Maison >interface Web >Tutoriel H5 >Les vidéos téléchargées HTML5 ne peuvent pas être lues et les solutions compatibles (image)
Les vidéos téléchargées HTML5 ne peuvent pas être lues et les solutions compatibles (image)
- 黄舟original
- 2017-03-31 11:39:057901parcourir
1. Analyse des raisons pour lesquelles la vidéo ne peut pas être lue
1. Chemin incorrect
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
N'ajoutez pas de barre oblique devant les images, utilisez des chemins relatifs, n'utilisez pas de chemins absolus
2 Le format vidéo est incorrect
Solution : Actuellement, l'élément vidéo prend en charge trois formats vidéo :Format IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ NoOgg = Fichier Ogg avec encodage vidéo Theora et Vorbis
Audio encodage
MPEG4 = fichier MPEG 4 avec encodage vidéo H.264 et encodage audio AAC
WebM = fichier WebM avec encodage vidéo VP8 et encodage audio Vorbis
Remarque : Le Le format est requis. Il doit répondre aux trois exigences détaillées ci-dessus, telles que MPEG 4, qui doit être une vidéo H.264 et un audio AAC 3. Les types liés à MP4, ogg et webm ne sont pas enregistrés dans le MIME d'IIS, ce qui entraîne l'enregistrement d'IIS. ne parvient pas à reconnaître
<.>Solution : enregistrez les types MP4, ogg et webm dans IIS. Ce qui suit prend MP4 comme exemple, ogg et webm, etc. :
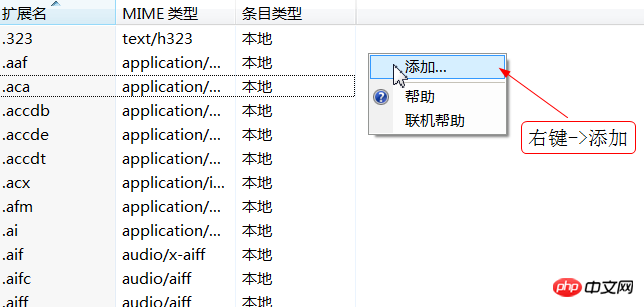
1. Icône de type MIME dans IIS
2. Cliquez avec le bouton droit -> Ajouter un nouveau type que IIS ne reconnaît pas
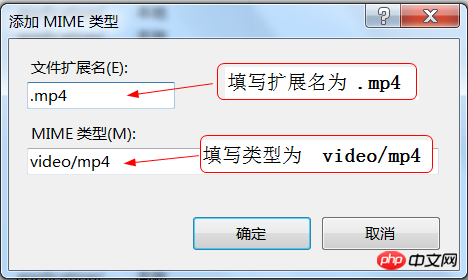
3. Ajoutez l'extension et l'identifiant de type du nouveau type

Remarque : L'illustration ci-dessus utilise .MP4 comme exemple si vous souhaitez que la balise vidéo soit compatible avec. Plus de navigateurs, vous devez ajouter les types suivants à MIME


1. Dans ce cas, si le format vidéo est correct, nous sommes assez satisfaits des résultats de compatibilité de la plupart des navigateurs, mais IE678 ne le prend pas en charge et leurs utilisateurs constituent toujours un très grand groupe en Chine. , il faut donc penser à une autre solution pour les supporter :
Le code est le suivant :Certains fichiers sont introduits ici En plus des vidéos au format flv, il existe également plusieurs fichiers swf ou
js, tous générés avec le logiciel DW Oui, si vous ne souhaitez pas étudier la balise . Si vous pouvez intégrer intelligemment les
deux morceaux de code, vous pouvez obtenir le code final compatible avec tous les principaux navigateurs<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>Nous pouvons donc faire ceci :
Utilisez jquery pour. déterminer si le navigateur est IE (il n'est pas nécessaire de déterminer la version spécifique d'IE, car les versions supérieures d'IE peuvent ne pas être transmises pour des raisons de serveur. Pour le moment, tous les IE utilisent la balise ) , chargez différentes balises selon la version, le code est le suivant :
Le code est le suivant :
N'oubliez pas d'introduire le fichier jquery avant d'écrire ce code
<script>
if($.browser.msie){
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1">'+
'<param name="movie" value="FLVPlayer_Progressive.swf" />'+
'<param name="quality" value="high" />'+
'<param name="wmode" value="opaque" />'+
'<param name="scale" value="noscale" />'+
'<param name="salign" value="lt" />'+
'<param name="FlashVars" value="&MM_ComponentVersion=1&
skinName=public/swf/Clear_Skin_3&streamName=public/video/test&autoPlay=false&autoRewind=false" />'+
'<param name="swfversion" value="8,0,0,0" />'+
'<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->'+
'<param name="expressinstall" value="expressInstall.swf" />'+
'</object>');
}else{
document.write('<video width="602px" height="345px" controls="controls">'+
'<source src="public/video/test.mp4" type="video/mp4"></source>'+
'<source src="public/video/test.ogg" type="video/ogg"></source>'+
'your browser does not support the video tag'+
'</video>');
}
</script>À ce stade, vous pouvez écrire du code vidéo HTML compatible avec tous les navigateurs. 2. La bibliothèque JS
html5
media est un
navigateur IE
JavaScriptBibliothèque de classes. html5media est une bibliothèque JavaScript très puissante qui ne dépend d'aucun framework JavaScript . Après avoir utilisé html5media, lorsque le navigateur ne prend pas en charge Html5, il passera automatiquement au lecteur Flowplayer en mode Flash. Même s’il existe actuellement de nombreux acteurs web, le code de traitement n’est pas simple. Utilisez html5media pour permettre aux navigateurs IE6/7/8 de prendre en charge les balises audio et vidéo HTML5
1、首先在页面的head部分加入如下脚本
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。
2、然后再使用audio或video添加音频视频就行了
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

