Maison >Applet WeChat >Développement de mini-programmes >Démo du didacticiel du mini programme WeChat : exemple de film Maoyan
Démo du didacticiel du mini programme WeChat : exemple de film Maoyan
- 高洛峰original
- 2017-03-26 15:43:098417parcourir
1. Structure du répertoire

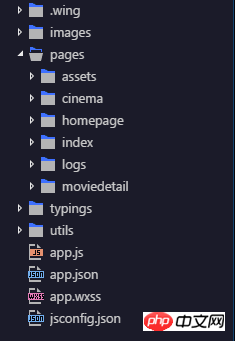
L'outil de développement utilisé est Egret Wing La description du répertoire principal :
Dans le répertoire, nous pouvons voir que le. la structure globale est simple, principalement trois chaque interface : page d'accueil, page de détails du film moviedetail, page de liste de cinéma cinéma.
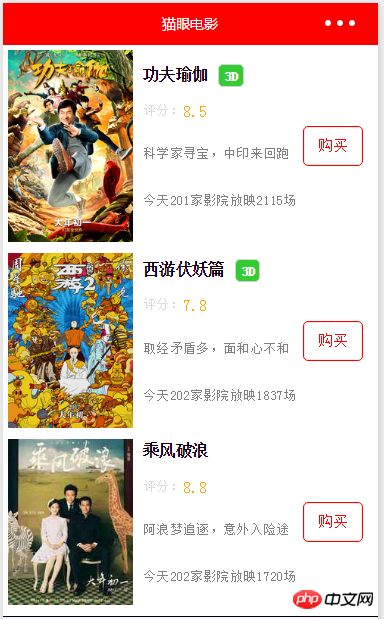
2. Page d'accueil

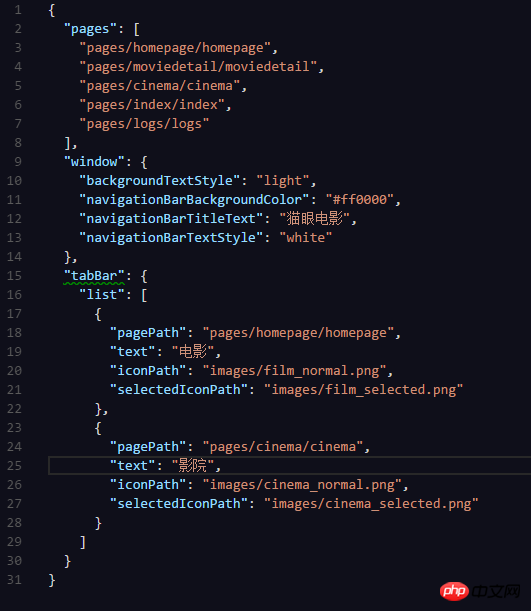
code de l'onglet, ouvrez app.json comme indiqué :

ici Je voudrais dire que j'aime bien l'effet de sélection tabBar fourni avec l'applet WeChat (si vous devez écrire un fichier XML de sélection pour chaque onglet sur Android). Puisqu'il n'y a aucune difficulté technique dans cette section, je l'aime beaucoup). beaucoup. Pas grand chose à dire.
Ensuite, entrez dans la page d'accueil. La structure de fichiers d'une interface est indissociable de trois fichiers : xxx.js, xxx.wxml, xxx.wxss
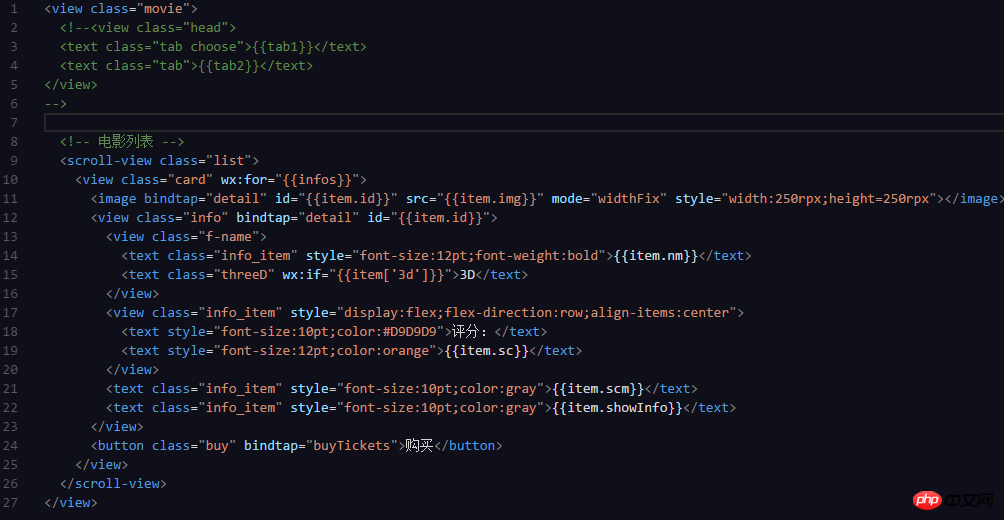
Jetons d'abord un coup d'œil au code de mise en page. :

