Maison >interface Web >Tutoriel H5 >Tutoriel de développement de graphiques/rapports de bibliothèque graphique personnalisée de composants iChart
Tutoriel de développement de graphiques/rapports de bibliothèque graphique personnalisée de composants iChart
- PHPzoriginal
- 2017-04-23 10:09:264491parcourir
Introduction
ichartjs est une bibliothèque graphique basée sur HTML5. Utilisez un langage JavaScript pur et utilisez la balise HTML5 Canvas pour dessiner divers graphiques. ichartjs s'engage à fournir des composants graphiques simples, intuitifs et interactifs au niveau de l'expérience pour vos applications. C'est une solution pour l'affichage de cartes WEB/APP. Si vous développez des applications HTML5, ichartjs est fait pour vous. ichartjs prend actuellement en charge les diagrammes circulaires, les diagrammes en anneau, les diagrammes linéaires, les diagrammes en aires, les diagrammes à colonnes et les diagrammes à barres. ichartjs est un projet open source basé sur l'accord Apache License 2.0.
No1. Tutoriel de démarrage rapide d'une minute-Hello World
Un voyage de mille kilomètres commence par un seul pas. Commençons par Hello World.
Introduisez d'abord le fichier js
<script type="text/javascript" src="ichart.1.2.min.js"></script>
extrait de code
//定义数据
$(function(){
var chart = new iChart.Column2D({
render : 'canvasp',//渲染的Dom目标,canvasp为Dom的ID
data: data,//绑定数据
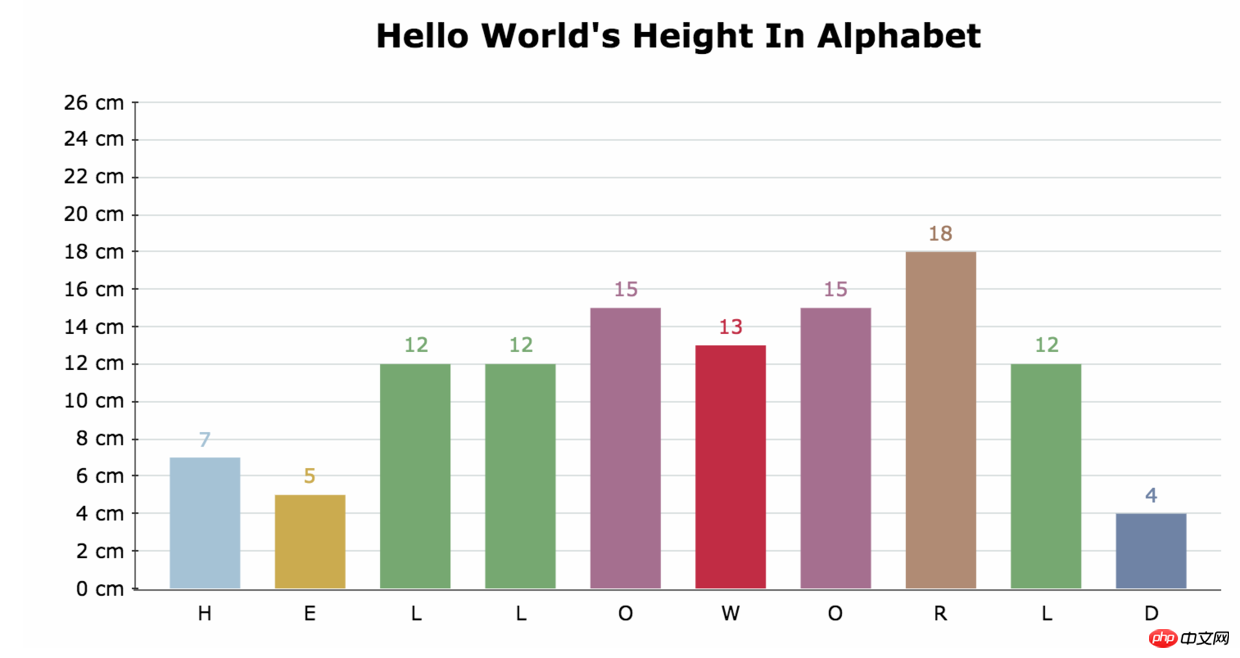
title : 'Hello World\'s Height In Alphabet',//设置标题
width : 800,//设置宽度,默认单位为px
height : 400,//设置高度,默认单位为px
shadow:true,//激活阴影
shadow_color:'#c7c7c7',//设置阴影颜色
coordinate:{//配置自定义坐标轴
scale:[{//配置自定义值轴
position:'left',//配置左值轴
start_scale:0,//设置开始刻度为0
end_scale:26,//设置结束刻度为26
scale_space:2,//设置刻度间距
listeners:{//配置事件
parseText:function(t,x,y){//设置解析值轴文本
return {text:t+" cm"}
}
}
}]
}
Résultat d'exécution

À ce stade, l'introduction simple est terminée, mais elle ne peut pas se limiter à cela. Développez votre réflexion si l'histogramme n'est pas simplement un remplissage d'une seule couleur, mais une variété de graphiques ou un remplissage avec un dégradé. effet, comment le mettre en œuvre ?
