Maison >Applet WeChat >Développement de mini-programmes >Comment surveiller les événements lors du passage d'une page d'applet WeChat à une autre ?
Comment surveiller les événements lors du passage d'une page d'applet WeChat à une autre ?
- 巴扎黑original
- 2017-04-01 15:24:032727parcourir
Dans le processus de développement de l'applet WeChat, nous rencontrerons certainement le besoin de passer d'une page à l'autre. Alors, comment surveiller les événements entre les sauts de page ? Nous avons pris un article précédent : Recherche sur les composants du framework du mini programme eLong WeChat (code source ci-joint) comme exemple pour jeter un œil au mécanisme d'événement lorsque les mini-programmes sautent entre les pages.
Nous savons que le mini programme propose quatre mécanismes pour changer la vue : ouverture d'une nouvelle page, redirection de page, retour de page et commutation tabBar. Hébergement Il définit le cycle de vie de la page et fournit les événements de cycle de vie correspondants pour l'application afin de faciliter le traitement métier à chaque étape de l'application. Cependant, il n'existe pas de mécanisme d'événement correspondant pour passer d'une page à l'autre, par exemple -
1. La page A ouvre la page secondaire B. La page B a effectué certaines opérations et la page A doit être notifiée pour effectuer le traitement correspondant. . 2. Transportez quelques données de la page B et revenez à la page A
Les deux scénarios ci-dessus sont très courants et se résument vers la page Comment interagir facilement les uns avec les autres ? Bien sûr, nous pouvons atteindre l'objectif en passant des paramètres ou des objets de données globaux via des sauts de page, mais il existe certaines restrictions d'utilisation (conversion de paramètres ou maintenance d'objets globaux) !
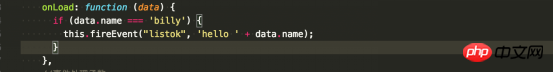
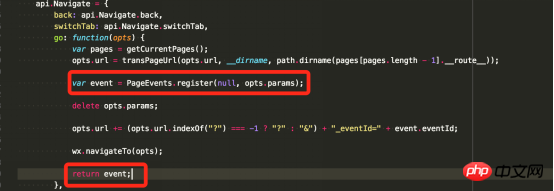
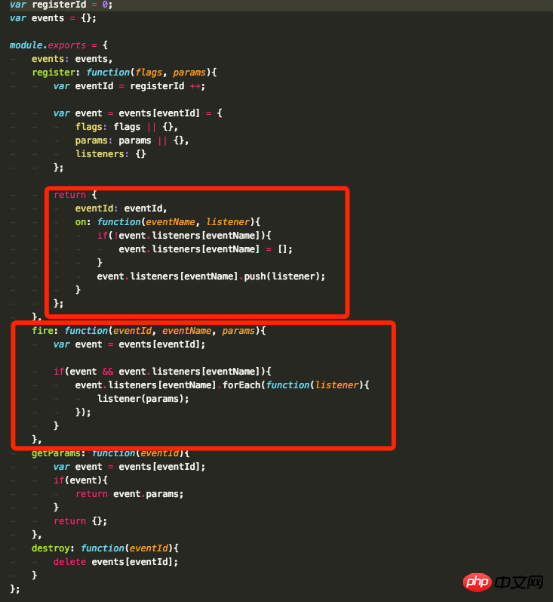
Le mécanisme d'événement est donc utilisé dans le projet d'applet elong pour résoudre ce problème problème . Nous avons réécrit navigateToAPI. Après que la page A appelle cette interface pour accéder à la page, la méthode renvoie un événement d'objet d'événement à la page A. Cet objet peut enregistrer des événements personnalisés et la page cible (page B) peut suivre. l'entreprise La demande déclenche la réponse à l'événement et, en même temps, les données pertinentes sont transmises au rappel d'écoute en tant que paramètre. Une page
 Page B
Page B

API

Événement

Une partie du code est la suivante :
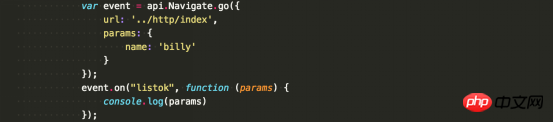
[AppleScript] Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},Ouvrez le rendu de la page secondaire——

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

