Maison >interface Web >Tutoriel H5 >Exemple de code utilisant HTML5 pour implémenter la fonction de numérisation des codes QR PC et de déclenchement du côté WAP pour télécharger des ressources
Exemple de code utilisant HTML5 pour implémenter la fonction de numérisation des codes QR PC et de déclenchement du côté WAP pour télécharger des ressources
- 黄舟original
- 2017-03-31 13:13:233709parcourir
Expliquez un code Java qui génère dynamiquement un effet de code QR PC en fonction de paramètres et l'analysez avec succès La fonction de téléchargement de ressources graphiques ou vidéo
La difficulté technique est moyenne. La clé réside dans la façon d'intégrer un ensemble complet de logiques. des idées dans le projet. S'il est appelé, quelles technologies doivent être couvertes et les relations d'interaction sont clarifiées. En détail, il s'agit d'une référence de code d'entrée de gamme que chacun peut améliorer
Une introduction approximative aux problèmes techniques. appliqué, et la méthode front-end est simple à utiliser. élément html mise en page, générez simplement le code QR , le framework back-end est Spring MVC <.>, la structure est simple, la référence est claire et le 2 Le package QR code Jar est :
mise en page pour vous assurer. que l'effet de code QR peut être généré :

<c:set var="ctx" value="${pageContext.request.contextPath}"></c:set>
<img src="${ctx}/upload/codeImg.html?userId=${loginUserId}" / alt="Exemple de code utilisant HTML5 pour implémenter la fonction de numérisation des codes QR PC et de déclenchement du côté WAP pour télécharger des ressources" >Définissez un <input type="file" name="tempFile" id="tempFile"
accept= ".avi,.mpg,.mp4,.mov;capture=camera" onchange="previewFile('tempFile');"/>
<input type="file" name="tempFile" id="tempFile"
accept= "image/jpg,image/JPG,image/jpeg,image/JPEG,image/pdf,image/png;capture=camera"
onchange="previewFile('tempFile');"/>
<script language="javascript">
function previewFile(id){
var x = document.getElementById("tempFile");
if(!x || !x.value) return;
var patn = /\.jpg$|\.JPG$|\.jpeg$|\.JPEG$|\.pdf$|\.PDF$|\.png$|\.PNG$/;
var inpType = "image\/jpg,image\/JPG,image\/jpeg,image\/JPEG,image\/pdf,image\/PDF,image\/png,image\/PNG";
var type = $("#type").val();
if(type=='video'){
patn = /\.mp4$|\.MP4$|\.mov$|\.MOV$/;
inpType = ".MP4,.MOV,.mp4,.mov";
}
if(!patn.test(x.value)){
if(type=='video'){
alertMsg("请上传mov、mp4格式的视频");
}else{
alertMsg("请上传jpg、png、pdf格式的文件");
}
}else{
initShow();
$("#uploadForm").ajaxSubmit(options);
}
}
var options = {
dataType:"json",
url:'${ctx}/upload/uploadAndSaveFile.html',
type:'post',
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success:function(data) {
initHide();
if(data.success){
//alertCallBack("上传成功<br/>请前往PC端刷新后查阅!",function(){
document.location.href="${ctx}/upload/toUploadEndDetail.html";
//});
}else{
alertCallBack(data.message,function(){
window.location.reload();
});
//alertMsg(data.message);
}
},
error :function(data){
initHide();
alertMsg(data);
},
beforeSubmit:showRequest // pre-submit callback
//clearForm:true
};
function showRequest(formData, jqForm, options) {
var queryString = $.param(formData);
}