No2. Personnalisez votre propre histogramme
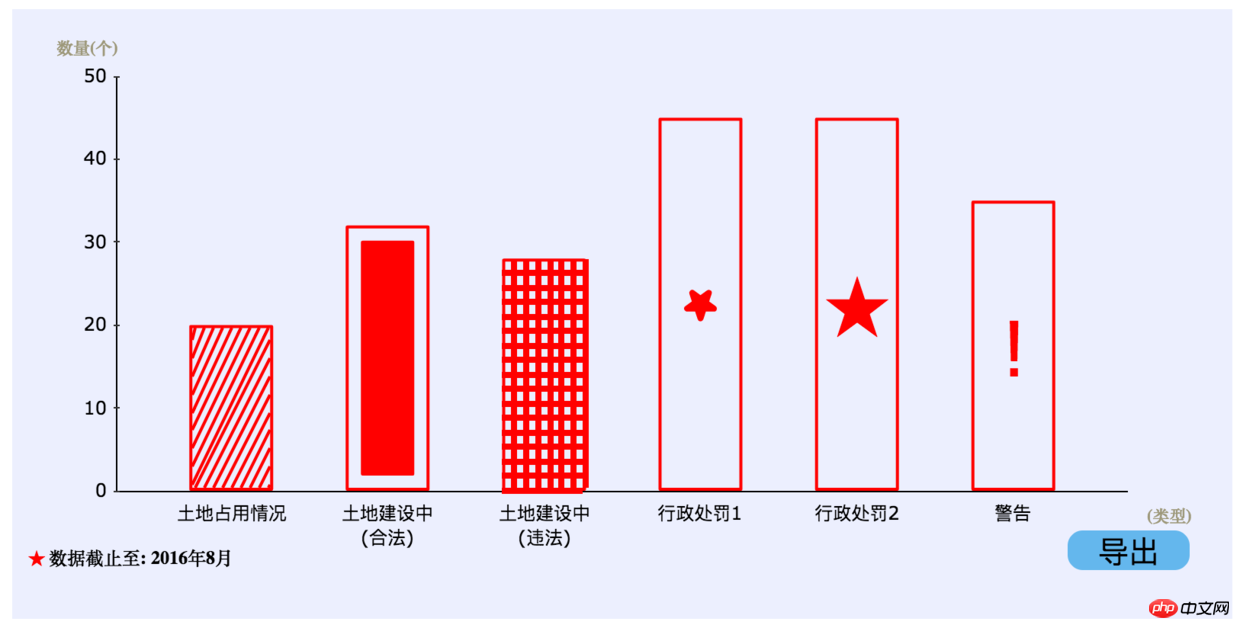
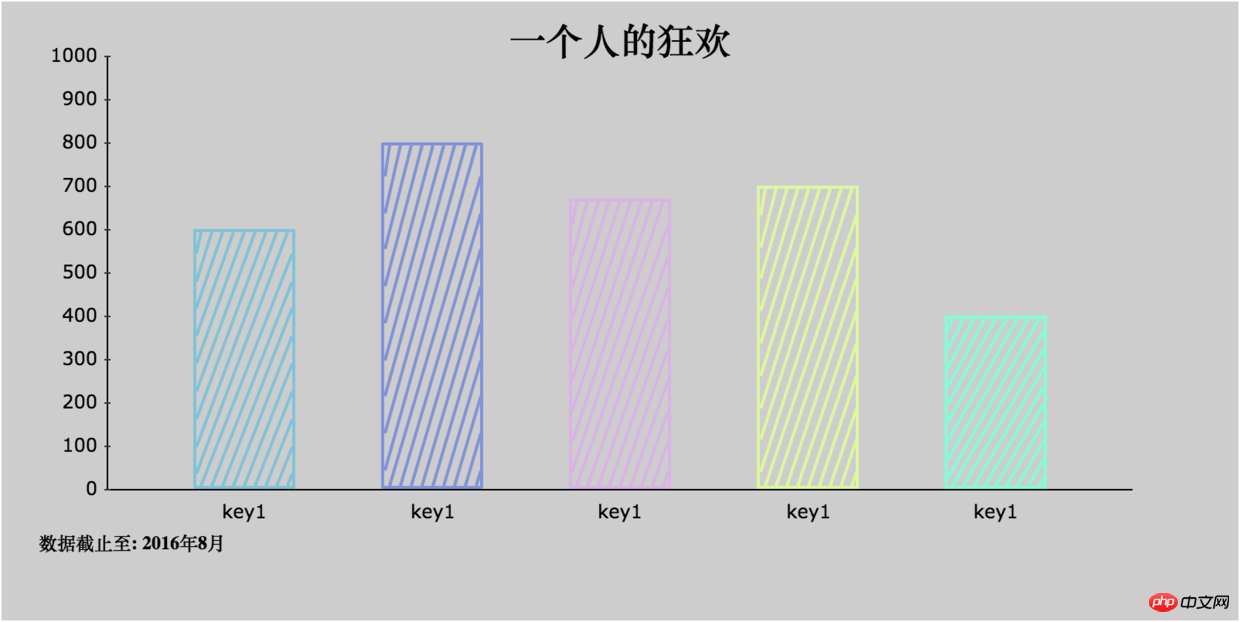
Regardez d'abord l'effet que je souhaite obtenir

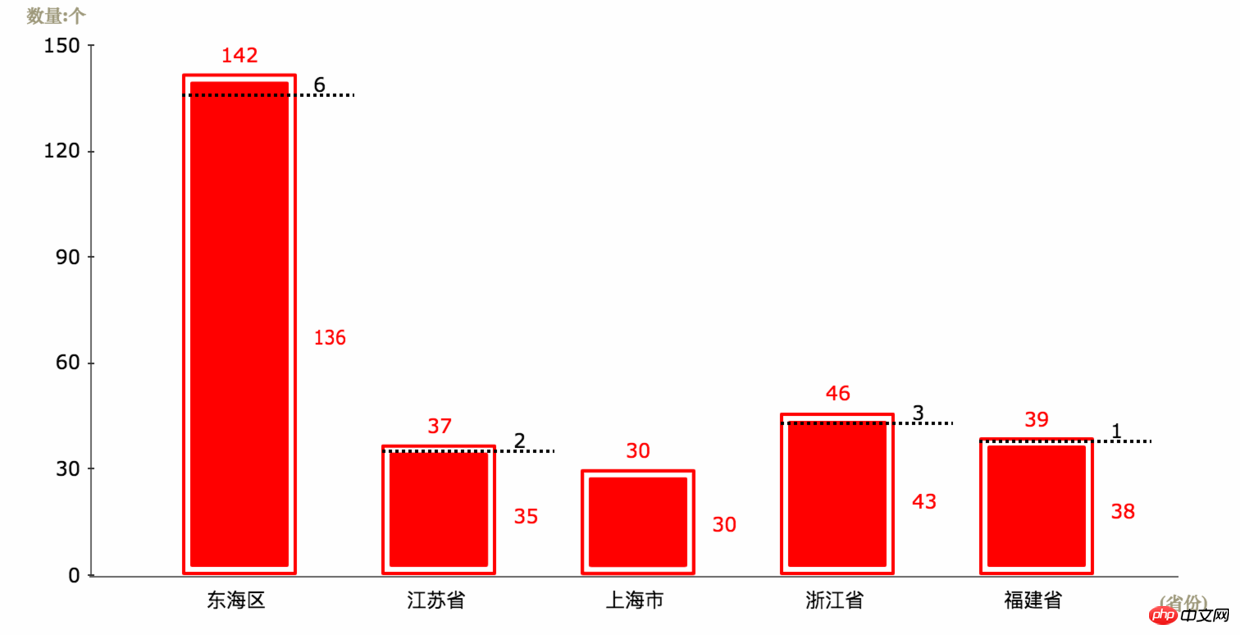
Et ensuite :

J'ai vérifié la démo officielle et la documentation d'ichart, mais je n'ai pas vu l'effet à cet égard, j'ai donc dû le faire moi-même et j'avais assez de nourriture et de vêtements.
