Maison >interface Web >Tutoriel H5 >Explication détaillée des points de connaissance du cache d'application HTML5 Application Cache
Explication détaillée des points de connaissance du cache d'application HTML5 Application Cache
- 巴扎黑original
- 2017-05-01 14:48:181654parcourir
Qu'est-ce que le cache d'application
HTML5 introduit la technologie de mise en cache des applications, ce qui signifie que les applications Web peuvent être mises en cache et utilisées sans réseau. En créant un fichier manifeste de cache, des applications hors ligne peuvent être facilement créées.
Les trois avantages apportés par Application Cache sont :
① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
De plus, tous les principaux navigateurs prennent en charge Application Cache Même s'ils ne le prennent pas en charge, cela n'aura aucun impact sur le programme
. Technologie de stockage hors ligne
HTML5 propose deux principales technologies de stockage hors ligne : le stockage local et le cache d'application, qui ont tous deux leurs propres scénarios d'application. La technologie de stockage hors ligne traditionnelle est Cookie ;
Après la pratique, notre tâche localstorage devrait stocker des données ajax non critiques pour en faire la cerise sur le gâteau
; Le cache d'application sert à stocker des ressources statiques, ce qui reste la cerise sur le gâteau
; Les cookies ne peuvent enregistrer qu'un petit morceau de texte (4 096 octets) ; ils ne peuvent donc pas stocker de grandes données. C'est l'une des différences entre les cookies et la technologie de mise en cache mentionnée ci-dessus. Étant donné que HTTP est sans état, le serveur doit distinguer si la demande est effectuée. provient du même serveur. , une chaîne d'identification est requise et cette tâche est complétée par des cookies. Ce texte sera transmis à chaque fois entre le serveur et le navigateur pour vérifier les autorisations de l'utilisateur.
Par conséquent, les scénarios d’application d’Application Cache sont différents, donc l’utilisation est incohérente.
Introduction au cache d'application
L'utilisation d'Application Cache nécessite deux aspects de travail :
① Le serveur doit maintenir une liste de manifestes
② Il suffit d'un simple paramétrage sur le navigateur
<html manifest="demo.appcache">
Utilisez des exemples pour illustrer :
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
Tout d'abord, j'ai signalé une erreur ici :
Application Cache Error event: Manifest fetch failed (404)
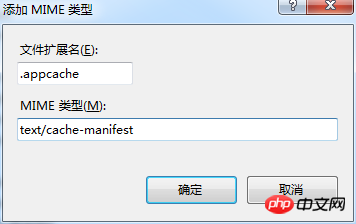
La raison de cette erreur est la suivante : le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest". Il doit être configuré sur le serveur web, les différents serveurs sont différents

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
De cette façon, vous pouvez l'appliquer hors ligne Même si Internet est déconnecté à ce moment-là, ces fichiers sont toujours accessibles
.

Il y a une chose à noter ici. Par exemple, si /index.html n'est pas inclus ici, il mettra en cache "applicationcache/".
