Maison >interface Web >Tutoriel H5 >Partage de code pratique HTML5 pour une conception réactive à l'aide de CSS3 Media Queries
Partage de code pratique HTML5 pour une conception réactive à l'aide de CSS3 Media Queries
- 黄舟original
- 2017-03-23 15:33:081998parcourir
Les résolutions d'écran vont désormais de 320 px (iPhone) à 2 560 px (grands moniteurs) et au-delà. Les utilisateurs n'utilisent plus seulement des ordinateurs de bureau pour accéder aux sites Web, mais utilisent également des téléphones mobiles, des ordinateurs portables et des tablettes. Par conséquent, le réglage traditionnel de la largeur du site Web sur une valeur fixe n’est plus en mesure de répondre aux besoins. La conception Web doit s'adapter à cette nouvelle exigence. La Mise en page doit pouvoir s'ajuster automatiquement en fonction des différentes résolutions du périphérique d'accès. Ce didacticiel vous expliquera comment utiliser html5 et CSS3 Media Queries pour réaliser une conception réactive multi-navigateurs.
Première exécution
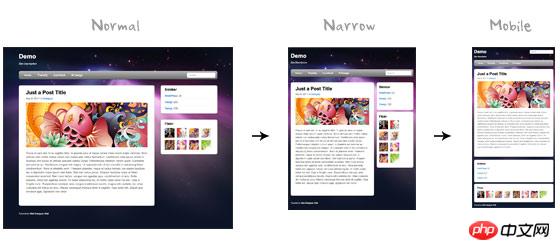
Avant de commencer, nous pouvons visionner la démo finale pour voir l'effet final. Redimensionnez votre navigateur et nous pouvons voir que la page ajustera automatiquement sa mise en page en fonction de la taille de la fenêtre.

Plus d'exemples
Vous pouvez visiter l'adresse ci-dessous pour voir plus d'exemples connexes : Thèmes WordPress. J'ai conçu les requêtes média suivantes : Tisa, Elemin, Suco, iTheme2, Funki, Minblr et Wumblr.
Présentation
Par défaut, la largeur du conteneur de page est de 980 px, ce qui est optimisé pour les résolutions supérieures à 1024 px. La requête multimédia est utilisée pour vérifier la largeur de la viewport. Si elle est inférieure à 980 pixels, elle passera en mode d'affichage sur écran étroit et la mise en page utilisera une largeur fluide au lieu d'une largeur fixe. Si la fenêtre d'affichage est inférieure à 650 px, elle passera en mode d'affichage mobile, et le contenu, les barres latérales, etc. passeront à une disposition en colonnes séparées, et leur largeur remplira la largeur de l'écran.

Code HTML
Ici, je n'introduireai pas les détails dans le code html ci-dessous. Vous trouverez ci-dessous le cadre principal de la page de mise en page. Nous avons un conteneur « pagewrap » qui encapsule « en-tête », « contenu », « barre latérale » et « pied de page ».
<p id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<p id="content">
<article class="post">
blog post </article>
</p>
<aside id="sidebar">
<section class="widget">
widget </section>
</aside>
<footer id="footer">
footer </footer>
</p>HTML5.js
Veuillez noter que j'ai utilisé la balise html5 dans la démo, mais le navigateur IE ne la prend pas en charge auparavant IE9 1aa9e5d373740b65a0cc8f0a02150c53, 23c3de37f2f9ebcb477c4a90aac6fffd, c37f8231a37e88427e62669260f0074d, 24203f2f45e6606542ba09fd2181843a et d'autres nouvelles balises HTML5. Vous pouvez ajouter le fichier html5.js dans le document html pour résoudre ce problème.
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->CSS
Définir les éléments html5 comme éléments de bloc
Le CSS suivant convertira les éléments html5 (article, aparté, figure, en-tête, pied de page, etc.) sont configurés pour bloquer des éléments.
<p style="margin-bottom: 7px;">article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { <br/> display: block;<br/>}</p>Structure principale CSS
Je n'expliquerai pas les détails du fichier CSS ici. La largeur du conteneur principal « pagewrap » de la page est définie sur 980 px. L'en-tête est défini sur une hauteur fixe de 160 px. La largeur du "contenu" est de 600px, à gauche flottant . La largeur de la « barre latérale » est définie sur 280 px et flotte vers la droite.
#pagewrap {
width: 980px;
margin: 0 auto;
}#header {
height: 160px;
}#content {
width: 600px;
float: left;
}#sidebar {
width: 280px;
float: right;
}#footer {
clear: both;
}Démo étape 1
Nous pouvons vérifier l'effet actuel grâce à la démo. Pour le moment, nous n'avons pas utilisé de requêtes multimédias, ni ajusté la largeur du navigateur et la mise en page ne changera pas.
CSS3 Media Query
Contient des fichiers Javascript Media Queries
IE8 et les navigateurs précédents ne prennent pas en charge les requêtes multimédia CSS3, vous pouvez ajouter du CSS3 -mediaqueries.js vers la page pour résoudre ce problème.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Contient le CSS des requêtes multimédias
Créez le CSS requis pour la requête multimédia, puis ajoutez la référence à la page.
<link href="media-queries.css" rel="stylesheet" type="text/css">
La fenêtre d'affichage est inférieure à 980 px (mise en page fluide)
Lorsque la fenêtre d'affichage est inférieure à 980 px, les règles suivantes seront utilisées :
pagewrap = largeur définie sur 95 %
content = largeur définie sur 60 %
sidebar = largeur définie sur 30%
Conseils : Utilisez le pourcentage (%) pour rendre le conteneur non fixé.
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}}La fenêtre d'affichage est inférieure à 650 px (disposition sur une seule colonne)
Lorsque la fenêtre d'affichage est inférieure à 650 px, les règles suivantes seront utilisées :
en-tête = définir la hauteur sur auto
formulaire de recherche = réinitialiser la position du formulaire de recherche sur 5px en haut
main -nav = définir la position sur statique
site-logo = définir l'emplacement sur statique
site-description = définir l'emplacement sur statique
-
content = Définissez la largeur sur auto (cela rendra la largeur du conteneur pleine largeur) et supprimez le flotteur
sidebar = Définissez la largeur à 100% et débarrassez-vous du flotteur
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}}Viewport小于 480px
下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用
-webkit-text-size-adjust: none; 来取消这种设置。main-nav = 字体大小设置为 90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}}弹性的图片
为了让图片尺寸变得更为弹性,可以简单的添加 max-width:100% 和 height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 <code>width:auto\9 来解决这个问题。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}弹性的嵌入视频
为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}initial-scale Meta 标签 (iPhone)
默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
最终效果
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

总结
可靠的Media Queries Javascript
可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->CSS Media Queries
这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}}弹性的图片
使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}弹性的内嵌视频
使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}Webkit字体大小调整
使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
html {
-webkit-text-size-adjust: none;
}设置iPhone Viewport 和 Initial Scale
下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
好了,今天的教程到此为止。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

