Maison >interface Web >Tutoriel H5 >Révélation du projet Google AMP : Comment Google AMP améliore-t-il la vitesse de chargement des pages Web ?
Révélation du projet Google AMP : Comment Google AMP améliore-t-il la vitesse de chargement des pages Web ?
- PHPzoriginal
- 2017-04-02 11:47:552129parcourir
Résumé : De plus en plus de personnes se plaignent du fait que la vitesse du réseau mobile est trop lente. C’est un sujet éternel, car quelle que soit la vitesse du réseau mobile, il ne peut pas répondre à la demande croissante de vitesse du réseau. L'ère de l'accès lent à Internet sous un modem 14,4K est oubliée depuis longtemps. Désormais, l'exigence des gens est d'ouvrir n'importe quelle page Web instantanément. Mais étrangement, ce dont les gens se plaignent désormais n’est pas de la vitesse d’Internet, mais du réseau lui-même. Si nous parlons simplement d'améliorer la vitesse du réseau, cela peut être résolu en augmentant la vitesse du réseau, en réduisant le délai du réseau ou en augmentant directement la vitesse du navigateur. (L'impact de Google AMP et Baidu MIP sur le référencement)
Mais si vous vous plaignez du réseau lui-même, j'ai bien peur que vous ne puissiez blâmer que les personnes qui ont créé le World Wide Web.
La vitesse d'expansion du nombre de pages Web est très étonnante. Une enquête menée par HTTP Archive montre qu'en janvier 2012, la quantité moyenne de données requise pour ouvrir une page était de 1 239 Ko, avec un total de 86 requêtes. En septembre 2015, la quantité de données était passée à 2 162 Ko, avec un total de 86 requêtes. des demandes ont augmenté à 103 fois. Ces chiffres, bien qu'ils ne soient pas directement liés au temps nécessaire au chargement et au rendu d'une page, sont un indicateur important des changements dans la quantité d'informations contenues dans une page.
D'autre part, avec le développement du réseau, les applications mobiles locales se développent également plus rapidement. Grâce aux performances accrues des appareils mobiles, les applications deviennent plus réactives. Ainsi au fil du temps, l’écart entre la réactivité de votre application et la vitesse de chargement de votre réseau mobile devient de plus en plus important. Ce n’est qu’à ce moment-là que les gens se sont plaints de la vitesse d’Internet.
C'est pourquoi Facebook a développé Instant Articles, un outil de création de contenu multimédia interactif, pourquoi Apple a développé une application d'actualités et pourquoi Google a développé Accelerated Mobile Pages (AMP). Bien que Google soit un peu en retard, son objectif en développant AMP est le même que celui d'Apple et de Facebook. Ils veulent tous améliorer l'expérience de navigation de l'utilisateur sur le Web et lui donner l'impression d'utiliser une application locale.

Pour AMP, deux points clés affectent l'expérience utilisateur, à savoir JavaScript et les publicités basées sur JavaScript. L'avantage d'AMP réside dans le serveur puissant de Google, et l'inconvénient réside dans les publicités Google. Même si cela semble ridicule, la publicité est bel et bien l’inconvénient de l’AMP. Parce que Google possède le plus grand serveur publicitaire en ligne sur Internet. Si les publicités sont à l'origine du problème, pourquoi Google ne résout-il pas simplement le problème de vitesse de chargement des publicités ? Si vous souhaitez comprendre AMP, vous devez d'abord comprendre le nouveau service de Google lui-même.
Qu'est-ce que l'AMP ?
Pour comprendre AMP (Qu'est-ce que Google AMP ?), vous devez également comprendre les articles instantanés de Facebook. Instant Articles utilise des balises RSS et HTML standard pour optimiser et rationaliser les éléments que vous créez. Alors que Facebook lira automatiquement des clips vidéo ou audio pour fournir du contenu supplémentaire, Facebook affirme que les articles instantanés se chargeront toujours plus de 10 fois plus rapidement que si vous les ouvriez directement à partir du Web ouvert. Une partie de cette vitesse provient de l’optimisation et de la condensation du contenu, tandis que d’autres peuvent bénéficier de la mise en cache.