StringGraphics
Implantez-en d'abord un relativement simple pour dessiner diverses chaînes. Étant donné que la couche inférieure d'ichart est basée sur le canevas, tant que vous obtenez le pinceau, vous pouvez dessiner ce que vous voulez et où vous voulez dessiner.
Exécutez d'abord HelloWorld ci-dessus, débogage en une seule étape et trouvez l'entrée finale du dessin.
doDraw:function(_){
if(_.get('actived')){
_.drawRectangle();
}
},
C'est l'entrée du dessin final. On peut voir que seuls des rectangles peuvent être dessinés dans le code source, ce qui semble si simple.
L'entrée modifiée :
doDraw:function(_){
if(_.get('actived')){
var _ = this._();
var type = _.options.type;
if(type === 'slash'){
_.drawSlash();
}else if(type === 'innerRect'){
_.drawInnerRect();
}else if(type === 'wire'){
_.drawWire();
}else if(type === 'star'){
_.drawStar();
}else if(type === 'exclamation'){
_.drawExclamation();
}else if(type ==='innerRectAndLine'){
_.drawInnerRectAndLine();
}else if(type === 'judge'){
_.drawJudge();
}else{
_.drawRectangle();
}
}
},
Le rectangle est toujours dessiné par défaut, mais selon le passé dans la catégorie, des graphiques peuvent être dessinés, comme type= = ='exclamation', le programme appellera la méthode _.drawExclamation(); Jetons un coup d'œil à la définition de la méthode drawExclamation() :
drawExclamation: function() {
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var character = _.options.character && _.options.character.value;
_.T.textStyle(_.L, 'middle', $.getFont(_.get('fontweight'), _.get('fontsize'), _.get('font')));
_.T.fillText(character, x + w/2 - _.T.measureText(character)/2, y+h/2, _.get('textwidth'), border.color);
},
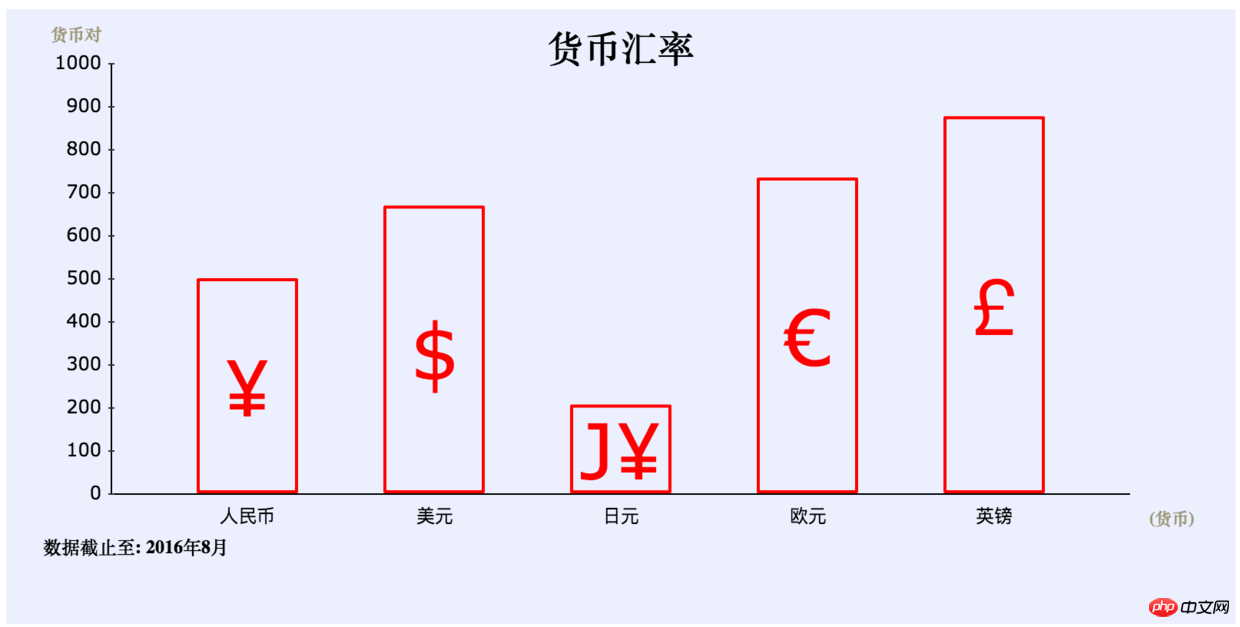
Comme indiqué. dans le code, dessinez d'abord la boîte rectangulaire, puis dessinez le texte entrant afin que notre tableau des taux de change soit facile à mettre en œuvre.

Graphiques d'ombres
drawSlash: function(){
