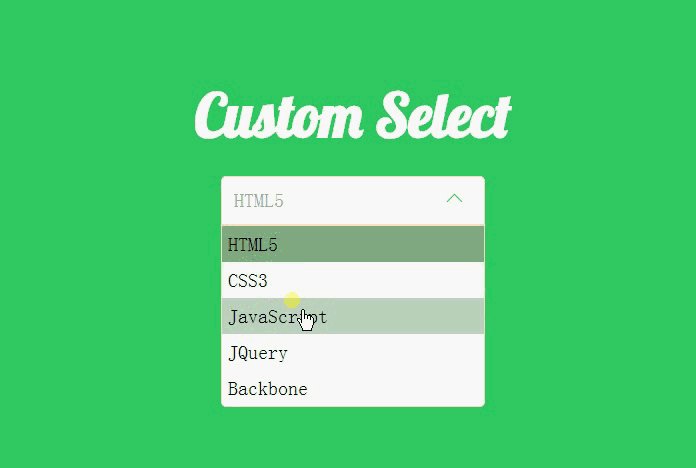
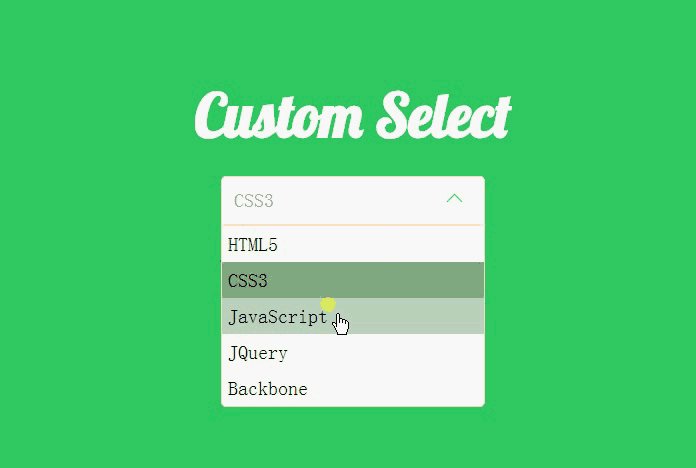
Regardons d'abord les rendus à réaliser

Je souhaite faire un tel L'effet est toujours fastidieux, mais le code n'est pas difficile à comprendre.
Tout d’abord, jetons un coup d’œil au code HTML.
Code XML/HTMLCopier le contenu dans le presse-papiers
<p classe="conteneur">
-
<p classe="titre">
<h2>Sélection personnaliséeh2> ;
p>
<p class="select">
<p>Veuillez sélectionnerp>
-
<
li -
donnée-valeur="HTML5">HTML5li > <
li -
donnée-valeur="CSS3">CSS3li > >"JavaScript"
> JavaScript - li> <li data-value="JQuery"> JQuery
- < /
li> <li data -value="Backbone"
> Backbone - li> ul> ;/
p>
p> ;
On voit que nous n'utilisons pas l'élément select natif, mais utilisons d'autres éléments pour simuler cet effet. Nous avons spécifié data-value pour l'élément li, principalement parce que nous utiliserons JQuery pour obtenir la valeur sélectionnée et la placerons sous l'élément p.
Regardons le code CSS étape par étape.
Code CSSCopier le contenu dans le presse-papiers
* {
marge : 0
rembourrage :
<🎜 >- }
- html {
-
police - famille : 'Terminal'
-
}
- corps {
- couleur de fond
:
#33CC66 } Réglez sur 0. 2. Définissez la police par défaut de la page Web sur Terminal et la taille de la police sur 62,5 %, soit 10 px.
3. Définissez la couleur d'arrière-plan sur #33CC66.
Code XML/HTML
Copier le contenu dans le presse-papiers
lien href=
'http://fonts.googleapis.com/css?family=Lobster|Terminal+Dosis'- rel
='stylesheet' type='text/css'> Nous avons utilisé la police Terminal ci-dessus, et nous utiliserons également la police Lobster ensuite, utilisez donc cette ligne de code pour ajouter une référence. 1. Précisez le titre, sélectionnez la largeur et précisez son centrage horizontal. 2. Modifiez la largeur du titre, principalement pour le rendre plus large que la sélection et plus beau. Précisez ensuite ses marges supérieure et inférieure. 3. Définissez la police, la taille de la police et la couleur de l'élément h2 sous le titre.