Mais le nœud du problème est que les Instant Articles ne peuvent afficher que le contenu des sites Web qui ont signé un accord avec Facebook. Cela signifie que la lecture du contenu de sites tels que National Geographic, BBC et Buzzfeed à partir des articles instantanés de Facebook sera plus rapide que la lecture directe à partir du Web. Apple's News fonctionne à peu près de la même manière, en utilisant la norme RSS, puis Apple optimise le contenu.
Toutes ces applications analysent et optimisent le contenu du Web. Cela équivaut fondamentalement à améliorer déguisé le problème des pages Web de plus en plus volumineuses.
Ce qui différencie AMP des Instant Articles de Facebook et des News d'Apple, c'est qu'il n'utilise pas les normes RSS ou HTML, mais utilise ses propres normes HTML optimisées. Le HTML sur AMP ressemble exactement au HTML original, rien d’extraordinaire. En fait, si vous ne regardez pas l'annonce du projet AMP en haut, vous ne saurez pas que cette page Web a été optimisée par AMP et qu'elle ressemble exactement à la page Web correspondante sur le Web.

Les balises tag utilisées pour le balisage sur AMP sont très limitées, comme les balises de formulaire, les balises audio ou vidéo, les balises d'intégration, les balises de script, etc. Aucune. Seule une courte liste de balises HTML apparaîtra en haut de l'AMP. JavaScript subit le même sort. Les publicités et les scripts de suivi n'apparaîtront pas dans AMP. Cependant, même si les autres scripts de suivi sont désactivés, Google vous suivra toujours.
AMP lui-même définit également certaines balises, telles que amp-YouTube, amp-ad ou amp-pixel. Ces balises feront probablement partie du standard Web (ou éventuellement de la deuxième partie de « ActiveX »).
AMP semble être un excellent projet : chargement de pages Web plus rapide, pas de scripts de suivi, pas de JavaScript. Cependant, AMP présente également quelques défauts de conception.
AMP a repensé le graphique de défilement et remplacé le contenu HTML d'origine en utilisant le composant personnalisé amp-img. De la même manière, il a également remplacé le contenu musical par amp-audio et le contenu vidéo par amp-video. . Les développeurs d'AMP pensent que cela permettra à AMP d'appeler ces modules complémentaires uniquement en cas de besoin. Cependant, cela crée des limitations sur le navigateur Web lui-même, et non sur le HTML lui-même. AMP est également bien conscient des conséquences d’une telle démarche. Ce que vous perdez, ce ne sont pas seulement quelques balises HTML, mais également des animations et des barres de défilement basées sur CSS.
Mais heureusement, les développeurs AMP font un très bon travail en écoutant les opinions. Au début, il y a eu une réaction négative contre un morceau de code AMP qui désactive le zoom pendant la lecture. Heureusement, Google a écouté et éliminé les balises qui interféraient avec la mise à l'échelle.
Le langage de balisage d’AMP n’en est qu’une partie. Après tout, si ce qu'AMP voulait vraiment faire était de supprimer toutes les améliorations Web et de simplement restituer le contenu de la page, il n'aurait pas à se donner tous ces problèmes. L'augmentation de la vitesse de chargement est un avantage secondaire intéressant pour les utilisateurs, mais lorsque l'on examine les articles instantanés de Facebook du point de vue AMP, il semble que Facebook enferme les utilisateurs dans un site Web, un format ou un service spécifique.
Le problème réside dans le service publicitaire(Pourquoi Google lance-t-il le plan AMP ?)
Le but du développement d'Instant Article par Facebook est de vous permet de voir le contenu d'autres sites Web sur Internet. Cette direction est très correcte. Si les utilisateurs peuvent bénéficier d’une vitesse de chargement plus rapide sur Facebook que dans d’autres navigateurs, pourquoi devraient-ils utiliser d’autres applications pour le visualiser ?
Google semble être conscient de cette menace de Facebook : grâce à Instant Article, Facebook peut filtrer complètement les services publicitaires de Google. Google a donc rapidement commencé à développer le projet AMP, dont le but était en réalité de renforcer son marché dans le domaine des services de publicité mobile. Quant à savoir pourquoi les utilisateurs d'ordinateurs sont abandonnés, c'est parce que Google maîtrise la capacité de vous diffuser des publicités.
