Maison >interface Web >Tutoriel H5 >L'impact de l'API History dans h5 sur les applications Web
L'impact de l'API History dans h5 sur les applications Web
- 零下一度original
- 2017-05-18 10:46:202441parcourir
L’histoire est intéressante, n’est-ce pas ? Dans les versions précédentes de HTML, nous avions une manipulation très limitée de l’historique de navigation. Nous pouvons faire des allers-retours entre les méthodes que nous pouvons utiliser, mais c'est tout ce que nous pouvons faire.
Cependant, en utilisant l'APIHistorique de HTML 5, nous pouvons avoir un meilleur contrôle sur l'historique du navigateur. Par exemple : on peut ajouter un enregistrement à la liste des enregistrements de l'historique, ou mettre à jour l'URL de la barre d'adresse lorsqu'il n'y a pas d'actualisation.
Pourquoi introduire l’API History ?
Dans cet article, nous comprendrons l'origine de l'API History en HTML 5. Avant cela, nous utilisions souvent des valeurs de hachage pour modifier le contenu de la page, en particulier ceux qui étaient particulièrement importants pour la page. Puisqu’il n’y a pas d’actualisation, il est impossible de modifier l’URL d’une application d’une seule page. De plus, lorsque vous modifiez la valeur de hachage d'une URL, cela n'a aucun effet sur l'historique du navigateur.
Cependant, désormais avec l'API History de HTML 5, celles-ci sont facilement implémentées, mais comme les applications à page unique n'utilisent pas nécessairement de valeurs de hachage, cela peut nécessiter des scripts de développement supplémentaires. Cela nous permet également de créer de nouvelles applications de manière conviviale pour le référencement. De plus, cela réduit la bande passante, mais comment le prouver ?
Dans cet article, j'utiliserai l'API History pour développer une application d'une seule page afin de prouver les problèmes ci-dessus.
Cela signifie également que je dois d'abord charger les ressources nécessaires sur la page d'accueil. Désormais, la page ne charge que le contenu requis. En d’autres termes, l’application ne charge pas tout le contenu au début. Elle sera chargée lorsque le contenu de la deuxième application sera demandé.
Notez que vous devrez effectuer du codage côté serveur pour ne servir qu'une partie de la ressource, plutôt que le contenu complet de la page.
Prise en charge des navigateurs
Au moment de la rédaction de cet article, la prise en charge de l'API History dans les principaux navigateurs est très bonne. Vous pouvez cliquer ici pour voir son état de prise en charge. prendre en charge un navigateur et l'utiliser, il est toujours bon de détecter la prise en charge de fonctionnalités spécifiques.
Afin de déterminer si le navigateur supporte cette API en changeant de méthode, vous pouvez utiliser la ligne de code suivante pour vérifier :
return !!(window.history && history.pushState);
De plus, je vous recommande de vous référer à cet article : Détecter la prise en charge pour Diverses fonctionnalités HTML5 (ps : sera traduit plus tard)
Si vous utilisez un navigateur moderne, vous pouvez utiliser le code suivant :
if (Modernizr.history) {
// History API Supported
}Si votre navigateur ne prend pas en charge l'API History, vous pouvez utiliser history.js à la place.
Utiliser History
HTML 5 propose deux nouvelles méthodes :
1. history.pushState(); 2. history.replaceState();
Les deux. les méthodes nous permettent d'ajouter et de mettre à jour l'historique, elles fonctionnent de la même manière et peuvent ajouter le même nombre de paramètres. En plus des méthodes, il existe également l'événement popstate. Dans l'article suivant, nous présenterons comment et quand utiliser l'événement popstate.
pushState() a les mêmes paramètres que replaceState(). La description du paramètre est la suivante :
1 state : stocke JSONstring. , qui peut être utilisé dans l'événement popstate.
2. titre : La plupart des navigateurs ne prennent pas en charge ou ignorent ce paramètre actuellement. Il est préférable d'utiliser null au lieu de
3. pour Met à jour la barre d'adresse du navigateur, que l'URL existe déjà ou non dans la liste d'adresses. De plus, il ne recharge pas la page.
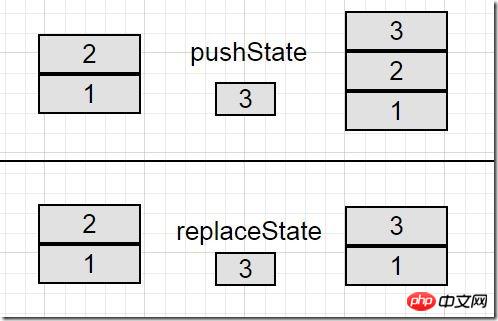
La principale différence entre les deux méthodes est la suivante : pushState() ajoute une nouvelle entrée à la pile historique et replaceState() remplace la valeur d'enregistrement actuelle. Si vous êtes toujours confus à ce sujet, utilisez quelques exemples pour démontrer la différence.
Supposons que nous ayons deux blocs de pile, l'un étiqueté 1 et l'autre étiqueté 2, et que vous ayez un troisième bloc de pile étiqueté 3. Lorsque pushState() est exécuté, le bloc de pile 3 sera ajouté à la pile existante, la pile aura donc 3 piles de blocs.
同样的假设情景下,当执行replaceState()时,将在块2的堆栈和放置块3。所以history的记录条数不变,也就是说,pushState()会让history的数量加1.
比较结果如下图:

到此,为了控制浏览器的历史记录,我们忽略了pushState()和replaceState()的事件。但是假设浏览器统计了许多的不良记录,用户可能会被重定向到这些页面,或许也不会。在这种情况下,当用户使用浏览器的前进和后退导航按钮时就会产生意外的问题。
尽管当我们使用pushState()和replaceState()进行处理时,期待popstate事件被触发。但实际上,情况并不是这样。相反,当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为)。
Demo示例
HTML:
<p class="container">
<p class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</p>
<p class="row">
<p class="col-md-6">
<p class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</p>
</p>
<p class="row">
<p class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</p>
</p>
</p>
</p><script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>Demo 1:HTML 5 History API – pushState
历史条目在浏览器中被计算,并且可以很容易的使用浏览器的前进和后退按钮。View Demo (ps:你在点击demo1的选项卡时,其记录会被添加到浏览器的历史记录,当点击后退/前进按钮时,可以回到/跳到你之前点击的选项卡对应的页面)
Demo 2:HTML 5 History API – replaceState
历史条目在浏览器中被更新,并且不能使用浏览器的前进和后退按钮进行浏览。View Demo (ps:你在点击demo1的选项卡时,其记录会被替换当前浏览器的历史记录,当点击后退/前进按钮时,不可以回到/跳到你之前点击的选项卡对应的页面,而是返回/跳到你进入demo2的上一个页面)
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
4. 深入了解h5中history特性--pushState、replaceState
5. 详细介绍h5中的history.pushState()使用实例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