Ici, j'avoue que j'étais paresseux lorsque je l'ai écrit pour la première fois, j'ai écrit certains attributs de balise directement dans le style, mais lors du développement réel, il est préférable de mettre le style. de chaque balise. Écrit dans le fichier .wxss, via un nom de classe (ou identifiant) personnalisé, la même classe peut être directement référencée à des endroits avec la même mise en page, sinon certains attributs seront écrits plusieurs fois comme moi (manuellement embarrassant). .
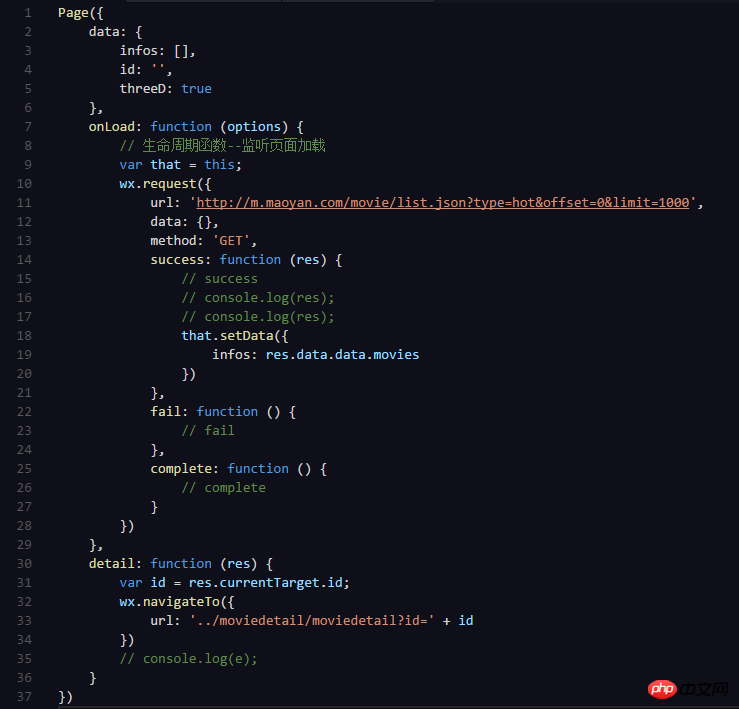
Le code .js regarde vers le bas :

Le livre d'informations de la liste de films est placé dans le tableau infos[] défini, et l'applet n'a pas json, la résolution obtenue sous la requête wx.request prend la valeur correspondante res.data.data.movie et est parcourue directement dans la balise homepage.html en utilisant wx:for="{{infos}}". à l'élément, et la valeur est Lorsque vous utilisez "item.value name", vous pouvez obtenir les données.
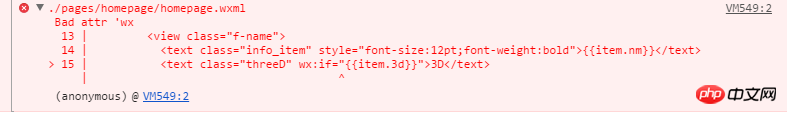
Il y a un petit point qui mérite d'être expliqué ici. Il a fallu du temps pour le résoudre à l'époque : il y a un paramètre nommé "3d" dans les données json, et cette balise n'est pas disponible dans tous. films, donc il est défini Afin d'obtenir la valeur de la variable threeD:true dans .wxml, on peut imaginer qu'elle soit directement écrite comme wx:if="{{item.3d}}", et le résultat est une erreur :

Le problème réside dans cette 3D Après avoir vérifié les informations, j'ai découvert qu'elle devait être réécrite comme wx:if="{{item['3d. ']}}" et cela a été résolu immédiatement. Il n'y a aucune raison, c'est une convention. , c'est juste que moi, un novice du front-end, je ne le sais pas (ne soyez pas surpris... souriez manuellement)
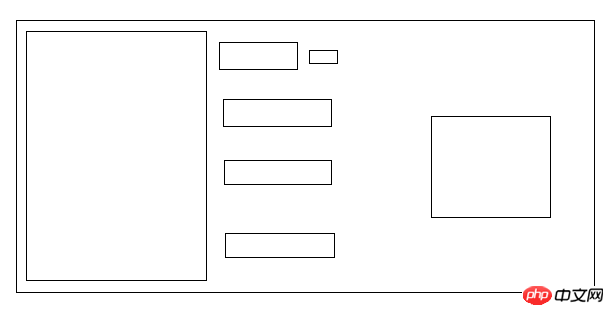
Afin de permettre à chacun de mieux comprendre la disposition de la liste des films, j'ai dessiné un croquis :

