Maison >Applet WeChat >Développement de mini-programmes >Résumé de l'expérience dans le développement du mini-programme Dianping WeChat
Résumé de l'expérience dans le développement du mini-programme Dianping WeChat
- 高洛峰original
- 2017-03-26 15:31:372685parcourir
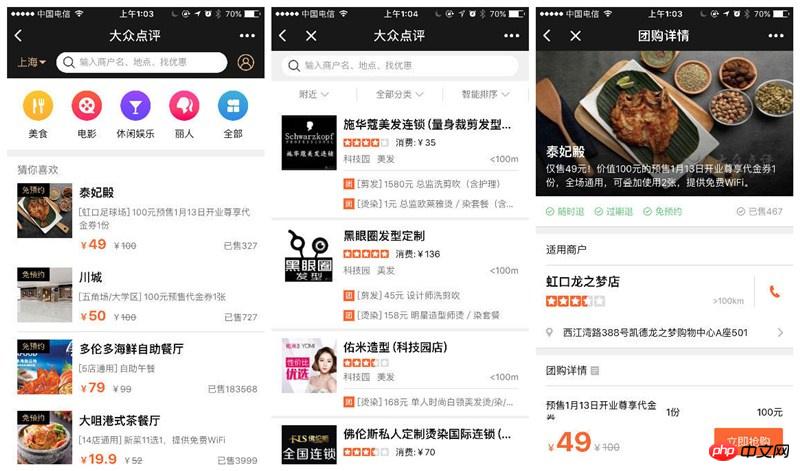
Liste des pages principales de Dianping+

Les caractéristiques ci-dessus du mini-programme nous obligent à fournir uniquement des services de base aux utilisateurs, et tout, des produits à la technologie, doit se concentrer sur "simplicité" Les mots font du bruit. Par conséquent, combinés aux scénarios commerciaux de Dianping, nous proposons finalement les deux services de base suivants dans « Dianping+ » :
Trouver rapidement un magasin : permettre aux utilisateurs de trouver rapidement un magasin via la recherche, la liste de catégories et la recommandation. fournir des informations sur le commerçant, notamment l'emplacement, le numéro de téléphone, les avis, les plats et d'autres informations sur le commerçant pour aider les utilisateurs à prendre des décisions
Achats groupés : recommandez des produits d'achat groupé aux utilisateurs et mettez en œuvre des transactions en boucle fermée pour aider les utilisateurs à obtenir des avantages
Le niveau produit est suffisamment rationalisé, voyons comment parvenir à la simplicité au niveau technique.
Regardons d'abord la confusion des étudiants en développement au début du projet :
Les mini-programmes sont une nouveauté, et les collègues impliqués dans le développement connaissent généralement peu le processus de développement et le fonctionnement principes
Sans savoir combien d'embûches comporte le mini programme, il faut quand même s'assurer que le développement de toutes les fonctions de base est terminé avant l'ouverture du mini programme. Il existe de nombreux risques
L'interface. stabilité, richesse et sécurité des performances du mini programme, vitesse de connexion, etc.
Pour tout nouveau scénario d'application, il est compréhensible que l'environnement de développement, les outils et les frameworks ne soient pas assez parfaits, mais comment pouvons-nous garantir la simplicité du processus de développement et fournir certaines spécifications et capacités d'ingénierie ? À cette fin, en partant du principe de respecter le cadre de base du mini-programme, nous avons effectué la sélection technologique suivante et une encapsulation simple :
Le Le projet fait la distinction entre le répertoire de développement et le répertoire de construction, se développe dans le répertoire de développement, puis utilise gulp pour Le répertoire de développement est utilisé pour la construction (gérant principalement les fonctions de base telles que la compression). Le répertoire de construction est le véritable code d'exécution du mini-programme.