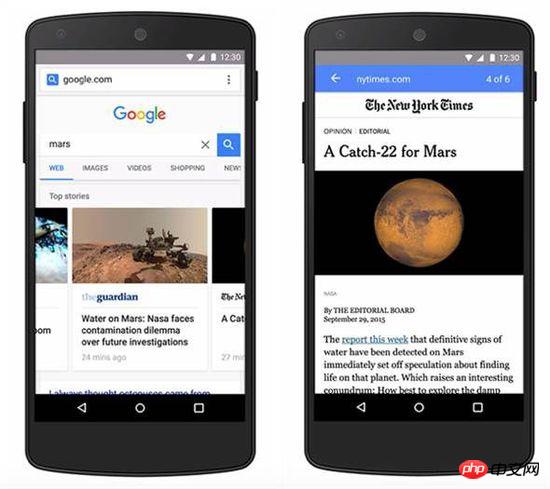
Si vous avez vu la vidéo de démonstration AMP, vous saurez comment elle sera intégrée dans les résultats de recherche l'année prochaine. La façon dont les pages AMP sont présentées sur les pages de recherche Google est la même que la façon dont les applications locales sont chargées dans d'autres pages Web. Permettant aux utilisateurs de bénéficier de vitesses de réponse très rapides.
Pour ce faire, Google doit rendre le Web aussi rapide que les applications mobiles. Et il est convaincu qu'il peut le faire car Google dispose des meilleurs ingénieurs réseau au monde. Google vante également les avantages des réseaux mobiles. Cependant, la vitesse de développement des pages Web semble toujours être plus rapide que la croissance de la vitesse d'Internet, de sorte que la vitesse d'Internet devient de plus en plus lente.

Google a fait de son mieux pour tenter d'optimiser son navigateur, et Chrome est devenu l'un des navigateurs Web les plus rapides au monde. Mais Google a constaté que même s’il optimisait à nouveau, il traitait toujours les symptômes plutôt que la cause profonde. Il devient donc logique de procéder sur cette base à une optimisation en profondeur du Web.
De plus en plus d'utilisateurs signalent que la lenteur du chargement est devenue une barrière entre l'information et les utilisateurs. Les navigateurs utilisent généralement un contrôle complémentaire pour bloquer le contenu inutile. Bien que cette fonctionnalité existe depuis plus de dix ans, elle est limitée aux systèmes de bureau. Ce n'est qu'avec l'émergence d'iOS 9 d'Apple que ce simple outil de blocage de contenu a finalement été porté sur les systèmes mobiles.
Avec le blocage de contenu et l'application News d'iOS, ainsi que l'Instant Article de Facebook, vous constaterez soudainement que les publicités de Google ont disparu. C’est ce qui importe vraiment à Google, et c’est aussi l’objectif principal du développement d’AMP.
Les pages statiques nécessitent le JavaScript de Google
La page Web la plus basique que vous pouvez créer sur le Web est un fichier HTML contenant quelques balises de base. Tout ce que vous utiliserez pour charger ce type de page sera ultra-rapide. Parce que la quantité d’informations qu’il contient est très petite et qu’il suffit de créer un modèle et de mettre les informations sur Internet. Aucun JavaScript requis, pas même CSS.
AMP veut plus ou moins que vous créiez ce type de page statique, mais AMP ne se soucie pas de savoir si votre page Web est réellement statique ou le type de page Web qui peut devoir être appelée à partir d'une base de données. le problème est " Ce qui est présenté est statique ». Mais alors AMP exige que chaque page charge des scripts tiers. Jusqu'à ce que ce script soit chargé, AMP définira intentionnellement la transparence de la page entière sur 0. Ce n'est qu'alors que la page s'affichera.
C'est en effet un peu déroutant. Un développeur nommé Justin Avery a écrit : "Si tel est le cas, alors évidemment, charger directement ce genre de page sera plus rapide."
Maciej Cegowski, le créateur de Pinboard.in, a fait exactement cela en créant une page de démonstration qui copiait du JavaScript basé sur AMP (et introuvable sur la page d'accueil d'AMP). Avec une connexion 3G, la page de Cegowski s'est chargée en 1,9 seconde, tandis que celle d'AMP a pris 9,2 secondes. JavaScript ralentit les temps de chargement des pages, même si le JavaScript lui-même fait partie du plan de Google visant à accélérer les composants WebPart.

