Maison >interface Web >Tutoriel H5 >Comparaison des sites web responsive et des sites web adaptatifs : Lequel dois-je choisir pour un site web mobile ?
Comparaison des sites web responsive et des sites web adaptatifs : Lequel dois-je choisir pour un site web mobile ?
- PHPzoriginal
- 2017-04-03 15:02:302803parcourir
Que sont les sites Web réactifs et les sites Web adaptatifs ?
site web adaptatif Adaptezà l'espace disponible. Site Web réactif Réagissez aux changements de largeur du navigateur en ajustant la position des éléments Web pour les adapter à l'espace disponible.
PS : Je ne sais vraiment pas pourquoi beaucoup de gens confondent les sites Web adaptatifs et les sites Web réactifs. (Site web adaptatif ! = Site web responsive)
Comparaison entre site web responsive et site web adaptatif :
Comparaison de difficulté de développement
Le développement de sites Web adaptatifs est à la fois complexe (contrôle adaptatif pour différents écrans) et simple (indépendant du PC), mais facile à maintenir et à déboguer (uniquement les événements de traitement côté mobile ). Les sites Web réactifs sont relativement simples à développer (il suffit de les ajuster via des requêtes multimédias) et complexes (fortement couplés aux éléments de pages Web PC), mais ne sont pas faciles à déboguer et à maintenir (liaison des terminaux mobiles et des téléphones mobiles) événements de traitement secondaire).
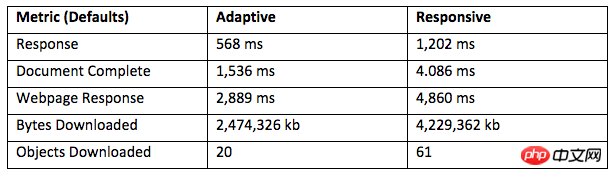
Comparaison des performances des pagesLe site Web adaptatif n'a que la mise en page et le style mobiles (moins de contenu) , Il est téléchargé sur le navigateur et affiché immédiatement, les performances sont donc rapides.
Les sites Web réactifs ont non seulement la mise en page et le style des terminaux mobiles, mais également la mise en page et le style d'un PC (avec beaucoup de contenu). Après le téléchargement sur le navigateur, la mise en page de la page Web est ajustée puis affichée. , donc les performances sont lentes. 
PS : Les sites Web réactifs disposent également de moyens d'améliorer les performances, qui consistent à charger différents styles de requêtes multimédias pour l'écran et à charger sélectivement les ressources. Mais les performances ne sont toujours pas aussi bonnes que celles des sites Web adaptatifs.
Comparaison de l'expérience utilisateur
Le site Web responsive assure une cohérence entre PC et mobile, avec une mise en page fluide. Le site Web adaptatif garantit une expérience plus adaptée aux mobiles.
Comparaison SEOLes sites Web adaptatifs ne sont pas faciles à agréger le poids d'un site Web, mais ils peuvent agréger le poids grâce à la redirection. Les sites Web réactifs sont faciles à évaluer le poids du site Web, et il est facile d'ajouter le poids du côté mobile au poids du côté PC pour améliorer le classement du site Web.
PS : Cette approche consiste à utiliser des URL distinctes pour l'ordinateur et les terminaux mobiles.
Quel est le meilleur, un site Web réactif ou un site Web adaptatif ? Lequel choisir ?
Il est recommandé de développer des sites Web adaptatifs pour rechercher les performances et l'expérience utilisateur. (La plupart des sociétés Internet séparent le côté Web PC et le côté mobile)
Les sites Web réactifs ne conviennent pas au développement de certains sites Web complexes. (impliquant quelques effets interactifs animés, trop d'éléments de page)
Il est recommandé de développer un site internet responsive sur ordinateur (transition vers tablette, pas mobile) Et de développer un ensemble de site web mobile responsive (transition vers la taille en dessous de la version tablette, pas transition vers la version tablette)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

