Maison >interface Web >Tutoriel H5 >exemple de code de stockage html5web
exemple de code de stockage html5web
- 零下一度original
- 2017-05-11 14:27:161834parcourir
Dans le passé, nous utilisions un document.cookie pour stocker des données localement. Cependant, comme sa taille de stockage n'est que d'environ 4K, l'analyse est également très compliquée, ce qui pose des problèmes. au développement. Cela a causé beaucoup de désagréments. Mais maintenant html5 dispose d'un stockage Web, ce qui compense les défauts des cookies, et il est également assez pratique d'ouvrir
. Le stockage Web est divisé en deux catégories
sessionStorage
La capacité est d'environ 5M, et le cycle de vie de cette méthode va jusqu'à la fermeture de la fenêtre du navigateur
localStorage
La capacité est d'environ 20M Les données stockées n'expireront pas à l'expiration de la session de navigation de l'utilisateur, mais seront supprimées à la demande de l'utilisateur. Les navigateurs les suppriment également en raison de limitations d'espace de stockage ou de raisons de sécurité. Et les données stockées par type peuvent être partagées par plusieurs fenêtres du même navigateur
Remarque : seules les chaînes peuvent être stockées, s'il s'agit d'un objet json. , Vous pouvez encoder l'objet JSON.stringify() et le stocker Explication détaillée de la méthode
:
setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
Montrons-la comment l'écrire :
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
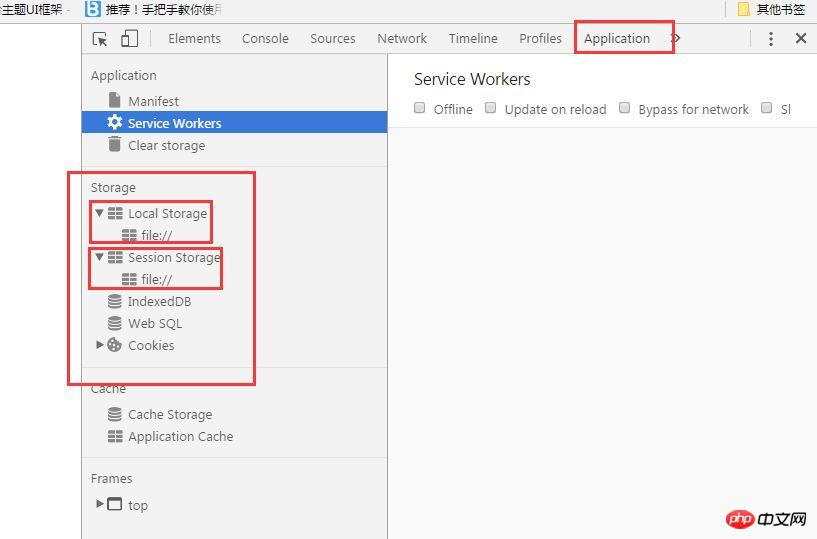
}Pour vérifier l'effet, prenons comme exemple Google Chrome :

Pour l'ancienne version, il n'y a pas d'application. L'ancienne version La Ressource
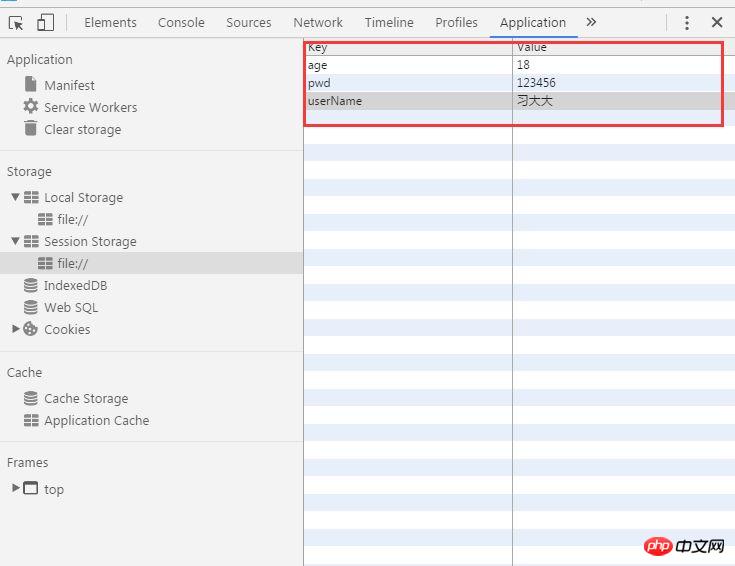
Après avoir stocké les données

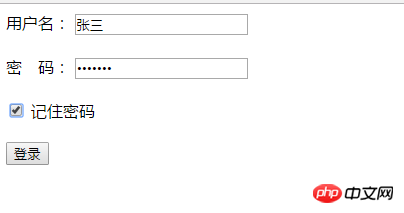
Je vais vous montrer un exemple classique d'enregistrement du nom d'utilisateur et du mot de passe

Lorsque la case Mémoriser le mot de passe est cochée, le nom d'utilisateur et le mot de passe n'ont pas besoin d'être saisis à nouveau la prochaine fois que vous l'ouvrez
partie html :
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
partie js
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}[Recommandations associées]
1.Tutoriel vidéo en ligne h5 gratuit
2. Manuel de la version complète HTML5
3 Tutoriel vidéo HTML5 original php.cn
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

