Maison >interface Web >Tutoriel H5 >Introduction détaillée à l'utilisation de la disposition des boîtes flexibles H5 (attributs du conteneur parent)
Introduction détaillée à l'utilisation de la disposition des boîtes flexibles H5 (attributs du conteneur parent)
- 迷茫original
- 2017-03-26 15:28:253705parcourir
Ajouter display : flex/inline-flex au conteneur parent
Les attributs que le conteneur parent peut utiliser sont :
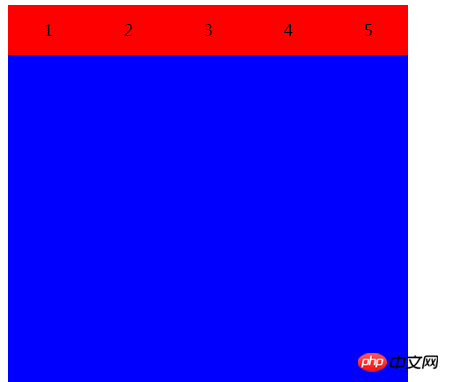
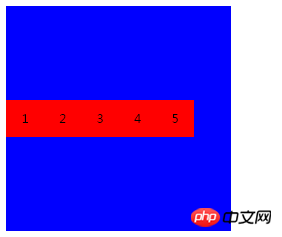
1.flex-direction : déterminer la direction de l'axe principal
Il existe quatre valeurs d'attribut :
row (valeur par défaut) : l'axe principal est horizontal et le point de départ est à l'extrémité gauche.

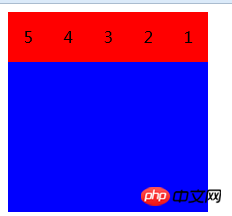
row-reverse : L'axe principal est horizontal et le point de départ est à l'extrémité droite.

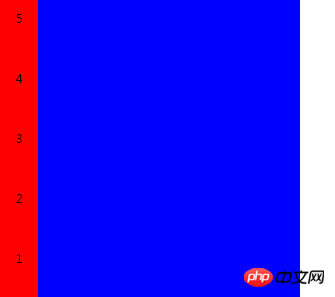
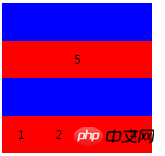
colonne : L'axe principal est vertical, et le point de départ est sur le bord supérieur.
colonne inversée : L'axe principal est vertical et le point de départ est au bord inférieur.

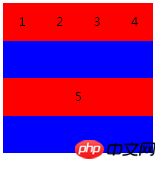
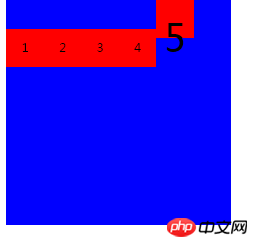
2.flex-wrap : Si un axe ne peut pas être disposé, comment l'envelopper.
a 3 valeurs d'attribut :
nowrap (par défaut) : pas de retour à la ligne. Lorsque le conteneur parent n'est pas assez large, chaque élément sera compressé de manière appropriée.

wrap : wrap : la première ligne est en haut du conteneur parent.

wrap-reverse : wrap-reverse, la première ligne est en bas du conteneur parent.

3.flex-flow : L'attribut est l'abréviation de l'attribut flex-direction et de l'attribut flex-wrap. La valeur par défaut est row nowrap.
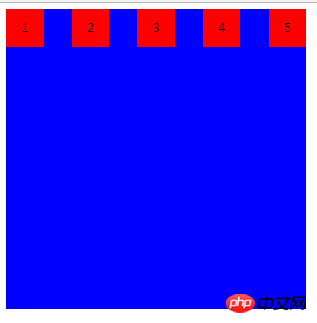
4.justify-content : Définit l'alignement de l'élément sur l'axe principal.
a les valeurs d'attribut suivantes :
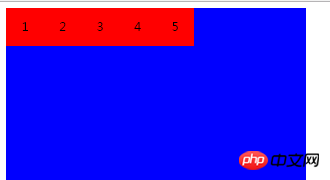
flex-start (valeur par défaut) : aligné à gauche

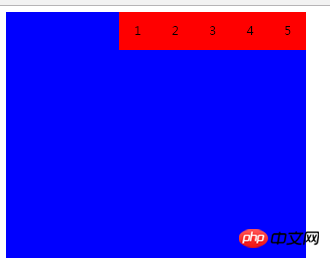
flex-end : à droite aligné

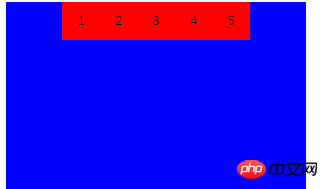
centre : centré

espace entre : alignez les deux extrémités, avec un espacement égal entre les éléments. (Le premier et le dernier élément se trouvent respectivement à l'extrême gauche ou à droite de l'élément)

espace autour : Les intervalles des deux côtés de chaque élément sont égaux. Par conséquent, l’espace entre les éléments est deux fois plus grand que l’espace entre les éléments et la bordure. (Les premier et dernier éléments seront espacés des deux côtés du conteneur parent)

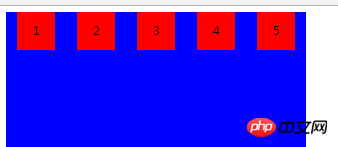
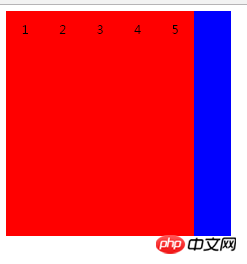
5.⑤ align-items : Définissez comment les éléments sont alignés sur l'axe transversal
sont les suivants Valeur d'attribut
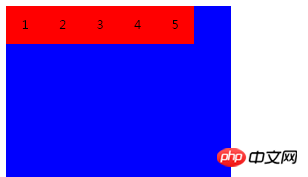
flex-start : Alignez le point de départ de l'axe transversal.

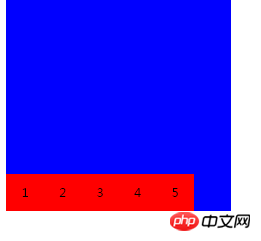
flex-end : Alignez le point final de l'axe transversal.

centre : Alignez le point médian de l'axe transversal.

baseline : l'alignement de base de la première ligne de texte de l'élément. (La hauteur de la ligne, la taille de la police, etc. affecteront la ligne de base de chaque ligne)

étirement (valeur par défaut) : si le conteneur enfant n'a pas de hauteur définie ou est défini sur auto, il occupera toute la hauteur du conteneur parent.

6. align-content : l'attribut définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
a les valeurs d'attribut suivantes :
flex-start : aligné avec le point de départ de l'axe transversal.
flex-end : aligné avec le point final de l'axe transversal.
centre : aligné avec le milieu de l'axe transversal.
espace entre : alignez avec les deux extrémités de l'axe transversal et les intervalles entre les axes sont uniformément répartis.
espace autour : chaque axe est également espacé des deux côtés. Par conséquent, la distance entre les axes est deux fois plus grande que la distance entre les axes et le cadre.
étirement (valeur par défaut) : L'axe occupe tout l'axe transversal.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