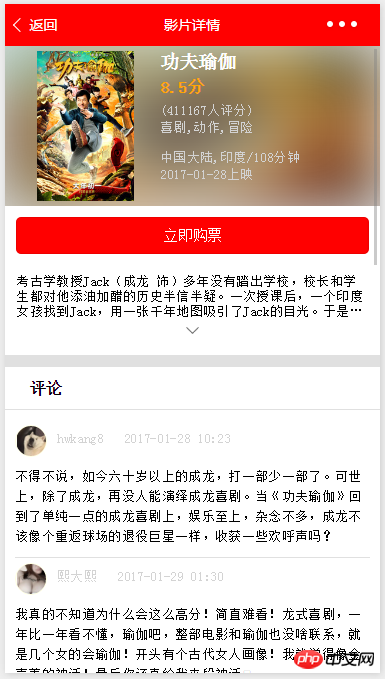
Page de détails

Je ne publierai pas tous les codes ici. Je n'utiliserai que les codes clés pour expliquer certaines des choses que j'ai rencontrées à ce moment-là.
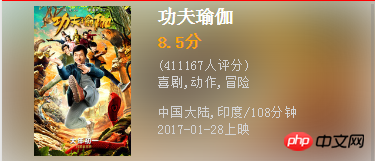
①Flou gaussien.

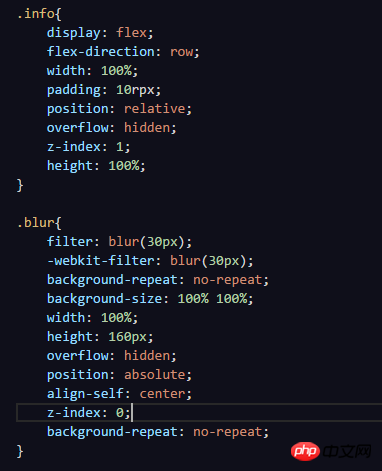
Il y en a deux ici, un class="blur" (arrière-plan flou gaussien), un class="info" (informations sur le film). Au début, j'ai écrit cette mise en page basée sur la conception de la mise en page Android. N'est-ce pas un RelativeLayout ? Après avoir écrit et écrit jusqu'à la sortie de l'effet final, j'ai trouvé que j'étais encore trop naïf dans la colonne d'information, j'ai en quelque sorte écrit. sous le flou gaussien. , c'est-à-dire qu'il a été écrit comme LinearLayout et orientation=vertical. Je me suis moqué de moi-même à l'époque : vous n'écrivez pas Android maintenant, réveillez-vous ! ne suffit pas, alors je l'ai étudié honnêtement. Voici le code :

filter:blur(30px) et -webkit-filter:blur(30px) forment un effet de flou gaussien (Inner OS : si c'est Android, c'est beaucoup de code). La combinaison de position : relative et z-index : 1 dans info et position : absolue et z-index : 0 dans le flou peut montrer l'effet ci-dessus. La clé est que l'indice z dans info est supérieur à celui dans le flou, ce qui. signifie l'affichage Au-dessus du flou, assurez-vous que les informations sont relatives et que le flou est absolu. Les amis qui sont intéressés et qui n'ont jamais été exposés à CSS3 peuvent télécharger le code et essayer de le modifier pour voir l'effet. peut. Au lieu de cela, il est intelligent.
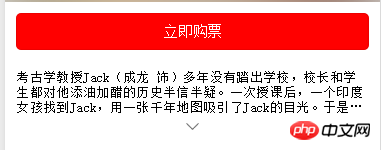
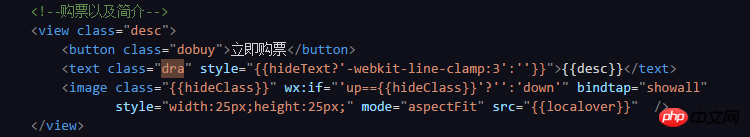
②Cliquez pour tout afficher

Ici, je veux à nouveau faire l'éloge de l'opérateur ternaire :

Définissez trois variables dans les données du fichier .js

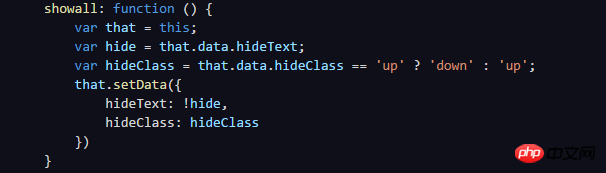
méthode showall

hideText La valeur booléenne est utilisée Pour déterminer si l'état actuel est masqué, utilisez style="{{hideText?'-webkit-line-clamp:3':' '}}" pour définir le nombre de lignes affichées. Lorsque hideText est vrai, 3 lignes sont affichées, sinon non. la valeur est donnée, ce qui est la valeur par défaut. Définissez hideClass pour contrôler la direction de la flèche. « bas » signifie que l'introduction actuelle est masquée, « haut » signifie que toutes sont affichées. Pour la rotation des icônes, donnez simplement un attribut de rotation


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

