Maison >interface Web >Tutoriel H5 >Cache d'application H5 - Introduction spécifique au manifeste
Cache d'application H5 - Introduction spécifique au manifeste
- 黄舟original
- 2017-04-18 09:55:592043parcourir
Introduction
Manifest est une application fournie par H5Cache Mécanisme , sur la base duquel les applications Web peuvent accéder hors ligne (cache hors ligne). Pour cette raison, le navigateur fournit également une API de cache d'application - applicationCache. Bien que la technologie des manifestes ait été abandonnée par les normes Web, cela n'affecte pas notre tentative de compréhension. C'est précisément parce que le mécanisme de mise en cache des applications de manifest est si attrayant que les boîtes aux lettres Ele.me et Office 365 l'utilisent toujours
Description
Les étudiants qui connaissent manifest peuvent l'ignorer ! dans cette section.
Compte tenu de la technologie de mise en cache des applications manifestes, nous pouvons obtenir :
Accès hors ligne : même si le serveur est en panne ou s'il n'y a pas de réseau, les utilisateurs peuvent toujours parcourir le contenu Web normalement.
Accès plus rapide : les données existent localement, ce qui fait gagner du temps au navigateur pour lancer une requête http, donc l'accès est plus rapide et l'effet mobile est plus évident.
Charge réduite : le navigateur ne lit que le fichier manifeste. Accédez au serveur pour télécharger les ressources qui doivent être mises en cache uniquement lorsque des modifications sont apportées, ce qui réduit considérablement la charge du serveur.
Le processus de mise en cache du manifeste est le suivant (à partir du Internet) :
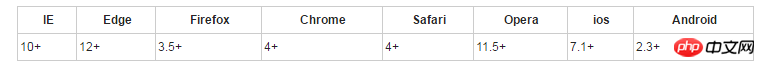
Supportabilité
Les navigateurs grand public Tous prennent en charge la technologie de mise en cache des applications manifestes :

Dans la norme H5, le La partie des applications Web hors ligne a la description suivante :
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
Je ferai donc un suivi. Nous continuerons à présenter les techniciens de service dans d'autres articles, et cet article continuera à se concentrer sur le manifeste.
Comment activer la mise en cache des applications
Le manifeste est géré à l'aide de manifestes de cache, qui doivent correspondre à la balise HTML Association comme suit :
<html manifest="test.appcache"> ... </html>
Spécification. le fichier manifeste dans la balise html signifie que la page Web utilise le manifeste pour la mise en cache hors ligne. La liste des fichiers qui doivent être mis en cache dans la page Web doit être spécifiée dans le fichier texte test.appcache
cache du manifeste. list
Tout comme l'écriture d'un essai, le manifeste adopte la structure classique en trois étapes : CACHE, NETWORK et FALLBACK. Comme suit, jetez d'abord un œil à une châtaigne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

