Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des exemples de toasts personnalisés du mini-programme WeChat
Explication détaillée des exemples de toasts personnalisés du mini-programme WeChat
- Y2Joriginal
- 2017-04-20 10:58:392932parcourir
Cet article présente principalement en détail les méthodes pertinentes de personnalisation de toast dans les mini-programmes WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
WeChat fournit un toast L'API wx.showToast() est. à l'origine meilleur et plus facile à utiliser, mais ce toast affichera l'icône et ne pourra pas être supprimé.
Hypothèse : Lorsque nous avons fini d'exécuter l'entreprise, portez un toast. Lorsque l'exécution est réussie, l'effet est acceptable, comme indiqué ci-dessous :

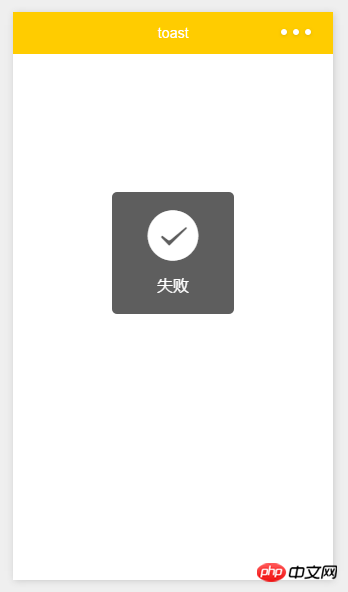
Cependant, lorsque l'exécution échoue, comme indiqué ci-dessous :
Si elle échoue et que vous affichez toujours un modèle de bouton, est-ce un succès ou un échec ? ? C’est certainement inacceptable.
Si le patron voit cet effet, il sera à nouveau grondé et le programmeur se sentira lésé

Ce qui suit présente un toast personnalisé
Effet :

Implémentation spécifique :
wxml :
<!--按钮-->
<view style="{{isShowToast?'position:fixed;':''}}">
<view class="btn" bindtap="clickBtn">button</view>
</view>
<!--mask-->
<view class="toast_mask" wx:if="{{isShowToast}}"></view>
<!--以下为toast显示的内容-->
<view class="toast_content_box" wx:if="{{isShowToast}}">
<view class="toast_content">
<view class="toast_content_text">
{{toastText}}
</view>
</view>
</view>wxss :
Page {
background: #fff;
}
/*按钮*/
.btn {
font-size: 28rpx;
padding: 15rpx 30rpx;
width: 100rpx;
margin: 20rpx;
text-align: center;
border-radius: 10rpx;
border: 1px solid #000;
}
/*mask*/
.toast_mask {
opacity: 0;
width: 100%;
height: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 888;
}
/*toast*/
.toast_content_box {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
position: fixed;
z-index: 999;
}
.toast_content {
width: 50%;
padding: 20rpx;
background: rgba(0, 0, 0, 0.5);
border-radius: 20rpx;
}
.toast_content_text {
height: 100%;
width: 100%;
color: #fff;
font-size: 28rpx;
text-align: center;
}js :
Page({
data: {
//toast默认不显示
isShowToast: false
},
showToast: function () {
var _this = this;
// toast时间
_this.data.count = parseInt(_this.data.count) ? parseInt(_this.data.count) : 3000;
// 显示toast
_this.setData({
isShowToast: true,
});
// 定时器关闭
setTimeout(function () {
_this.setData({
isShowToast: false
});
}, _this.data.count);
},
/* 点击按钮 */
clickBtn: function () {
console.log("你点击了按钮")
//设置toast时间,toast内容
this.setData({
count: 1500,
toastText: 'Michael's Toast'
});
this.showToast();
}
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

