Maison >interface Web >Tutoriel H5 >Utilisez l'élément vidéo pour créer un lecteur vidéo en HTML 5
Utilisez l'élément vidéo pour créer un lecteur vidéo en HTML 5
- 零下一度original
- 2017-05-19 16:48:103775parcourir
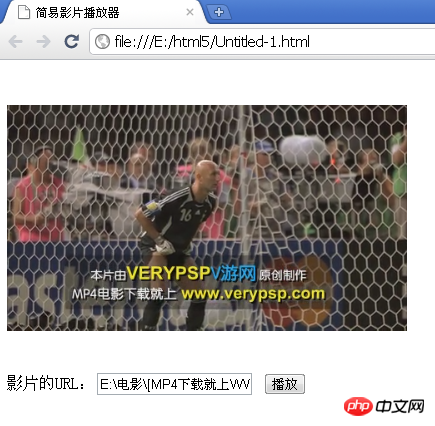
Je lis html5 récemment Le titre du livre est "html5&API Web Programming". le livre. Je l'ai utilisé ici L'élément vidéo est très simple Tant que vous mettez l'adresse de la vidéo dans la zone de texte et cliquez sur le bouton de lecture, la vidéo peut être lue. Lorsque vous cliquez pour mettre en pause, la vidéo sera lue. rechargé. Le code est le suivant :
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易影片播放器</title>
<script type="text/javascript">
function playOrPauseVideo(){
var videoUrl=document.getElementById("videoUrl").value;
var video=document.getElementById("video");
//影片不为播放状态
if(video.paused)
{
//URL改变时,重新加载
if(videoUrl!=video.src)
{
video.src=videoUrl;
video.load();
}
else
{//播放
video.play()
}
document.getElementById("playButton").value="暂停";
}
else
{
//暂停
video.pause();
document.getElementById("playButton").value="播放";
}
}
</script>
</head>
<body>
<!--建议使用谷歌浏览器浏览,看看运行的效果吧-->
<video id="video" width="400" height="300" autoplay></video><br />
影片的URL:<input type="text" id="videoUrl"/>
<input id="playButton" type="button" onclick="playOrPauseVideo()" value="播放"/>
</body>
</html>2. [Photo] Capture d'écran QQ sans nom.png

[Recommandations associées]
1. La solution au problème selon lequel la balise vidéo H5 ne peut lire que le son mais pas la vidéo
2. IIS MIME n'a pas enregistré le type MP4 Solution à l'impossibilité de reconnaître la balise vidéo
3 Partagez des exemples de création de bannières en utilisant HTML5
4. >Aperçu de la puissance et du développement futur de HTML5
5Introduction à la façon d'utiliser la dernière balise h5 datalis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

