Maison >interface Web >Tutoriel H5 >Partagez un exemple d'image et de texte de H5 téléchargeant des images locales et des fonctions de prévisualisation
Partagez un exemple d'image et de texte de H5 téléchargeant des images locales et des fonctions de prévisualisation
- 零下一度original
- 2017-05-09 10:59:522863parcourir
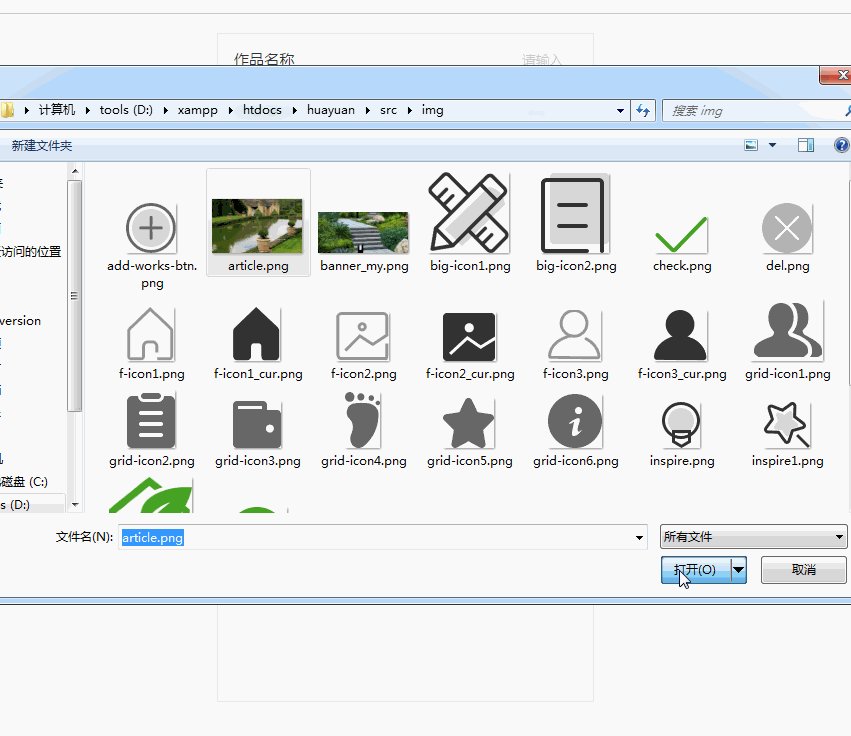
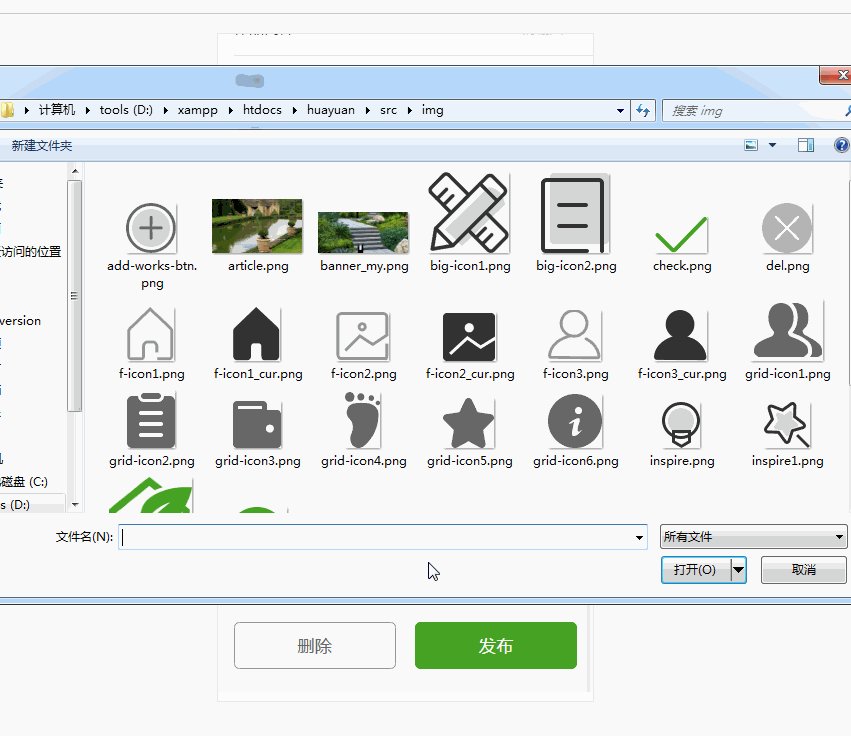
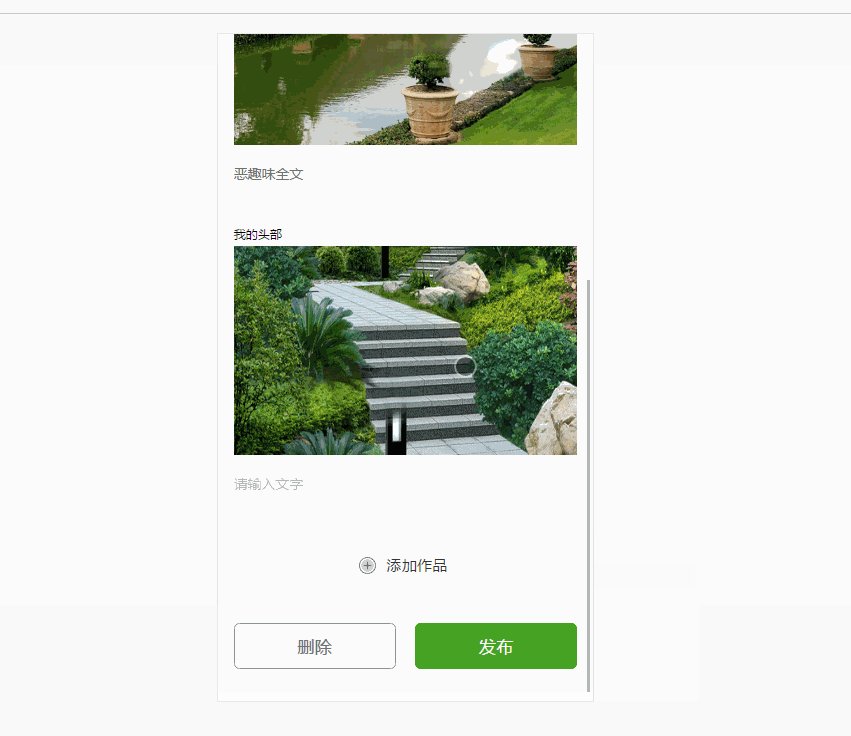
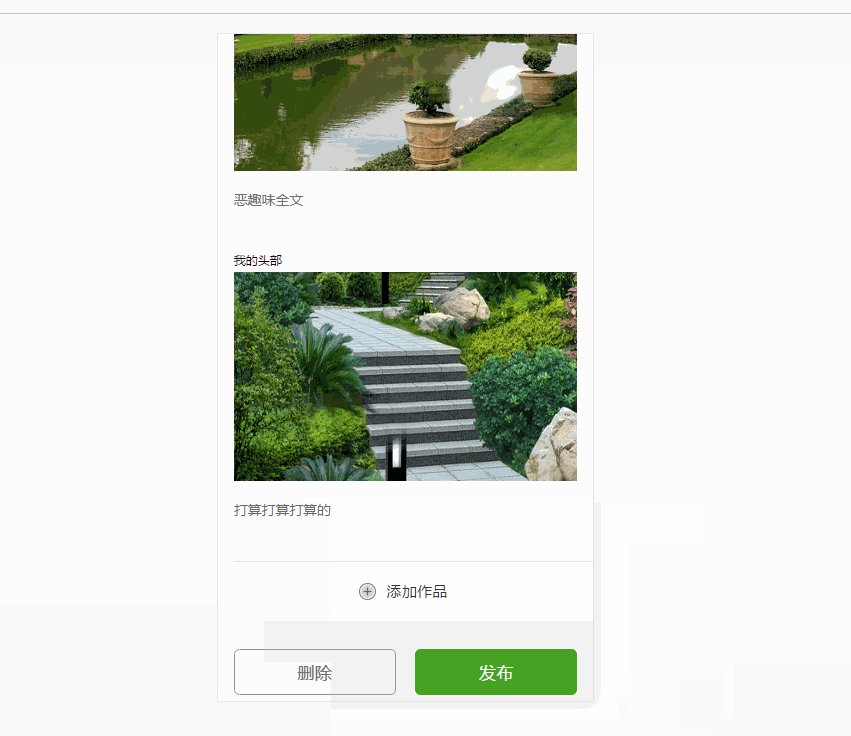
Cet article présente principalement en détail le code d'implémentation de H5téléchargezcettecarte et prévisualisez-la. Elle a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. 🎜> Récemment, j'ai besoin de la fonction H5 pour télécharger et afficher des
images Entrez directement le code :
Entrez directement le code :
Partie HTML
J'ai utilisé CSS pour définir input[type=file] sur optic:0 afin qu'il ressemble davantage à un téléchargement natif.<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>[Recommandations associées]
var addWork = {
add: function(btn, figure_box) {
var figureBox = document.getElementById(figure_box); //获取显示图片的p元素
var input = document.getElementById(btn); //获取选择图片的input元素
//这边是判断本浏览器是否支持这个API。
