Maison >interface Web >tutoriel CSS >Exemple d'utilisation de code CSS pour réaliser une rotation à 360 degrés d'un cube
Exemple d'utilisation de code CSS pour réaliser une rotation à 360 degrés d'un cube
- 巴扎黑original
- 2017-05-21 10:33:112397parcourir
Cet article vous présente la méthode d'utilisation de CSS pour obtenir l'effet de rotation à 360 degrés d'un cube grâce à un exemple de code. L'effet après la mise en œuvre est très cool et le code implémenté est très simple, ce qui est très utile pour tout le monde. comprendre et apprendre. Les amis qui en ont besoin peuvent venir jeter un œil ci-dessous.
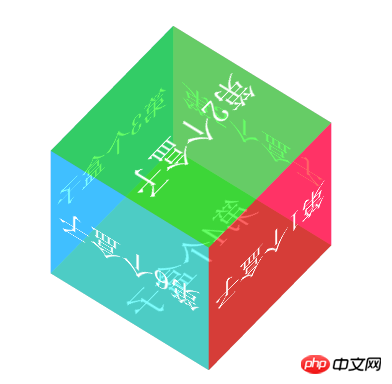
Le rendu statique est le suivant :


Exemple de code :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* { margin: 0; padding: 0}
ul {list-style: none;}
ul {
width: 200px;
height: 200px;
margin: 200px auto;
position: relative;
transition: all 6s;
/*6秒时间转变*/
transform-style: preserve-3d;
/*放在父盒子内*/
}
ul li {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-height: 200px;
font-size: 40px;
color: #fff;
}
li:nth-child(1){
transform: rotateX(0deg) translateZ(100px);
/*translateZ是为了让立方体出现形状*/
background-color: rgba(255, 0, 0, 0.6);
}
li:nth-child(2){
transform: rotateX(-90deg) translateZ(100px);
background-color: rgba( 0, 255,0, 0.6);
}
li:nth-child(3){
transform: rotateX(-180deg) translateZ(100px);
background-color: rgba(0,0,255,0.5);
}
li:nth-child(4){
transform: rotateX(-270deg) translateZ(100px);
background-color: rgba(50,50,25,0.5);
}
li:nth-child(5){
transform: rotateY(-90deg) translateZ(100px);
background-color: rgba(255,0,255,0.5);
}
li:nth-child(6){
transform: rotateY(90deg) translateZ(100px);
background-color: rgba(0,255,255,0.5);
}
ul:hover{
transform :rotateX(360deg) rotateY(360deg);
}
</style>
</head>
<body>
<ul>
<li>第1个盒子</li>
<li>第2个盒子</li>
<li>第3个盒子</li>
<li>第4个盒子</li>
<li>第5个盒子</li>
<li>第6个盒子</li>
</ul>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:7 façons de centrer les conteneurs horizontalement et verticalement avec CSSArticle suivant:7 façons de centrer les conteneurs horizontalement et verticalement avec CSS

