Maison >Applet WeChat >Développement de mini-programmes >Compilation de problèmes courants dans le développement de mini-programmes WeChat et la conception de styles
Compilation de problèmes courants dans le développement de mini-programmes WeChat et la conception de styles
- 巴扎黑original
- 2017-05-14 14:04:472145parcourir
Résumé : Nous rencontrerons des problèmes courants lors du développement des mini-programmes WeChat, et la mise en œuvre du code n'est pas comme prévu. Ce sont tous des détours que j’ai faits au cours du processus de développement, j’espère que cela sera utile à tout le monde. 1. Concernant l'importation et l'inclusion, nous pouvons extraire du code commun dans un fichier js séparé en tant que ...
|
Nous rencontrerons certains problèmes courants lors du développement de l'applet WeChat, et la mise en œuvre du code n'est pas comme prévu. Ce sont tous des détours que j’ai faits au cours du processus de développement, j’espère que cela sera utile à tout le monde. 1. Concernant l'importation et l'inclusion Nous pouvons extraire du code commun dans un fichier js séparé, en tant que module. Les modules ne peuvent exposer les interfaces au monde extérieur que via module.exports ou exports. l'import peut utiliser le modèle défini par le fichier cible dans ce fichier. Mais attention, l'import n'est pas transitif, c'est-à-dire : C import B, B import A. En C, vous pouvez utiliser le modèle défini par B, et en B, vous pouvez utiliser le modèle défini par A, mais C ne peut pas utiliser le modèle défini par B. modèle défini par A. include peut introduire l'intégralité du code à l'exception du fichier cible, ce qui équivaut à une copie vers l'emplacement d'inclusion. Utilisez l'instruction @import pour importer une feuille de style externe. @import est suivi du chemin relatif de la feuille de style externe qui doit être importée, et ";" indique la fin de l'instruction. 2. À propos de switchtab et de navigationTo La page avec tabBar est sautée à l'aide de switchTab, la page sans tabBar est sautée avecnavigaTo Jump.
Lorsque le composant swiper est utilisé, la taille de l'image, etc. ne peut pas être définie.
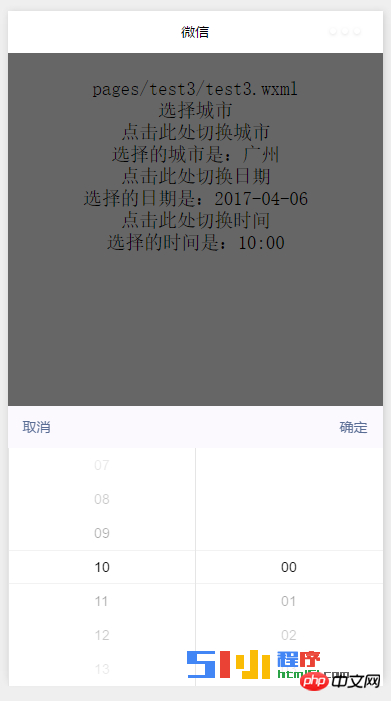
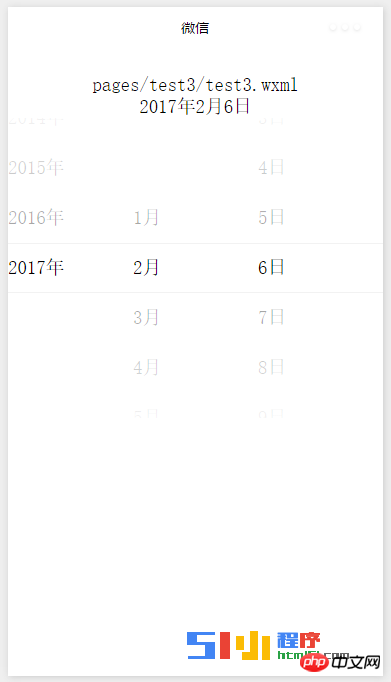
Ce paramètre fonctionne. La différence entre Picker et Picker-View est que l'un apparaît du bas et l'autre est intégré directement à l'intérieur de la page
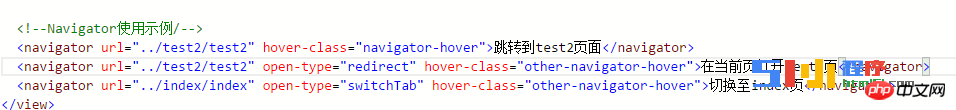
4. À propos de la différence entre pour naviguer et rediriger :
Méthode de transmission des paramètres lors du changement de page :
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle