Maison >interface Web >tutoriel CSS >Explication détaillée de la méthode de calcul du modèle de boîte et de la largeur du modèle de boîte en CSS
Explication détaillée de la méthode de calcul du modèle de boîte et de la largeur du modèle de boîte en CSS
- 高洛峰original
- 2017-03-27 09:06:095084parcourir
CSS suppose que tous les éléments du document HTML génèrent un élément rectangulaire (boîte d'élément) qui décrit l'espace occupé par l'élément dans la mise en page du document HTML, qui peut être visualisé comme une boîte. CSS a développé un concept de « box model » autour de ces boîtes.
Le modèle box traite en fait certains éléments de l'étiquette comme une boîte. La distance entre une boîte et les autres boîtes correspond au bord le plus extérieur de la boîte. Il ne s'agit pas d'une ligne latérale mais de l'espace ajouté à l'extérieur de la bordure. Cette marge empêche les boîtes d'éléments d'être étroitement reliées entre elles et constitue un moyen important de mise en page CSS. Représentés par l'attribut margin (margin), margin-top, margin-right, margin-bottom et margin-left peuvent être compris comme la distance entre la boîte et la boîte extérieure dans les quatre directions. L'épaisseur de la bordure de la boîte elle-même est représentée par l'attribut border. Généralement, vous pouvez définir sa couleur, sa largeur, ses lignes pointillées et pleines, etc. ; l'objet dans la boîte est le contenu, qui a lui-même une largeur (poids) ; et la hauteur (hauteur) ; l'objet et la boîte Il y aura une certaine distance, qui est le rembourrage (marge intérieure), y compris le rembourrage en haut, le rembourrage à gauche, le rembourrage à droite et le rembourrage en bas. C'est le modèle de boîte. Je comprends simplement.
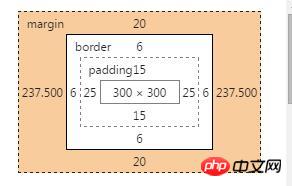
Lors du débogage, il est facile de voir combien sont ces pièces et où sont-elles en fonction des couleurs ? Utilisez l'exemple de débogage sous Google : La partie orange est la valeur de l'attribut margin définie par cet élément ; comme indiqué dans l'image : Cette image est : margin: 20px auto ; Le résultat :

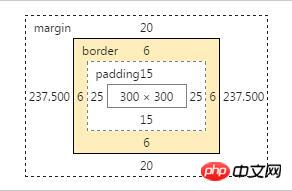
est la valeur de l'attribut Border définie par cet élément, comme indiqué dans la figure :

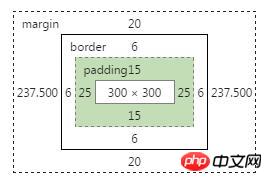
La partie verte de la feuille de lotus est la valeur de remplissage de cet élément. élément, 15px de haut en bas, Les 25px gauche et droit sont comme indiqué sur la figure :

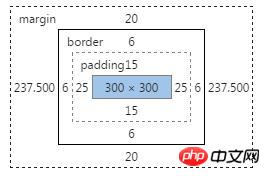
Le bleu représente la largeur et la hauteur de l'objet lui-même. Poids:300px; hauteur:300px;

La largeur du modèle de boîte correspondant est égale à margin-left+margin-right+border-left+border-right+padding -left +padding-right+width ; la hauteur correspond également à l'ajout de marges et bordures intérieures et extérieures.
L'attribut box-sizing est proposé dans le nouveau css3. Lorsque vous utilisez la valeur de l'attribut box-sizing, vous pouvez choisir de manière plus efficace et plus pratique d'inclure ou non les marges intérieures et extérieures de l'élément ainsi que la largeur et la hauteur de la bordure lors de la spécification des valeurs de largeur et de hauteur à l'aide de l'attribut width et de la hauteur. attribut respectivement. En général, la valeur de l'attribut box-sizing est utilisée pour contrôler la largeur et la hauteur totales de l'élément.
Cet attribut comprend :
content-box, border-box ;
est par défaut content-box, et la largeur et la hauteur sont appliquées à la zone de contenu de l'élément. respectivement. Dessine le remplissage et les bordures de l'élément en dehors de sa largeur et de sa hauteur. La méthode de calcul de la largeur et de la hauteur du modèle de boîte est la même que ci-dessus,
mais lorsqu'elle est définie sur border-box, la largeur et la hauteur définies par l'élément déterminent la zone de bordure de l'élément. Ni les marges intérieures ni extérieures de cette boîte n’augmentent sa largeur. Autrement dit, tout remplissage et bordures spécifiés pour l'élément seront dessinés dans la largeur et la hauteur définies.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

