Maison >Applet WeChat >Développement de mini-programmes >Laissez la page de connexion de l'applet WeChat avoir l'effet dynamique des nuages flottants
Laissez la page de connexion de l'applet WeChat avoir l'effet dynamique des nuages flottants
- 巴扎黑original
- 2017-05-14 14:06:496697parcourir
Résumé : Il va sans dire que les mini-programmes WeChat sont actuellement très populaires, d'autant plus que l'équipe WeChat a récemment développé de nombreux mini-programmes qui ont déjà été critiqués : recherche floue, mini-programmes à proximité, etc. Récemment, certains internautes ont utilisé leur temps libre pour utiliser de petits programmes pour obtenir un effet de page de connexion dynamique, écrivons donc cet article sur 51 petits programmes...
|
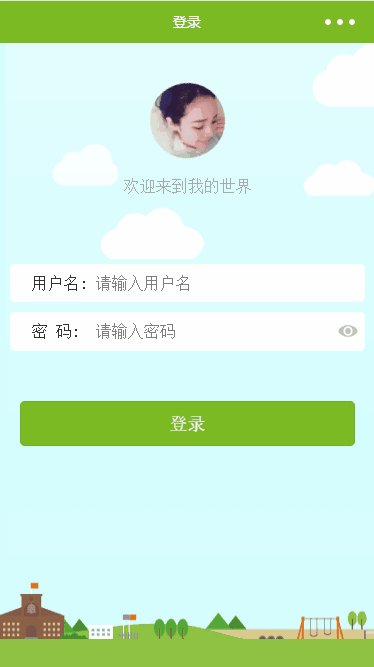
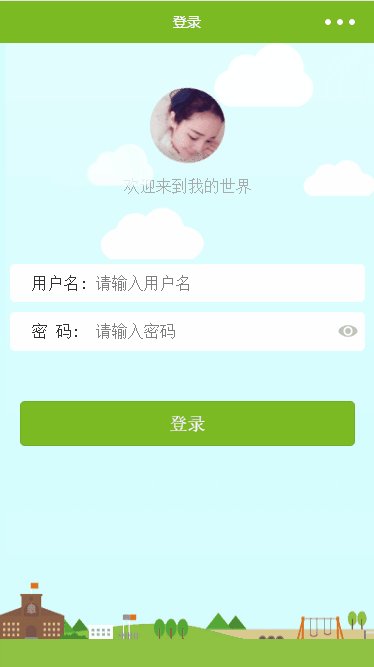
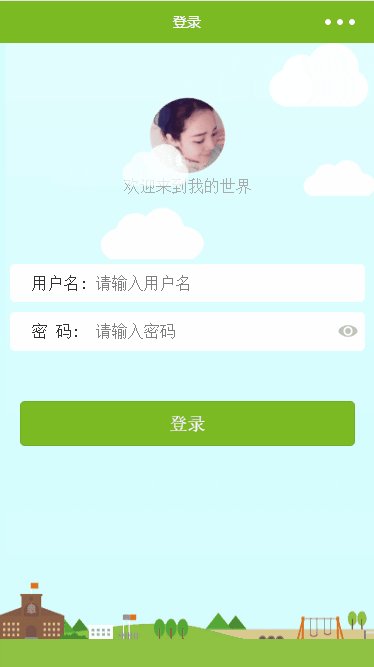
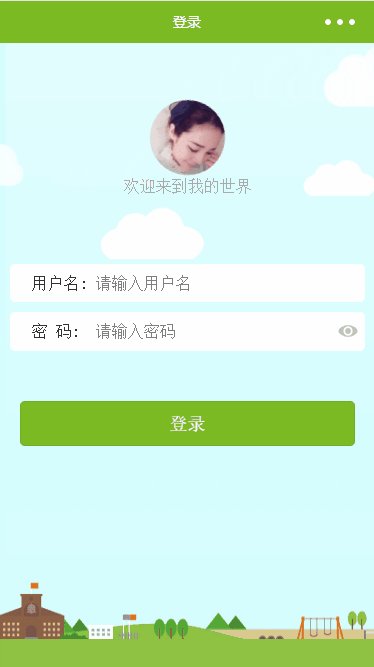
Il va sans dire que les mini-programmes WeChat sont actuellement très populaires, d'autant plus que l'équipe WeChat a récemment développé de nombreux mini-programmes qui ont déjà été critiqués : recherche floue, mini-programmes à proximité, etc. Récemment, certains internautes ont utilisé leur temps libre pour utiliser des mini-programmes pour obtenir un effet de page de connexion dynamique, utilisons donc 51 mini-programmes. Cet article présente principalement l'utilisation de mini-programmes WeChat pour obtenir une page de connexion flottante dans le cloud <.> Les informations pertinentes sur les effets d'animation sont partagées avec tous les amis qui en ont besoin peuvent s'y référer ci-dessous. Avant-propos Le rendu ci-dessus (animation GIF)
Valeur Description animation-name spécifie l'image clé qui doit être liée au sélecteur Nom animation-duration spécifie le temps nécessaire pour terminer l'animation, en secondes ou millisecondes. animation-timing-function spécifie la courbe de vitesse de l'animation animation-delay spécifie le temps avant le début de l'animation Delay animation-iteration-count spécifie le nombre de fois que l'animation doit être jouée animation-direction spécifie si l'animation doit être jouée à l'envers à tour de rôle Il existe de nombreuses méthodes pour savoir traduire, cet article en utilise principalement 2. translate3d(1,1,0)
Mise en œuvre1 Les deux nuages sont identiques sauf pour leur taille et leur position initiale. . .cloud { position : absolue; z-index : 3; largeur:99px;hauteur:64px; haut: 0; droite: 0; bas: 0; animation : cloud 5s linéaire infini ; } @keyframes cloud { de { transformation : traduire3d(-125rpx, 0, 0); } à { transformer : traduire3d(180rpx, 0, 0); } } où rpx est un attribut unique de WeChat et n'est pas affecté par la taille de l'écran, similaire à unité DP sous Android. Les images clés se déplacent à une vitesse constante. À partir du CSS, vous pouvez voir que seules les directions gauche et droite sont modifiées.
Le code est le suivant : @images clés photo { 0% { transform: translate3d(0, 20rpx, 0) rotation(-15deg); } 15% { transform: translate3d(0, 0rpx, 0) rotation(25deg); } 36% { transform: translate3d(0, -20rpx, 0 ) rotation (-20deg); } 50% { transform: translate3d(0, -10rpx, 0 ) rotation(15deg); } 68% { transform: translate3d(0, 10rpx, 0) rotation(-25deg) }; 85% { transform: translate3d(0, 15rpx, 0) rotation (15deg) }; 100% { transform: translate3d(0, 20rpx, 0) rotation(-15deg) }} Je ne m'attendais pas à ce que les images clés prennent en charge non seulement de à mais aussi le pourcentage, ce qui est bien. Ici, tant que vous contrôlez la relation hiérarchique, la durée de l'animation et la transparence, vous pouvez obtenir un nuage flottant. RésuméJe dois dire que CSS a encore beaucoup d'animations et d'effets spéciaux. Ajouter une petite animation à l'applet WeChat peut rendre la page plus belle. Bien entendu, les animations plus complexes ne peuvent être mises à jour que lorsque l’occasion se présente. |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle