Maison >interface Web >Tutoriel H5 >Solution au problème selon lequel la balise vidéo ne peut pas lire le mp4 en HTML5
Solution au problème selon lequel la balise vidéo ne peut pas lire le mp4 en HTML5
- 黄舟original
- 2018-05-12 11:27:465003parcourir
Cet article vous présente principalement comment résoudre le problème selon lequel la balise vidéo dans html5 ne peut pas lire le mp4. L'introduction dans l'article est très détaillée, je pense qu'elle aura une certaine valeur de référence pour l'étude de chacun. ou au travail. , les amis qui en ont besoin peuvent venir jeter un œil ci-dessous.
Avant-propos
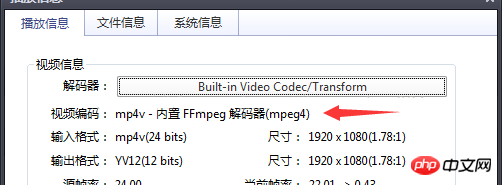
J'ai récemment découvert un problème. J'ai enregistré un fichier 1.mp4 sur mon téléphone portable et il peut être lu normalement par le grand public. navigateurs. Mais l'utilisation de l'usine de format pour transcoder le fichier rmvb en 2.mp4 ne peut pas être lue. La solution a finalement été résolue en recherchant des informations pertinentes. Je la partagerai ci-dessous pour votre référence et votre étude. Jetons un coup d'œil à l'introduction détaillée :
Analyse du problème
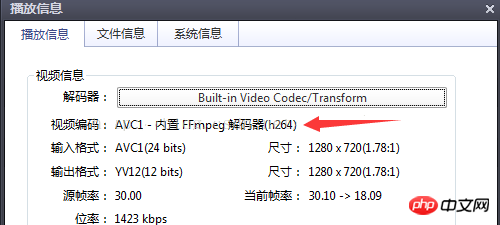
Vidéo enregistrée par téléphone mobileAttributs :


Consultez la documentation pour connaître les formats vidéo et les encodages pris en charge par la balise vidéo :
- MPEG4 = avec encodage vidéo H.264 et AAC
Audio Fichier MPEG4 encodé
- WebM = Fichier WebM avec encodage vidéo VP8 et encodage audio Vorbis
- Ogg = Fichiers Ogg avec Encodage vidéo Theora et encodage audio Vorbis
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