if (typeof FileReader === 'undefined') {
alert("浏览器版本过低,请先更新您的浏览器~");
input.setAttribute('disabled', 'disabled');
} else {
input.addEventListener('change', readFile, false);
//如果支持就监听改变事件,一旦改变了就运行readFile函数。
}
function readFile() {
var file = this.files[0]; //获取file对象
//判断file的类型是不是图片类型。
if (!/image\/\w+/.test(file.type)) {
alert("请上传一张图片~");
return false;
}
var reader = new FileReader(); //声明一个FileReader实例
reader.readAsDataURL(file); //调用readAsDataURL方法来读取选中的图像文件
//最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片
reader.onload = function(e) {
// 创建一个新增的图片和文字input
var figure = $('<p class="figure"><p class="figure-hd">我的头部</p><p class="figure-bd"><img src="' + this.result + '" /><textarea placeholder="请输入文字"></textarea></p></p>');
figure.appendTo(figureBox);
}
}
}
}1
Tutoriel vidéo en ligne h5 gratuitManuel de la version complète HTML5Tutoriel vidéo html5 original php.cnCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Html5 Qu'est-ce que le prélecture/prérendu ? Présentation du prélecture/prérendu en HTML5Article suivant:Html5 Qu'est-ce que le prélecture/prérendu ? Présentation du prélecture/prérendu en HTML5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