Code CSS
Copier le contenu dans le presse-papiers
.select > , .select ul {
couleur de fond :
#ffffff- 🎜>taille de police
- : 2rem
- bordure
-rayon : 5px ;
marge inférieure : 0 ;
- alignement du texte
: gauche ;
- rembourrage
:
- position
:
relatif ; - bordure inférieure
-
droite - droite
-rayon : 0 ; 🎜>
-
curseur : pointeur
; couleur : rgba(102, 102, 102, .6);
}
.select > p:après {
affichage : blocage ;
largeur : 10px ;
hauteur : 10px ;
contenu : '' ;
position : absolue ;
haut : 1,4rem ;
droitedroite : 2rem;
bordure inférieure : 1px solide #33CC66 ;
bordure gauche : 1px solide #33CC66 ;
transformation : rotation (-45 deg);
transition : transformer .3s d'assouplissement, haut .2s d'assouplissement ;
}
1、设置 p 和 ul 元素的背景颜色和边框等设置。
2、为 p元素单独指定样式,并设置其 position 属性,主要是为了下面绘制右侧的下拉按钮。
3、利用 :après 在p元素的右方绘制下拉按钮,可以看出来,我们是利用-45 度 模拟的这个效果。值得注意的是, 们需要将其 display 设置为 block, 并且设置宽高,否则看不到 这个效果。
Code CSS复制内容到剪贴板
.select ul {
marge supérieure : 0 ;
bordure-haut-gauche-radius : 0 ;
bordure-haut-droitedroite-radius : 0 ;
list-style-type : aucun ;
curseur : pointeur ;
débordement-y : auto;
hauteur maximale : 0 ;
transition : hauteur maximale 0,3 s d'assouplissement ;
}
.select ul li {
remplissage à gauche : 0,5rem ;
affichage : bloc ;
hauteur de la ligne : 3rem ;
text-align : gauche ;
}
1、设置 ul 的一些默认属性,并将其设置最大宽度为 0,指定 overflow-y为 auto ,标签始终占不满ul 的一行,那是因为其默认有 margin et padding ,所以在一开始的时候就将网页中所有元素的外边距和内边距设置成了 0。
Code CSSCopier le contenu dans le presse-papiers
.select.open ul {
-
hauteur maximale : 20rem
- transformation-origine : 50% 0; 🎜>
-webkit- animation : introduction coulissante .5s
}
.select .open > p:après {
- haut
: transformation : rotation (-225 deg);
transition : transformation en facilité de 0,3 s, haut en entrée d'aisance en 0,2 s
-
}
1. est ouvert Définissez la hauteur maximale et animez-la. 2. Faites pivoter le bouton déroulant de -225 degrés et attribuez-lui une animation.
Jetons un coup d'œil à l'effet d'animation déroulant spécifié pour l'élément ul, qui est également la clé de cet effet déroulant.
Code CSS
Copier le contenu dans le presse-papiers
@-webkit- images clés slide-down {
0% {
- transform: scale(1, 0); 🎜> } 🎜>}
-
-
- }
- 100 % {
- transformer : scale(1, 1);
- }
- }
- Vous le comprendrez peut-être après avoir vu le code ci-dessus, qui consiste à changer constamment la taille de ul afin qu'elle soit comprise entre 0,75 et 1,25, mettez-le à l'échelle, afin qu'il ait cet effet de saut.
Vous trouverez ci-dessous quelques codes CSS simples, que je n'expliquerai pas davantage.
- Code CSS
Copier le contenu dans le presse-papiers
- .select ul li : survolez {
- couleur de fond
- : rgba(102, 153, 102, 0.4
- }
- .select .selected {
couleur de fond
: rgba (102, 153, 102, 0.8);
}
CSS Maintenant que nous avons terminé, regardons comment nous utilisez JQuery pour contrôler cet effet.- Nous n'avons pas besoin de télécharger JQuery pour l'utiliser, car de nombreux sites Web proposent désormais des services CDN, comme le BootCDN que j'utilise.
-
Code XML/HTML
Copier le contenu dans le presse-papiers - <script
- src
=
"http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js" - >
script
- >
Vous pouvez utiliser JQuery ci-dessous .
Copier le contenu dans le presse-papiers <script> $(document).ready (function () { $('.select ul li').on("click", function (e) { var _this = $(this); $('.select >p').text(_this.attr(' valeur de données')); $(_this).addClass('selected').siblings().removeClass('selected'); $('.select').toggleClass('open'); cancelBubble(e); }) ; $('.select>p').on("clic", fonction ( e) { $('.select').toggleClass('open'); event.returnValue = false;
script>
总结好了,本文的内容到这就基本介绍了,希望能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