</script> Étant donné que le code ci-dessus implique la logique interne de l'entreprise, il y a quelques suppressions à certains endroits, mais l'ensemble l'idée a été clairement répertoriée. Nous devons parler d'un plug-in d'interface utilisateur appliqué, c'est-à-dire de l'effet de boîte contextuelle d'indice utilisé par alertMsg Les ressources de pièce jointe seront déployées. uniformément, et l'effet adaptatif du plug-in est compatible. Les styles et fonctions intégrés des navigateurs grand public tels que IE, Google, 360 et Firefox peuvent également être réécrits par vous-même. Vous pouvez utiliser le plugin par vous-même pour. recherche , donc je ne l'expliquerai pas un par un ici
2. Gérez la technologie de génération de code QR et les actions d'économie de ressources depuis le back-end :/**
* @Descript :生成二维码图片url
* @author : Teny_lau
* @CreatedTime : 2016年11月21日-下午3:44:44
* @param model
* @param request
* @param response
*/
@RequestMapping("/codeImg")
public void toCodeImg(Model model, HttpServletRequest request, HttpServletResponse response) {
String localIp = getInternetIp(request);
String path = request.getSession().getServletContext().getContextPath();
String port = StringUtils.getNullBlankStr(request.getServerPort());// 获取服务器端口
String userId = StringUtils.getNullBlankStr(request.getParameter("userId"));//接收参数
String params = "userId=" + userId;
// 字节长度须控制在124个长度以内,否则报异常数组索引值溢出
String content = localIp + ":" + port + path + "/upload/toUploadMain.html?" + params;
EncoderHandler encoder = new EncoderHandler();
encoder.encoderQRCoder(content, response);
}
private String getInternetIp(HttpServletRequest request) {
String ip = StringUtils.getNullBlankStr(request.getHeader("x-forwarded-for"));
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = StringUtils.getNullBlankStr(request.getHeader("Proxy-Client-IP"));
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = StringUtils.getNullBlankStr(request.getHeader("WL-Proxy-Client-IP"));
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = StringUtils.getNullBlankStr(request.getRemoteAddr());// 获取客户端IP地址
}
String localIp = "";// 获取网段地址
try {
InetAddress localInter = InetAddress.getLocalHost();
localIp = StringUtils.getNullBlankStr(localInter.getHostAddress());
} catch (UnknownHostException e1) {
e1.printStackTrace();
}
if (!ip.equals(localIp) && !"127.0.0.1".equals(ip)) {
// 当程序获取非服务器网口时,自动重置为本地网口
ip = localIp;
}
if ("127.0.0.1".equals(ip)) {
// 根据网卡取本机配置的IP
InetAddress inet = null;
try {
inet = InetAddress.getLocalHost();
} catch (Exception e) {
e.printStackTrace();
}
ip = StringUtils.getNullBlankStr(inet.getHostAddress());
}
// 对于通过多个代理的情况,第一个IP为客户端真实IP,多个IP按照','分割
if (ip != null && ip.length() > 15) { // "***.***.***.***".length() = 15
if (ip.indexOf(",") > 0) {
ip = ip.substring(0, ip.indexOf(","));
}
}
return ip;
}
/**
* 提交资源信息
*
* @param model
* @param request
* @return
*/
@RequestMapping("uploadAndSaveFile")
@ResponseBody
public void uploadAndSaveFile(HttpServletRequest request, HttpServletResponse response) {
Map<String, Object> result = new HashMap<String, Object>();
try {
String type = StringUtils.getNullBlankStr(request.getParameter("type"));
saveUploadFile(request);
result.put("success", true);
} catch (RuntimeException run) {
result.put("success", false);
result.put("message", run.getMessage());
} catch (Exception e) {
result.put("success", false);
result.put("message", "上传失败<br/>请重新或扫码上传!");
