Maison >interface Web >Tutoriel H5 >Utilisation de postMessage en HTML5 pour implémenter plusieurs domaines POST en Ajax
Utilisation de postMessage en HTML5 pour implémenter plusieurs domaines POST en Ajax
- 怪我咯original
- 2017-04-05 15:31:441840parcourir
HTML5 fournit la fonction de réception et d'envoi d'informations entre des documents Web. Grâce à cette fonction, tant que l'instance de l'objet fenêtre où se trouve la page Web est obtenue, non seulement les pages Web de même origine (domaine + numéro de port) peuvent communiquer entre elles, mais même la communication inter-domaines peut être atteint.
Prise en charge des navigateurs : IE8+, firefox4+, chrome8+ opera10+
1 Tout d'abord, si vous souhaitez recevoir des messages envoyés depuis d'autres fenêtres, vous devez modifier l'objet fenêtre Écouter. l'événement message, comme indiqué dans le code suivant :
window.addEventListener(“message”, function(){},false);2. Deuxièmement, vous devez utiliser la méthode postMessage de l'objet window pour envoyer des messages à d'autres fenêtres. La méthode est définie comme suit :
otherWindow.postMessage(message, targetOrigin);
Cette méthode utilise 2 paramètres. Le premier paramètre est le texte du message envoyé, mais il peut également s'agir de n'importe quel objet javascript. Le deuxième paramètre est l'adresse url de la fenêtre objet qui reçoit le message ( par exemple : http:127.0.0.1:8080 /), mais nous pouvons également utiliser le caractère générique "*" dans la chaîne d'adresse URL pour spécifier tous les domaines, mais nous recommandons toujours d'utiliser un nom de domaine spécifique, et otherWindow est la référence au objet window à envoyer.
Démo :
Si je suis dans le fichier hosts maintenant, liez 2 noms de domaine comme suit :
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
Maintenant, s'il y a une page abc.html sous le domaine abc.example.com et une page def.html sous le domaine longen.example.com, maintenant je veux ceci Les pages sous deux noms de domaine différents peuvent communiquer entre elles. Le code abc.html est le suivant :
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>
Le code JS est le suivant :
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);
Le code Def.html est le suivant :
Code HTML :
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>
JS Le code est le suivant :
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
},false);
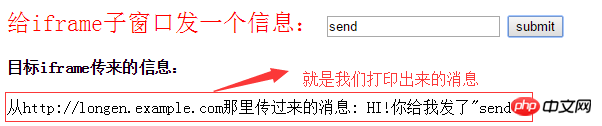
Quand je clique sur la page abc.html, je vois le effet comme suit, le contenu est renvoyé par def.html. Comme suit :

Nous avons besoin de connaître les informations suivantes :
En écoutant l'événement message de l'objet window, vous peut recevoir des messages.
En accédant à l'attribut origin de l'événement de message, vous pouvez obtenir la source d'envoi du message.
En accédant à l'attribut data de l'événement de message, vous pouvez obtenir le contenu du message.
Utilisez la méthode postMessage pour envoyer un message.
En accédant à l'attribut source de l'événement de message, vous pouvez obtenir l'objet fenêtre de la source d'envoi du message (pour être précis, il doit s'agir de l'objet proxy de la fenêtre).
Avec les points de connaissances de base ci-dessus, nous pouvons l'étendre au problème de la réalisation inter-domaines ajax POST.
Deux : utilisez les points de connaissances postMessage pour résoudre les problèmes inter-domaines POST en ajax.
Principe : Le principe est également très simple. Si la page abc.html sous notre nom de domaine abc.example.com doit envoyer une requête ajax (cross-domain, le nom de domaine est longen.example.com). ), alors nous devrions d'abord La forme d'un document multipage est la même que ci-dessus. Nous pouvons maintenant créer une page sous longen.example.com, telle que def.html. Ensuite, nous intégrons toujours un iframe de domaine caché dans l'abc. .html et le chemin src pointe vers longen.example def, page html sous le domaine com. Le processus est toujours similaire au cross-document, sauf que vous pouvez désormais écrire une requête ajax dans l'événement window.onmessage de la page def.html, comme suit :
La page abc.html sous abc.example .com est le suivant :
le code HTML est le même que ci-dessus, et ce qui suit est le code JS :
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);
def Le code .html est le suivant :
JS Le code est le suivant :
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};
Le code test.php est le suivant :
<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>
La méthode d'implémentation ci-dessus peut réaliser une publication ajax inter-domaines.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

