Maison >interface Web >Tutoriel H5 >Explication HTML5Canvas et exemples de didacticiels
Explication HTML5Canvas et exemples de didacticiels
- 零下一度original
- 2017-05-16 11:39:042290parcourir
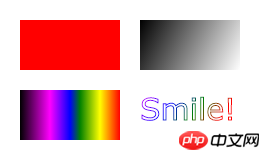
Dessinez un rectangle rouge, un rectangle dégradé, un rectangle coloré et du texte coloré sur la toile.

Qu'est-ce que Canvas ?
L'élément HTML5
Vous pouvez utiliser Canva pour dessiner des chemins, des cases, des cercles, des personnages et ajouter des images de différentes manières.
Prise en charge des navigateurs
Internet Explorer 9+, Firefox, Opera, Chrome et Safari prennent en charge l'élément
Remarque : Internet Explorer 8 et versions antérieures d'IE. du navigateur ne prend pas en charge l'élément
Créer un canevas (Canvas)
Un canevas est une boîte rectangulaire dans une page Web, dessinée à travers l'élément
Remarque : Par défaut, l'élément
<canvas id="myCanvas" width="200" height="100"></canvas>
Remarque : les balises doivent généralement spécifier un attribut id (souvent référencé dans les scripts), des attributs de largeur et de hauteur pour définir le taille du canevas.
Conseil : Vous pouvez utiliser plusieurs éléments
Utilisez l'attribut style pour ajouter des bordures :
Exemple
<canvas id="myCanvas" width="200" height="100"style="border:1px solid #000000;"></canvas>
Utilisez JavaScript pour dessiner des images
L'élément canevas lui-même n'a pas la capacité dessin. Tous les travaux de dessin doivent être effectués dans JavaScript :
Instance
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>Analyse d'instance :
Tout d'abord, recherchez l'élément
Ensuite, créez l'var c=document.getElementById("myCanvas");objet de contextel'objet getContext("2d") est un objet HTML5 intégré avec une variété de chemins de dessin, de rectangles, de cercles, et des personnages. Et comment ajouter des images. var ctx=c.getContext("2d");Les deux lignes de code suivantes dessinent un rectangle rouge :
Définissez la propriété fillStyle sur une couleur, un dégradé ou un motif CSS. Le paramètre par défaut pour fillStyle est #000000 (noir). La méthodectx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
fillRect(x,y,width,height) définit la méthode de remplissage actuelle du rectangle.
Coordonnées du canevas
le canevas est une grille bidimensionnelle.
Les coordonnées du coin supérieur gauche du canevas sont (0,0)
La méthode fillRect ci-dessus a des paramètres (0,0,150,75).
Moyens : Dessinez un rectangle de 150x75 sur la toile, en partant du coin supérieur gauche (0,0).
【Recommandations associées】
1.
Recommandation spéciale : "php Programmer Toolbox" version V0.1 Télécharger 2.
Tutoriel vidéo en ligne h5 gratuitTutoriel vidéo html5 original php.cnCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