// FileUtil.deleteFiles(fileNames);
}
try {
response.setContentType("text/html;charset=gbk");
JSONObject jsonObj = JSONObject.fromObject(result);
response.getWriter().print(jsonObj);
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* @Descript :保存上传资源
* @author : Teny_lau
* @CreatedTime : 2016年11月21日-下午3:28:39
*/
private void saveUploadFile(HttpServletRequest request) {
String userId = StringUtils.getNullBlankStr(request.getParameter("userId"));//接收参数
Map<String, Object> queryMap = new HashMap<String, Object>();
queryMap.put("","");
List<XXX> flashList = new ArrayList<XXX>();
String oldFlashName = "";// 旧文件
//由于以下逻辑存在项目代码,故以下对象均为举例说明,具体要求视项目自行修改
Old oldEntity = new Old();
if (flashList != null && flashList.size() > 0) {
oldEntity = flashList.get(0);
//获取已上传的旧文件名,便于在插入新文件时,删除旧文件,避免资源过多占用空间内存
oldFlashName = oldEntity.getFlashName();
}
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
CommonsMultipartFile file1 = (CommonsMultipartFile) multipartRequest.getFile("tempFile");// 上传资源参数
if (file1 != null && !file1.isEmpty()) {
// 判断上传资源等文件大小 控制在500M以内,自行根据项目要求斟酌
int maxSize = 500 * 1024 * 1024;
if (file1.getSize() >= maxSize) {
throw new RuntimeException("保存失败,文件控制在500M以内");
}
String fileName = saveFile(file1, request, oldFlashName);//这里返回的为重命名新文件名称
}
}
private String saveFile(CommonsMultipartFile file, HttpServletRequest request, String oldFileName) {
String fileName = file.getOriginalFilename();
String uploadPath = request.getSession().getServletContext().getRealPath(FILEPATH);
// 判断是否有上传文件
File targetFile = null;
String groupId = StringUtils.getNullBlankStr(request.getParameter("groupId"));//接收参数
String newTransFileName = DateUtils.getCurrentDateTime14() + groupId + "." + org.apache.commons.lang3.StringUtils.substringAfterLast(fileName, ".");
String newFilePath = uploadPath + File.separator + newTransFileName;
try {
targetFile = new File(new StringBuilder().append(newFilePath).toString());
// 文件重命名
file.transferTo(targetFile);
String oldFilePath = "";
if (StringUtils.isNotBlank(oldFileName)) {
oldFilePath = uploadPath + File.separator + oldFileName;
FileUtil.delSingleFile(oldFilePath);
}
// 复制文件到指定盘
// CopyFileUtil.copyFile(origiNewPath, oldFilePath, true);
} catch (NullPointerException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return newTransFileName;
}Le. les codes sont collés un par un. Les codes ci-dessus ont également été supprimés individuellement en raison de la logique de l'entreprise, mais l'idée générale de l'ajout, de la suppression, de la modification, du téléchargement et d'autres fonctions est affichée ici une par une Les méthodes de classe d'outils individuelles sont les suivantes :
1 StringUtils.getNullBlankStr
L'action de renvoyer une chaîne vide lorsque le jugement de vérification est vide./**
* 功能描述:
* 判断字符串是否为null或为空字符串,则返回空字符串""
*
* @param obj String
* 待检查的字符串
* @return String
* 如果为null或空字符串(包括只含空格的字符串)则返回"",否则返回原字符串去空格
*/
public static String getNullBlankStr(Object obj) {
if (obj == null) {
return "";
} else {
return obj.toString().trim();
}
}2. DateUtils.getCurrentDateTime14()
Le format d'heure spécifique peut être défini par vous-même, en fonction de la situation spécifique./**
* 获取当前应用服务器的系统日期时间
*
* @return 日期时间字符串,格式:yyyyMMddHHmmss
*/
public static String getCurrentDateTime14() {
DateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
return df.format(new Date(System.currentTimeMillis()));
}3. Classes d'outils EncoderHandler et FileUtil, reportez-vous au code source du fichier joint.
Remarque spéciale :
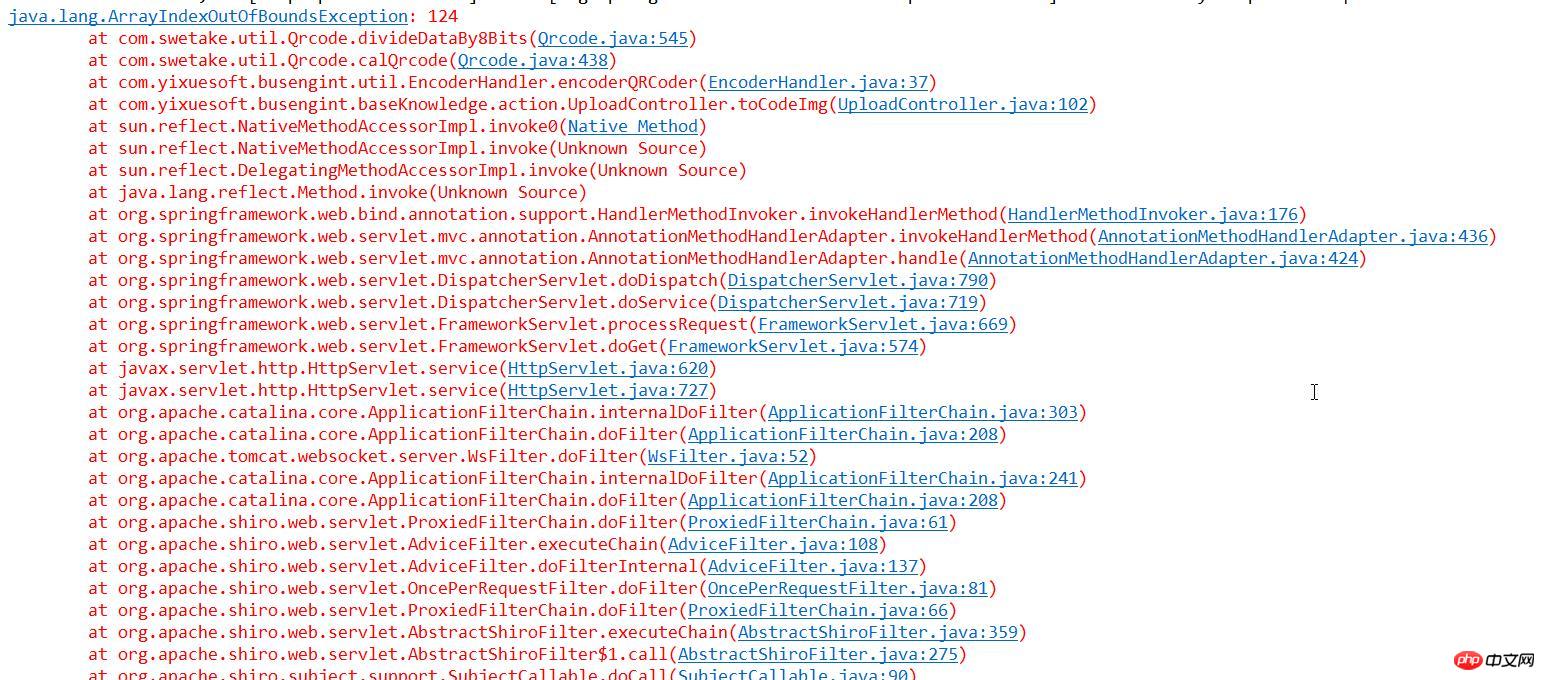
Un problème qui doit être rappelé ici avec EncoderHandler est qu'il existe une limite maximale sur la longueur des octets reçus par cette méthode, c'est-à-dire qu'elle peut enregistrer un maximum de 124 caractères, ce qui dépasse la longueur. Une exception de données hors limites sera signalée.
——————————————————————————————public void encoderQRCoder(String content, HttpServletResponse response) {
try {
Qrcode handler = new Qrcode();
handler.setQrcodeErrorCorrect('M');
handler.setQrcodeEncodeMode('B');
handler.setQrcodeVersion(7);
// System.out.println(content);
byte[] contentBytes = content.getBytes("UTF-8");
BufferedImage bufImg = new BufferedImage(140, 140, BufferedImage.TYPE_INT_RGB);
Graphics2D gs = bufImg.createGraphics();
gs.setBackground(Color.WHITE);
gs.clearRect(0, 0, 140, 140);
// 设定图像颜色:BLACK
gs.setColor(Color.BLACK);
// 设置偏移量 不设置肯能导致解析出错
int pixoff = 2;
// 输出内容:二维码
if (contentBytes.length > 0 && contentBytes.length < 124) {
boolean[][] codeOut = handler.calQrcode(contentBytes);
for (int i = 0; i < codeOut.length; i++) {
for (int j = 0; j < codeOut.length; j++) {
if (codeOut[j][i]) {
gs.fillRect(j * 3 + pixoff, i * 3 + pixoff, 3, 3);
}
}
}
} else {
System.err.println("QRCode content bytes length = " + contentBytes.length + " not in [ 0,120 ]. ");
}
gs.dispose();
bufImg.flush();
// 生成二维码QRCode图片
ImageIO.write(bufImg, "jpg", response.getOutputStream());
} catch (Exception e) {
e.printStackTrace();
}
}Tellement content See More Lors de l'épissage de chaînes, veillez à ce que la longueur ne dépasse pas 124 octets, sinon une erreur sera signalée, comme le montre la figure suivante : // 字节长度须控制在124个长度以内,否则报异常数组索引值溢出
String content = localIp + ":" + port + path + "/upload/toUploadMain.html?" + params;
EncoderHandler encoder = new EncoderHandler();
encoder.encoderQRCoder(content, response);
 Eh bien, le contenu ci-dessus est la génération dynamique 2 qui sera expliquée aujourd'hui. J'ai appris tous les points de connaissances sur le code QR et les ressources téléchargées. Si vous, les singes, essayez-le plusieurs fois, je pense que vous pouvez également bien apprendre une petite compétence. ou des suggestions, n'hésitez pas à commenter sur le blog.
Eh bien, le contenu ci-dessus est la génération dynamique 2 qui sera expliquée aujourd'hui. J'ai appris tous les points de connaissances sur le code QR et les ressources téléchargées. Si vous, les singes, essayez-le plusieurs fois, je pense que vous pouvez également bien apprendre une petite compétence. ou des suggestions, n'hésitez pas à commenter sur le blog.
Si la ressource ci-jointe ne peut pas être téléchargée, veuillez accéder au lien : down.51cto.com/data/2261528
Si vous avez des suggestions ou de meilleures idées, bienvenue pour rejoindre le projet de développement JAVA groupe de discussion : 214404624.
Utilisez votre cerveau intelligent pour découvrir des idées plus récentes et plus énergiques. Discutons ensemble de la recherche technique et de la mise en œuvre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

