Maison >interface Web >tutoriel CSS >Introduction détaillée au positionnement absolu et au positionnement relatif en CSS
Introduction détaillée au positionnement absolu et au positionnement relatif en CSS
- 高洛峰original
- 2017-03-27 09:13:172190parcourir
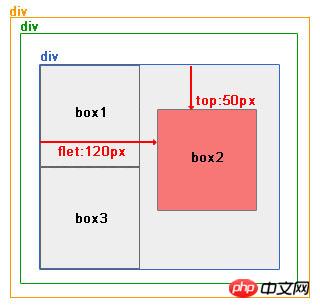
La relation hiérarchique est :

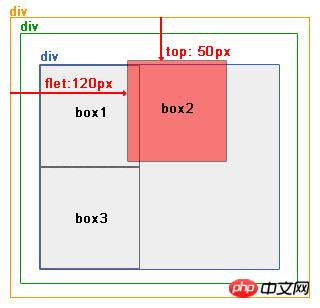
est après avoir changé l'objet de référence (case orange) La relation hiérarchique de l'effet
est :

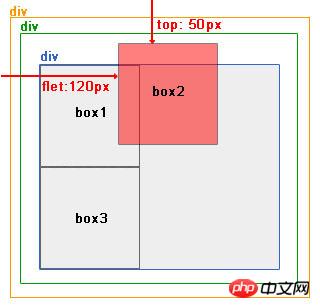
Le L'objet de référence est l'élément supérieur.
La relation hiérarchique est :

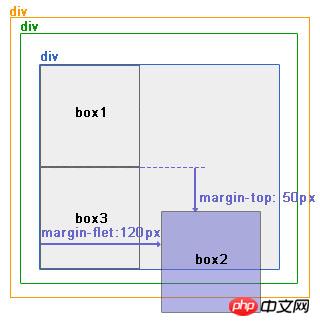
La situation d'utilisation uniquement de l'attribut margin pour disposer des éléments positionnés de manière absolue
Dans ce cas, les valeurs de margin-bottom et margin-right n'affectent plus l'élément dans le flux de documents, car l'élément a été séparé du flux de documents. De plus, que son élément ancêtre soit positionné ou non, l'objet de référence est décalé par rapport à sa position d'origine dans le flux documentaire.
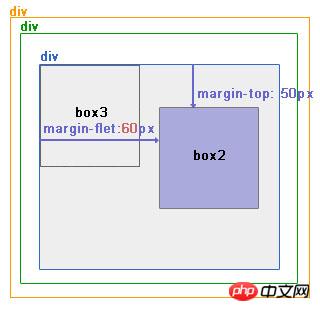
Dans la figure 9, l'attribut margin est utilisé pour disposer des éléments positionnés relativement.
La relation hiérarchique est :

Dans le cas d'IE6, il y a s'il n'y a pas de nœuds frères devant box2 , alors la valeur de margin-left aura des marges doubles, voir Figure 10.
La relation hiérarchique est :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