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
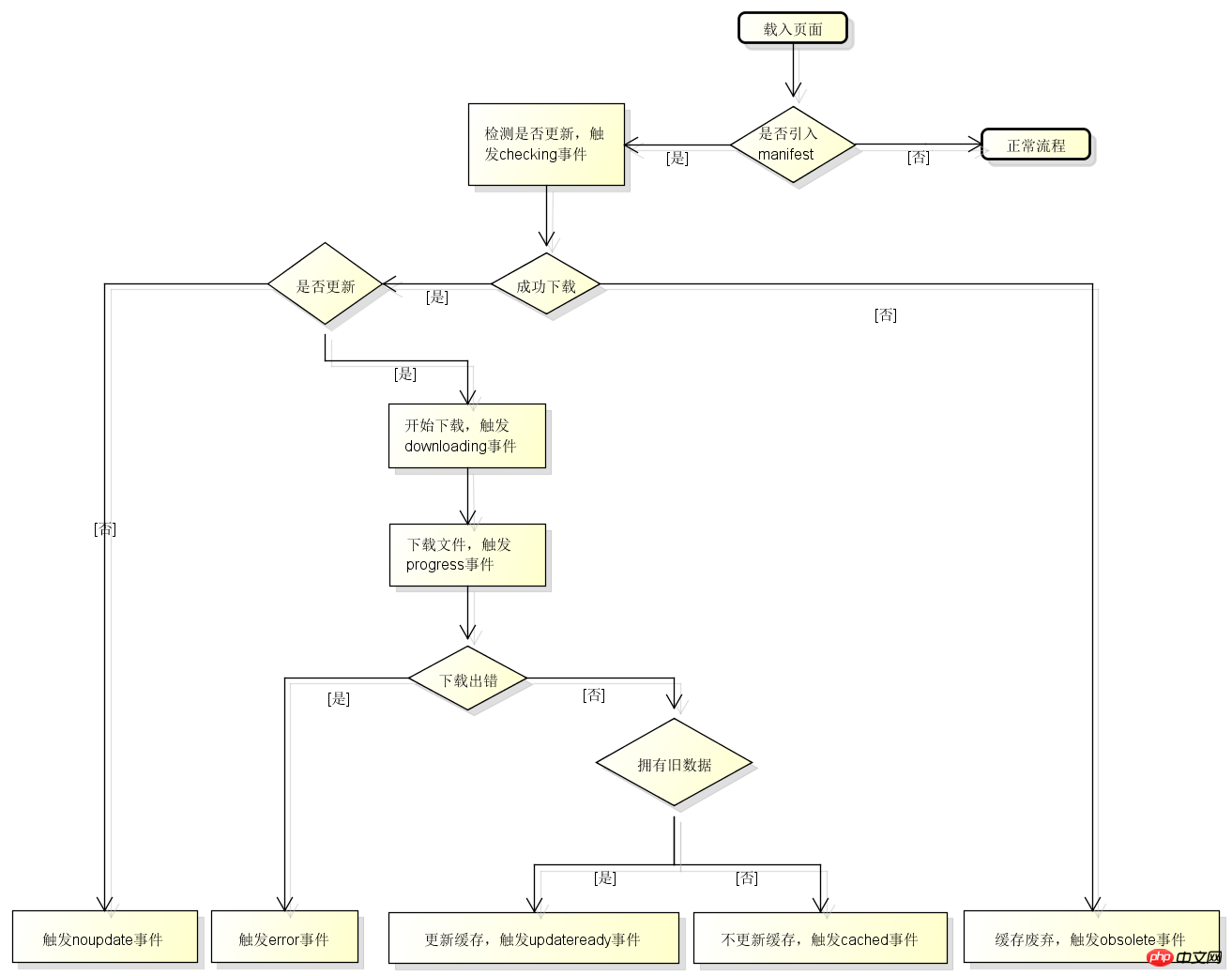
Comme le montre la figure, HTML5 définit plusieurs points d'événement, mais nous n'utilisons généralement pas activement js pour faire fonctionner quoi que ce soit. Dans la plupart des cas, nous nous appuyons entièrement sur le traitement du navigateur. 
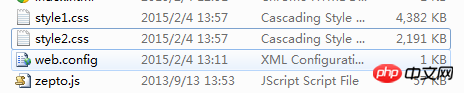
Comme indiqué, les deux fichiers CSS dépassent encore les 5M à l'heure actuelle 
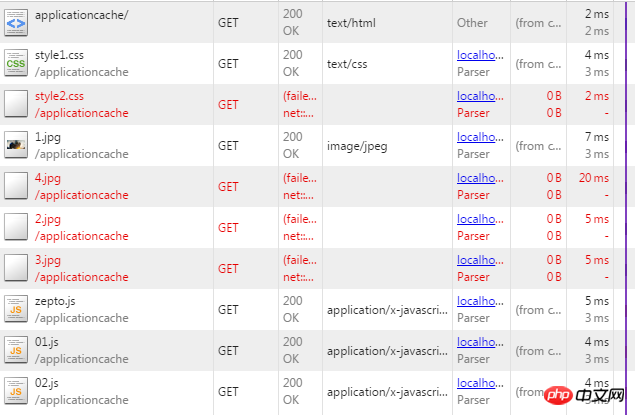
Comme indiqué, style2 ne peut plus être mis en cache. Quels problèmes cela entraînera-t-il ?
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILEDPar exemple, le canal A conserve son propre cache d'application et le canal B conserve également le sien. À ce moment-là, si l'utilisation du canal A atteint un pic, tous les caches du canal B deviendront invalides, donc : .
Quelques questions
建议Application Cache,存储公共资源,不要存储业务资源En termes de mécanisme de mise à jour, lorsque le manifeste est mis à jour pour la première fois, parce que le chargement de la page a déjà commencé ou même terminé et que la mise à jour du cache n'est pas encore terminée, le navigateur utilisera toujours les ressources expirées lorsque le cache de l'application est épuisé ; mis à jour, le navigateur n'utilisera pas les nouvelles cette fois. Les ressources ne seront utilisées qu'une deuxième fois. À ce stade, l'événement window.reload est exécuté dans l'événement update.
À partir de l'exemple ci-dessus, nous pouvons savoir que le cache n'est pas seulement le fichier de définition d'affichage. Par exemple, applicationcache/ dans l'exemple ci-dessus enregistrera index.html en tant que données mappées par défaut et inclura le fichier demo.appcache. une mise à jour du fichier sera rencontrée. Il n'est toujours pas mis à jour en ligne. Pour le moment, vous pouvez le mettre à jour en apportant simplement quelques modifications dans le fichier de configuration manifeste.
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});
Par exemple, modifions ce code :
Si vous ne mettez pas à jour demo.appcache à ce moment-là, le cache ne sera pas mis à jour. La raison en est que index.html est mis en cache et que la liste des manifestes d'origine
<html manifest="demo.appcache"> =>est toujours détectée. Chaque page gère sa propre liste de manifestes de manière unifiée, ce qui signifie que la page a est configurée avec common.js et que la page b est également configurée avec common.js. Cela signifie qu'après la page a est mise à jour, si le manifeste de la page b. ne change pas, la page b se lit toujours. Pour les fichiers d'anciennes versions, cela est raisonnable mais aussi inutile et doit être traité par la page publique. Résumé Du point de vue de la convivialité et de la facilité d'utilisation, Application Cache vaut la peine d'être utilisé, mais il est préférable de mettre en cache les ressources statiques. Il faut plus d'efforts pour véritablement implémenter des applications hors ligne !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