Présentation du package.json de npm pour résoudre la gestion des dépendances de développement et la gestion des versions des interfaces de requête, mais n'utilisez aucun package npm (copiez uniquement une implémentation de promesse)
Utilisez uniquement la syntaxe ES6 et coopérer avec eslint pour vérifier rapidement les erreurs JS de base. (À ce stade, les invites d'erreur du mini-programme ne sont pas assez conviviales et certaines erreurs sont causées par des erreurs de syntaxe JS. )
Promesse d'encapsuler l'API JS. fourni par le mini programme, et le code est écrit dans un style de promesse pour détecter diverses erreurs d'exécution
Différences dans la plate-forme du mini programme pendant le processus de développement
L'applet fonctionnera sur les outils de développement, iOS appareils et appareils Android. Il peut y avoir des différences de mise en œuvre sur différentes plates-formes, entraînant certaines incohérences d'affichage. Cependant, dans l'ensemble, les problèmes de compatibilité sont réduits par rapport à la méthode de développement précédente, et j'espère que l'équipe du mini-programme s'améliorera encore. la compatibilité sous-jacente au profit des programmeurs front-end
Pensée de développement et limitations techniques
Il n'y a pas d'opération BOMDOM et la vue ne peut être modifiée que via les données
Encore une fois. , il est souligné que le mini programme prend en charge jusqu'à 5 niveaux de pages
Code de développement + mini programme code compilé et encapsulé = package final compilé
En réponse aux problèmes mentionnés ci-dessus, nous avons réussi les nôtres Nous avons résumé un ensemble de solutions pratiques, et nous les partagerons et en discuterons avec les développeurs ici :
Pendant le processus de développement, nous utiliserons certainement les outils de développement pour terminer le développement et le débogage, mais cela ne fait pas signifie que nous pouvons obtenir les mêmes résultats sur des machines réelles. On s'attend à ce que les performances soient complètement cohérentes. Dans l'expérience passée de développement de frameworks hybrides, nous avons toujours rencontré le problème des performances incohérentes entre iOS, Android et H5. implique à la fois des différences dans la mise en œuvre sous-jacente et des problèmes de communication entre les différentes équipes de développement. Ce problème est difficile à résoudre parfaitement une fois pour toutes
Support des services Web
Gestion des versions de l'interface Web
Changement. dans la réflexion sur le développement
Il existe certaines solutions courantes. Les idées de mise en œuvre changeront, y compris, mais sans s'y limiter, les opérations suivantes :
Semblable au changement d'ancre du carnet d'adresses WeChat (peut être implémenté en utilisant Vue déroulante de WeChat)
Calcul du contenu Troncature de ligne hautement déterminée + affichage du commutateur "développer/réduire"
Pour résoudre ce problème, il y a en gros trois idées :
Optimiser le processus d'interaction avec le produit et essayez de simplifier le processus produit jusqu'à ce qu'il soit inférieur à 5 niveaux
idée de redirectionTo, une fois que la page atteint le cinquième niveau, toutes les pages suivantes seront ouvertes via la méthode redirectTo. Les problèmes causés sont également évidents. Si l'utilisateur clique pour revenir sur la Nième page, il ne peut voir que la quatrième page, et les N-5 pages du milieu ont disparu. Cela convient à des scénarios spécifiques
. goBack L'idée est d'utiliser des moyens techniques pour garantir que le processus principal n'est qu'au niveau 5 (dans notre implémentation, il existe des moyens d'utiliser la fonction de recherche comme état de la page au lieu de la page, et il existe des moyens de détruire le courant page en utilisant redirectTo après la soumission de la commande). Après cela, en encapsulant uniformément le routage des pages, l'interface getCurrentPages est utilisée pour déterminer si la page actuelle est dans la pile d'historique. Sinon, elle est ouverte via l'interface naviguerTo. , il est renvoyé via goBack. Les dernières informations sur les paramètres sont lues dans l'événement onShow côté page. Terminez l'action de mise à jour de la page
Enfin, parlons uniquement de l'optimisation de la taille du code.
Bien que Dianping+ ne fournisse que deux fonctions principales : la recherche en magasin et l'achat groupé à ce stade, la taille du code de 1 M est après tout trop petite. Afin d'apporter plus de fonctions et une meilleure expérience aux utilisateurs dans une taille de 1 M, ce n'est pas suffisant. l'espace est réservé pour une expansion future, ce qui nous oblige à être « prudent » sur la taille du code.
convertira tous les json, wxml, wxss et js de notre projet en js, les fusionnera en un seul fichier et le téléchargera sur le serveur cloud WeChat. Lorsque l'utilisateur ouvre le mini-programme pour la première fois, il est téléchargé et analysé depuis le service. En prenant notre projet comme exemple, grâce à la compression des outils et aux statistiques, nous avons calculé que le volume du projet atteignait ~ 370 000. Après compilation et téléchargement sur WeChat, et prévisualisation et téléchargement sur le téléphone mobile, le fichier téléchargé a atteint ~ 540 000. C'est exactement ce qui se passe. le développeur L'affichage de l'outil nous indique la taille du package compilé.
Niveau de développement :
Wxml simplifié, nous avons constaté que lorsque wxml est compilé en js, il occupera un très grand volume (réduisant un wxml 4K compressé , vous pouvez réduire le package de compilation de 9K)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

