Maison >interface Web >Tutoriel H5 >Pratique HTML5 - Méthode de mise en œuvre de la galerie d'images grises
Pratique HTML5 - Méthode de mise en œuvre de la galerie d'images grises
- 黄舟original
- 2017-03-23 16:06:222105parcourir
Dans le passé, si vous souhaitiez afficher des images en niveaux de gris sur le Web, vous deviez les convertir manuellement à l'aide d'un logiciel d'image. Mais maintenant, ce processus peut être réalisé à l'aide du canvas de html5, sans avoir besoin d'un logiciel de retouche d'image. J'ai fait une démo en utilisant html5 et jquery pour montrer comment implémenter cette fonction.
Objectif
Cette démo vous montrera comment utiliser html5 et jquery pour réaliser la transition entre l'image en niveaux de gris et l'image d'origine lorsque la souris sort de l'image . changer. Avant l'émergence du HTML5, pour implémenter cette fonction, vous deviez préparer deux images, une image en niveaux de gris et une image originale. Mais maintenant, cela peut être réalisé plus rapidement et plus facilement avec l'aide de HTML5, car l'image en niveaux de gris est générée directement sur l'image d'origine. J'espère que ce code js vous sera utile lorsque vous créerez une fonction d'affichage de fichier ou d'image.
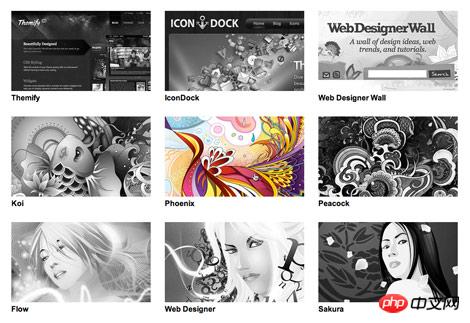
Rendu

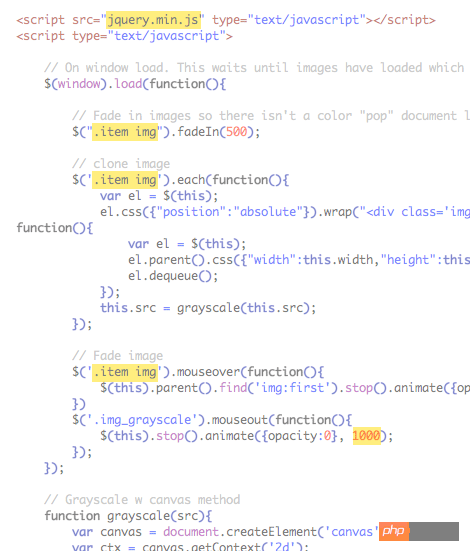
Code jquery
Le code jquery suivant trouvera l'image cible et générera une version en niveaux de gris . Lorsque vous déplacez votre souris sur l'image, l'image en niveaux de gris passe à la couleur primaire.
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// 设置 window load事件是为了等待所有图片加载完毕之后才行运行
$(window).load(function(){
// 使图片渐入,这样有颜色的原图就不会显示出来了,然后再执行window load 事件
$(".item img").fadeIn(500);
// 复制图片
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<p class='img_wrapper'
style='display: inline-block'>").clone().addClass('img_grayscale')
.css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// 使图片渐入
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// 使用canvas制作灰色图片
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>Comment utiliser
Suivez les étapes ci-dessous :
Référence jquery.js
Copiez le code ci-dessus
Définissez l'image cible (par exemple : .post-img, img, .gallery img, etc.)
Vous pouvez également définir la vitesse d'animation (c'est-à-dire 1000 = 1 seconde)

Compatibilité
J'ai essayé tous les navigateurs prenant en charge HTML5 et Canvas, tels que : Chrome, Safari et Firefox. S'il s'agit d'un navigateur qui ne prend pas en charge HTML5, il utilisera uniquement l'image originale et ne générera pas d'image en niveaux de gris.
Remarque : Si le fichier html local ne peut pas s'exécuter sur Firefox et Chrome, vous devez déployer le fichier html sur le serveur.
Auto-Pratique
Je l'ai testé moi-même selon le tutoriel et j'ai trouvé certaines choses qui nécessitent une attention particulière. Lorsque j'ai ouvert la page avec Firefox, le programme ne s'est pas exécuté. correctement, mais le code correspondant a été déployé. Il peut être exécuté après avoir atteint le serveur.
Il doit s'agir d'une image locale, sinon une erreur de sécurité sera signalée.
C'est parce que :
Canvas est un élément de canevas dans la norme HTML5 et peut être utilisé pour dessiner des images 2D et 3D
Mais il est facile de rencontrer la sécurité lorsque. problème d'erreur de débogage.
Actuellement, les erreurs de sécurité que j'ai rencontrées lors du débogage apparaissent principalement dans toDataURL() et src
L'erreur de sécurité signifie qu'il n'y a pas de problème sémantique dans ce code. . Mais il ne peut pas fonctionner normalement pour des raisons de sécurité.
Lancez une erreur de sécurité :
Utilisation d'images inter-domaines dans Canvas
<.>- Débogage dans un environnement local sans serveur
- Impossible d'obtenir la relation entre le domaine actuel et l'image
Une solution courante consiste à configurer un environnement de serveur localement ou à le soumettre. le contenu à déboguer à nouveau sur le serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