var _ = this._();
var x = _.get(_.X), y = _.get(_.Y), w=_.get(_.W), h=_.get(_.H), border=_.get('border'), f_color=_.get('f_color'), shadow=_.get('shadow');
_.T.box(
_.get(_.X),
_.get(_.Y),
_.get(_.W),
_.get(_.H),
_.get('border'),
_.get('f_color'),
_.get('shadow'));
var difcount = 9;
var a = h/w, dx = parseInt(w/difcount), dy = dx * a;
for(var i = x + dx;i<= x+w; i+=dx){
var x0 = i - border.width,y0 = y + border.width;
var x1 = x + border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
if(i !== x){
var x0 = i - border.width,y0 = y + h - border.width;
var x1 = x + w - border.width, y1 = y + dy * (i-x)/dx - border.width;
_.T.line(x0,y0,x1,y1, border.width, border.color, false);
}
}
},
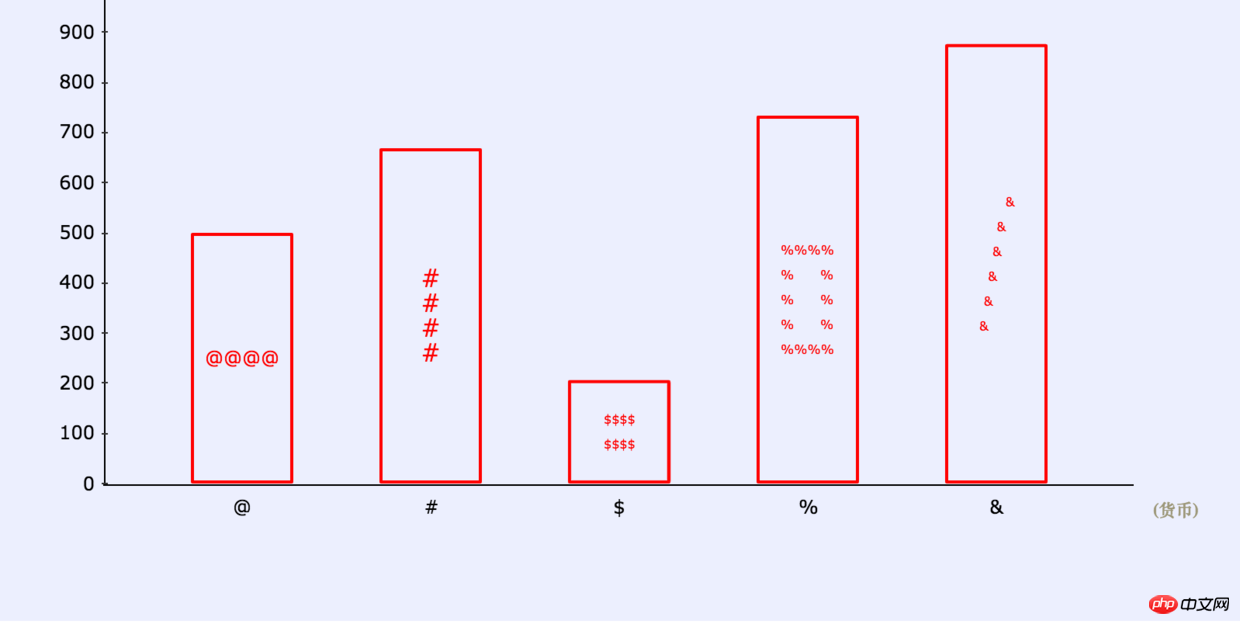
Rendu :

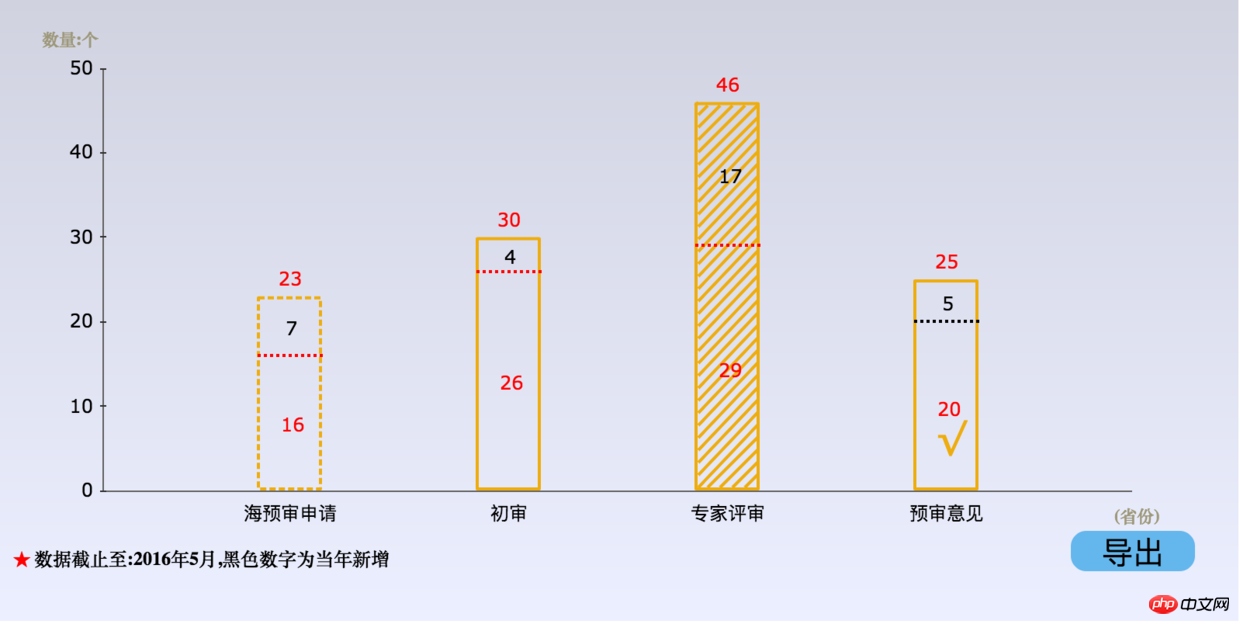
Icônes d'autres formes sont similaires et ne seront pas répétées. Jetons un coup d'œil à quelques rendus supplémentaires :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

