Maison >interface Web >Tutoriel H5 >Partagez le problème et la solution pour une balise vidéo qui ne peut pas lire le mp4
Partagez le problème et la solution pour une balise vidéo qui ne peut pas lire le mp4
- 零下一度original
- 2017-05-19 16:44:385597parcourir
Cet article vous présente principalement comment résoudre le problème selon lequel la balise vidéo dans html5 ne peut pas lire le mp4. L'introduction dans l'article est très détaillée, je pense qu'elle aura une certaine valeur de référence pour l'étude de chacun. ou au travail. , les amis qui en ont besoin peuvent venir jeter un œil ci-dessous.
Avant-propos
J'ai récemment découvert un problème. J'ai enregistré un fichier 1.mp4 sur mon téléphone portable et il peut être lu normalement par le grand public. navigateurs. Mais l'utilisation de l'usine de format pour transcoder le fichier rmvb en 2.mp4 ne peut pas être lue. La solution a finalement été résolue en recherchant des informations pertinentes. Je la partagerai ci-dessous pour votre référence et votre étude. Jetons un coup d'œil à l'introduction détaillée :
Analyse du problème
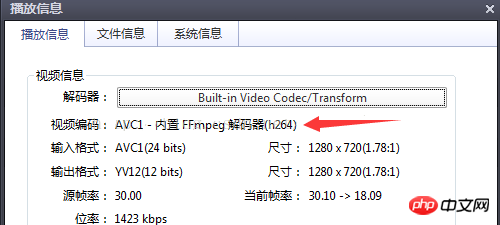
Vidéo enregistrée par téléphone mobileAttributs :


Consultez la documentation pour connaître les formats vidéo et les encodages pris en charge par la balise vidéo :
- MPEG4 = avec encodage vidéo H.264 et AAC
Audio Fichier MPEG4 encodé
- WebM = Fichier WebM avec encodage vidéo VP8 et encodage audio Vorbis
- Ogg = Fichiers Ogg avec Encodage vidéo Theora et encodage audio Vorbis
Solution
La balise vidéo permet plusieurs éléments sources. L'élément source peut lier différents fichiers vidéo. Le navigateur utilisera le premier. Format reconnaissable, qui peut être utilisé pour résoudre les problèmes de compatibilité du navigateur.<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>[Recommandations associées]1
Tutoriel vidéo en ligne h5 gratuit
2.Manuel de la version complète HTML5.
3.Tutoriel vidéo HTML5 original php.cn
4Partagez des exemples de création de bannières avec HTML5
5.Aperçu de la puissance et du développement futur du HTML5
6La solution au problème selon lequel la balise vidéo H5 ne peut lire que le son mais pas la vidéo
7.Le MIME d'IIS n'enregistre pas le type MP4, ce qui entraîne la solution selon laquelle la balise vidoe ne peut pas être reconnue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