Ironiquement, l'intention initiale de Google est d'encourager les éditeurs à améliorer leurs pages - à compresser le contenu des scripts et à utiliser de manière rationnelle le cache. Mais cette amélioration signifie que les pages Web se chargeront plus lentement. En d’autres termes, si le site Web fait ce que dit Google, il peut en fait devenir plus lent sur AMP.
En fin de compte, la meilleure pratique pour les éditeurs reste de faire du développement Web régulier et de ne pas s'appuyer sur les ressources obtenues auprès d'AMP. Malheureusement, de nos jours, très peu d’éditeurs créent eux-mêmes des sites Web. Il existe de nombreux endroits où la plupart des éditeurs peuvent obtenir des vitesses de chargement comparables à celles d'AMP. Google affirme qu'AMP sera en mesure d'augmenter les vitesses de chargement des pages Web de 15 à 85 %. Un tel éventail de changements est probablement déterminé par la quantité de scripts tiers chargés sur le site.
La dépendance à JavaScript aura également un autre impact négatif. AMP s'appuie sur JavaScript, ce qui signifie que si leur script ne peut pas être chargé pour une raison quelconque, par exemple si vous êtes dans un train entrant dans un tunnel, ou si vous vous connectez à AMP dans une zone avec un signal faible, la page affichée s'affichera. est complètement vide. Une fois la page AMP échouée, la page entière ne sera pas affichée.
Google le sait très bien, c'est pourquoi même son propre Gmail propose toujours une version alternative basée sur HTML.
AMP développé pour les éditeurs
Selon les exigences de l'AMP, tout ce que les grands médias doivent faire est d'abandonner leur propre publicité en ligne. Il existe également des cartes interactives, des visualisations de données et un système de commentaires.
Les utilisateurs peuvent obtenir des blogs WordPress simplifiés AMP. WordPress a un taux de couverture de 24 % de tous les sites Web sur Internet, et il existe un moyen simple de générer rapidement des fichiers AMP à partir de WordPress. Ceci est d'une grande importance pour AMP et favorisera grandement le développement d'AMP. Cela ne signifie certainement pas laisser à WordPress le soin de créer, en fait, ce serait contre-productif si vous le faisiez. Parce que les plugins WordPress ont tendance à avoir un impact négatif énorme sur les temps de chargement. Nous voyons souvent qu'un site WordPress charge plusieurs bibliothèques JavaScript externes, et cela est dû au fait que l'utilisateur installe trois plug-ins qui utilisent leurs propres bibliothèques. AMP peut intelligemment résoudre le problème du chargement lent en optimisant ces pièces.
Alors pourquoi les éditeurs souhaitent-ils utiliser AMP ? Parce qu'il s'agit d'un projet de Google, son influence a pénétré dans divers secteurs et a un puissant moteur sur le trafic. Lorsque Google décide de développer un certain projet, cela attire souvent l’attention des grands médias.
AMP n’essaie pas de se débarrasser d’Internet, nous le savons tous. Son intention initiale était simplement de construire une plateforme parallèle au Web. Dans ce système, les éditeurs n'arrêteront pas de générer des pages Web classiques, mais ils généreront généralement également des fichiers AMP à la fin de l'URL (voir les exemples des premiers utilisateurs). Les pages AMP et les pages Web classiques seront converties les unes dans les autres via des balises HTML standard, et les utilisateurs pourront choisir entre les deux. Cela signifie que le robot d'exploration Web de Google peut récupérer la page AMP, mais que Firefox sur le bureau peut également rediriger la page AMP vers une URL standard.

Peut-être qu'après de nombreuses années, il n'y aura plus de sites Web spécifiques aux mobiles au standard M sur le Web, mais des sites Web mobiles au standard Amp. En tant que navigateurs, bien sûr, ce que nous voulons, c'est voir une page Web propre et bien rangée, sans autres modules complémentaires compliqués. N'attendez pas un chargement lent des pages Web, juste un moment de rafraîchissement.
