Maison >interface Web >Tutoriel H5 >Pratique HTML5-implémentation de l'espace réservé de texte HTML5 multi-navigateur-introduction détaillée de l'espace réservé
Pratique HTML5-implémentation de l'espace réservé de texte HTML5 multi-navigateur-introduction détaillée de l'espace réservé
- 黄舟original
- 2017-03-23 15:48:302679parcourir
html5 a amélioré une fonction pour le formulaire Web, qui est l'espace réservé pour la saisie - espace réservé. La fonction de l'espace réservé est que lorsque le contenu d'entrée est vide ou n'est pas ciblé, l'entrée affiche le contenu de l'espace réservé. C'est une fonctionnalité intéressante, mais tous les navigateurs ne la prennent pas en charge. Ce didacticiel vous expliquera comment utiliser Modernizr Class Library pour déterminer si le navigateur prend en charge cet attribut, puis utiliser jquery pour afficher dynamiquement les espaces réservés.
Implémentation précédente utilisant JavaScript
À l'époque où il n'y avait pas d'attribut d'espace réservé, nous utilisions JavaScript pour simuler son implémentation. Dans l'exemple ci-dessous, nous ajoutons un attribut de valeur à l'entrée. Lorsque l'entrée est ciblée, nous déterminons si la valeur de value est « recherche » et, si c'est le cas, effaçons le contenu. Lorsque l'entrée perd le focus, nous déterminons si le contenu est vide, et s'il est vide, définissons la valeur sur « recherche ».
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Search"</span><span style="color: #ff0000;"> <a href="http://www.php.cn/wiki/1465.html" target="_blank">onfocus</a></span><span style="color: #0000ff;">="<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> (this.value == 'Search') {this.value = '';}"</span><span style="color: #ff0000;"> <br/> <a href="http://www.php.cn/wiki/1463.html" target="_blank">onblur</a></span><span style="color: #0000ff;">="if (this.value == '') {this.value = 'Search';}" /</span><span style="color: #0000ff;">></span>Utiliser jquery pour générer des espaces réservés
Désormais, en utilisant l'espace réservé HTML5, sémantiquement parlant, il peut mieux exprimer notre intention que l'attribut value. Mais tous les navigateurs ne prennent pas en charge cet attribut, nous devons donc utiliser Modernizr et jQuery pour nous aider.
Modernizr est utilisé pour déterminer si le navigateur prend en charge l'attribut placeholder. S'il ne le prend pas en charge, il exécute l'instruction jquery. Il trouvera tous les éléments HTML qui contiennent des attributs d'espace réservé et les stockera dans des variables. Lorsqu'un élément gagne et perd le focus, le script déterminera la valeur et la valeur d'espace réservé pour déterminer le contenu final de la valeur.
Si vous souhaitez utiliser cette fonctionnalité sur votre site, vous devez télécharger les bibliothèques modernizr et jquery et vous assurer que leurs adresses de référence sont correctes.
<script src="jquery.js"></script> <script src="modernizr.js"></script> <script>(!'[placeholder]').focus( input = $( (input.val() == input.attr('placeholder''''placeholder' input = $( (input.val() == '' || input.val() == input.attr('placeholder''placeholder''placeholder''[placeholder]') .parents('form').submit().find('[placeholder]').each( input = $( (input.val() == input.attr('placeholder'''</script>
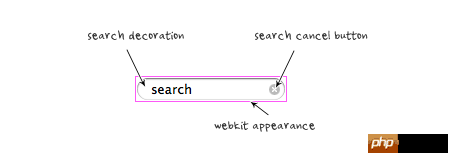
Suppression du style du champ de recherche du webkit
Le navigateur webkit ajoute des styles supplémentaires au champ de recherche Nous devons utiliser le script suivant pour le supprimer.
input[type=search] { -webkit-appearance: none;}input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
display: none;
}
Bon, c'est tout pour cette leçon.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

