Maison >interface Web >Tutoriel H5 >Explication détaillée de l'exemple de code du dessin html5 Canvas (3)
Explication détaillée de l'exemple de code du dessin html5 Canvas (3)
- 黄舟original
- 2017-03-28 15:40:451315parcourir
Cet article parle principalement de l'application de la fonction de remplissage des graphiques dans html5 canvas, comprenant principalement la définition des couleurs de base (Basic Colors), le dégradé (Gradient), le motif , Shadow ;
Publiez d'abord un segment de code de base qui implémente tout ce qui suit :
Base Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {};
Debugger.log = function(message) {
try {
console.log(message);
} catch (exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
//是否支持CANVAS判断
if(!canvasSupport()) {
return;
}
//取Canvasvar
theCanvas = document.getElementById("canvasOne");
//获取绘图环境context
var context = theCanvas.getContext("2d");
//绘图方法的实现
function drawScreen() {}
//绘图方法调用执行
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px; border:1px solid #0000ff">
<canvas id="canvasOne" width="550" height="400">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>Pour tous les exemples de codes suivants, remplacez simplement la fonction drawScreen() ci-dessus !
Couleurs de base Couleurs de base
html5 Les couleurs qui prennent en charge l'utilisation de chaîne pour remplacer les valeurs RVB sont principalement les Couleurs de base :
noir = #000000 vert = #008000 argent = #C0C0C0 citron vert=#00FF00
gris = #808080 olive = # 80800 0 = #FF0000 bleu = #0000FF
violet = #800080 sarcelle = #008080 fuchsia = # FF00FF aqua = #00FFFF
Par exemple : contexte.fillStyle="#000000" ou context.fillStyle="; noir"; context.StrokeStyle
Dégradé
Il existe deux principaux types de dégradé :
Linéaire dégradés, dégradés radiaux Dégradés radiaux
Les dégradés linéaires incluent les dégradés horizontaux linéaires, les dégradés verticaux et les dégradés diagonaux ;
Effet d'instance :
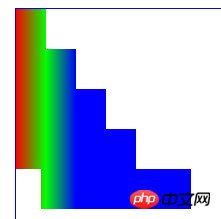
水平渐变(Linear horizontal gradient)
function drawScreen()
{
var linearGradient=context.createLinearGradient(0,0,60,0);
linearGradient.addColorStop(0,'rgb(255,0,0)');
linearGradient.addColorStop(0.5,'rgb(0,255,0)');
linearGradient.addColorStop(1,'rgb(0,0,255)');
context.fillStyle=linearGradient;
context.fillRect(0, 0,30,40);
context.fillRect(0, 40,60,40);
context.fillRect(0, 80,90,40);
context.fillRect(0, 120,120,40);
context.fillRect(25, 160,150,40);
}context.createLinearGradient(x1,y1,x2,y2)
Cette méthode est utilisée pour créer un dégradé de ligneobjet , comprenant quatre paramètres : 在上在例子中,.createLinearGradient(0,0,100,0);两个点的Y坐标都是0,表示是水平渐变; 若是.createLinearGradient(0,0,0,100);两个点的X坐标都是0,Y坐标在发生变化,则表示为垂直渐变; 若是.createLinearGradient(0,0,100,100);同表示对角线线向渐变; .addColorStop(position,'rgb')该方法是为渐变添加颜色;包括二个参数:代表颜色要使用的位置(position),第二个代表颜色的rgb值; 其中,position值的范围是[0.0---1.0],我们可以理解为定义的渐变范围的一个百分比表示; context.fillStyle用来设置填充颜色或者渐变风格; Linear gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle 径向渐变Radial gradients 径向渐变能过contect.createRadialGradient(x1,y1,radius1,x2,y2,radius2)来创建; 包括6个参数:两个圆的参数,第一个圆的圆心(x1,y1),半径radius1;第二个圆的圆心(x2,y2),半径radius2; 实例效果: 创建radial gradient渐变时,两个圆点也可以相同,大家自己试试效果。。嘿嘿! radial gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle Pattern 图案 用图案填充形状,就是用图片来填充图形; 通过context.createPattern(image,repeat)来实现,两个参数,分别代表:图片实例、第二个是个字符串类型的,指是否重复; repeat主要包含四个选项:repeat、repeat-x、repeat-y、no-repeat 实例效果(实例中包含的一上图片”pattern.png“ 其它的重复效果,大家自己试试,嘿嘿………… Shadow投影效果 给图形添加投影效果。先看看实例吧; Shadow主要用于四个属性: context.shadowOffsetX :代表投影在X方向的偏移量,向正负分别代表,向右向左;大小代表偏移值; context.shadowOffsetY :代表投影在Y方向的偏移量,向正负分别代表,向下向上;大小代表偏移值; context.shadowBlur :代表投影模糊效果的大小 context.shadowColor:代表投影的颜色,rgb值("black"\"#000000"\"rgb(0,0,0)");  Les coordonnées du point de départ du dégradé (x1, y1), les coordonnées du point final du dégradé (x2, y2) ;
Les coordonnées du point de départ du dégradé (x1, y1), les coordonnées du point final du dégradé (x2, y2) ;水平渐变 边框
function drawScreen() {
var linearGradient = context.createLinearGradient(0, 0, 60, 0);
linearGradient.addColorStop(0,'rgb(255,0,0)');
linearGradient.addColorStop(.5,'rgb(0,255,0)');
linearGradient.addColorStop(1,'rgb(0,0,255)');
context.strokeStyle = linearGradient;
context.strokeRect(0, 0,60,60);
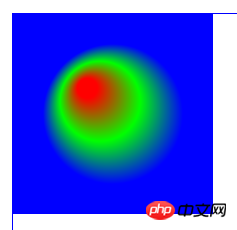
}Radial gradients
function drawScreen() {
var radialGradient = context.createRadialGradient(70, 70, 10,100,100,70);
radialGradient.addColorStop(0,'rgb(255,0,0)');
radialGradient.addColorStop(.5,'rgb(0,255,0)');
radialGradient.addColorStop(1,'rgb(0,0,255)');
context.fillStyle = radialGradient;
context.fillRect(0, 0,200,200);
}
Pattern
function drawScreen() {
var fillImg = new Image();
fillImg.src = 'pattern.png';
fillImg.onload = function(){
var fillPattern = context.createPattern(fillImg,'repeat');
context.fillStyle = fillPattern;
context.fillRect(0,0,500,200);
}
} ):
):
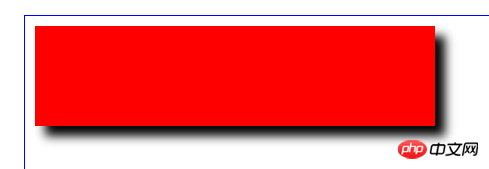
Shadow
function drawScreen() {
context.fillStyle = 'red';
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = 'black';
context.shadowBlur = 10;
context.fillRect(10,10,400,100);
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