De nos jours, nous obtenons essentiellement des informations externes dans un temps fragmenté, et les moyens d'obtenir des informations deviennent de plus en plus diversifiés. Certaines personnes aiment lire en ligne, certaines choisissent leur contenu préféré à lire via des lecteurs RSS, certaines lisent l'article instantané de Facebook, certaines lisent les pages AMP sur Twitter et certaines lisent sur leurs propres applications. Ce que nous espérons, c'est obtenir toutes les informations du monde extérieur à partir d'un seul logiciel, économisant ainsi notre petit temps fragmenté.
AMP et le Web ouvert
Bien qu'AMP puisse être obligé de concevoir des pages conformes aux exigences du format amp, jusqu'à présent, il semble mieux paraître que le Web ouvert ou les articles instantanés de Facebook sont plus conviviaux.
Si vous êtes optimiste, en tant que solution recherchée par Google pour accélérer le chargement du réseau, AMP a en fait un très bel avenir. Comme le dit Jeremy Keith, développeur Web (et autre optimiste AMP) : « J'espère que ce sera gagnant-gagnant. Pendant que les éditeurs tentent d'apaiser Google en créant des versions AMP de leurs pages, ils commenceront peut-être à se demander « pourquoi ». Nos pages Web habituelles ne peuvent pas être aussi rapides ? De telles questions les inciteront également à améliorer leurs propres pages Web, de sorte que le projet AMP deviendra probablement un pionnier dans la promotion de l'avancement du Web dans son ensemble. "
Bien sûr, tous les participants au projet AMP ne sont pas aussi optimistes. Le développeur Tim Kadlec a écrit : « AMP n'a pas l'impression que certains navigateurs classiques aident à charger des pages Web, mais plutôt glissent petit à petit leurs propres spécifications d'optimisation rationalisées sur le Web. Google le fait en utilisant un outil très spécifique pour améliorer le réseau ouvert. Et afficher leurs propres pages personnalisées aux utilisateurs, incitant les gens à utiliser les pages Web standard AMP. "
Une autre importance importante d'AMP est qu'il peut aider les éditeurs à accélérer leurs pages Web : Google. Leurs pages Web seront mises en cache. dans le CDN de Google gratuitement. "AMP est avant tout une question de mise en cache... s'il respecte les règles, vous pourrez utiliser l'un de ses caches", a écrit Dave Winer, responsable du RSS dans le projet AMP. "Si vous ne le faites pas, vous. peut utiliser votre propre cache, mais de cette façon, cela affectera sérieusement l'efficacité d'AMP. "
C'est en fait le plus gros problème potentiel d'AMP. Si Google décidait d'abuser de son autorité en tant que moteur de recherche par défaut du Web en donnant la priorité aux pages AMP, AMP constituerait une menace sérieuse pour le Web ouvert.

Jusqu'à présent, Google a déclaré que les pages AMP ne recevraient aucune priorité dans les pages de résultats de recherche sur le Web. Toutefois, cela peut changer à tout moment. Pourquoi Google a-t-il perdu ses mains ? Pourquoi Google n'a-t-il pas utilisé des pages Web plus rapides après la sortie officielle d'AMP, mais a-t-il donné la priorité aux pages Web à chargement plus lent ? Après tout, la vitesse de chargement est désormais devenue un facteur important, et AMP rend les pages Web plus rapides.
Sur le long terme, il est difficile de dire comment l’AMP continuera de croître. Google propose constamment de nouveaux projets. Par exemple, Gmail a redéfini le champ de la boîte aux lettres. D’autres projets se succèdent également. Vous vous souvenez de l'auteur Google ? Il s'agit du dernier effort de Google pour aider le secteur de l'édition.
Pour le Web, nous espérons que Google parviendra à convaincre les éditeurs d'utiliser AMP. Cela peut vraiment nous aider à accélérer le chargement des pages Web à l’avenir. Comme Cegowski l'a écrit dans sa critique d'AMP : « Nous sommes en 2015 et les sites Web devraient proposer de manière proactive aux appareils mobiles des pages Web qui nécessitent moins de ressources et se chargent rapidement… pour les appareils mobiles, c'est une bonne idée d'exiger des versions plus confortables et plus lisibles de ces sites. , améliorons encore la vitesse de chargement et faisons-en le seul standard du Web mobile. »
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

