Maison >interface Web >Tutoriel H5 >Introduction détaillée à la pratique HTML5 à la mise en œuvre en trois étapes du design réactif
Introduction détaillée à la pratique HTML5 à la mise en œuvre en trois étapes du design réactif
- 黄舟original
- 2017-03-23 15:12:181450parcourir
Le responsive web design n'est pas difficile maintenant. Si vous n'êtes pas encore familier avec cela, et si vous êtes débutant, le responsive design peut être un peu compliqué pour vous, mais en fait c'est beaucoup plus simple que vous ne le pensez. Afin de vous aider à apprendre le responsive design plus rapidement, j'ai spécialement écrit ce tutoriel. En trois étapes simples, vous pouvez maîtriser la logique de base et les requêtes multimédias du responsive design (en supposant que vous ayez des connaissances en CSS).
Étape 1. Balise méta
La plupart des navigateurs mobiles ajusteront la largeur de la page à la largeur de la fenêtre pour s'adapter à l'écran afficher . Ici, nous utiliserons la balise viewport. Par exemple, l'instruction suivante sera ajoutée entre 8cea2e99ba256aa9b779f5ab5949ca21 pour indiquer au navigateur d'utiliser la largeur de l'appareil comme largeur de la fenêtre et d'annuler l'initiale. fonction d'échelle.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8 et les navigateurs précédents ne prennent pas en charge les requêtes multimédias. Nous devons utiliser media-queries.js ou respond.js pour implémenter la prise en charge du navigateur IE pour les requêtes multimédias.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Étape 2. Structure HTML
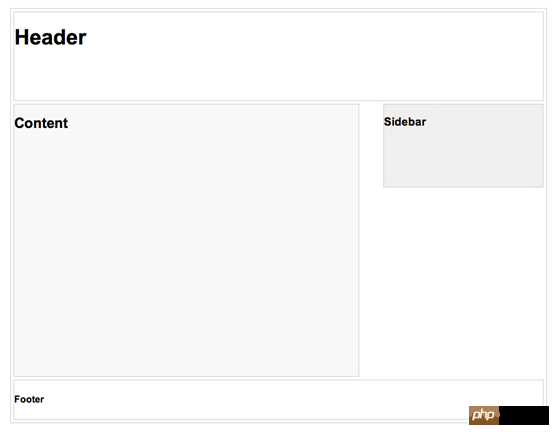
Dans cet exemple, j'ai une structure de page de base, comprenant l'en-tête, le conteneur de contenu, la barre latérale et le pied de page. La hauteur de l'en-tête est fixée à 180 px, la largeur du conteneur de contenu est à 600 px et la largeur de la barre latérale est à 300 px.

Étape 3. Requêtes multimédias
La requête multimédia CSS3 est une technique utilisée dans le design réactif. comme écrire une instruction conditionnelle pour indiquer au navigateur comment afficher la page sous une largeur de fenêtre spécifique.
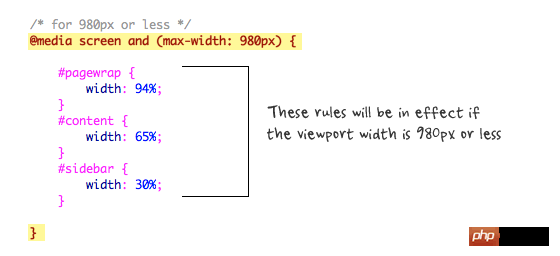
Par exemple, la commande suivante fonctionnera lorsque la largeur de la fenêtre est égale ou inférieure à 980px. De manière générale, j'utiliserai des valeurs en pourcentage au lieu des valeurs en pixels pour définir la largeur du conteneur, afin d'obtenir l'effet de disposition fluide.

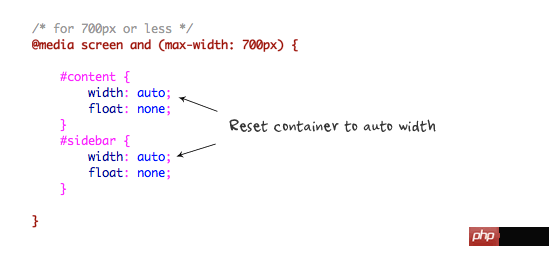
Lorsque la fenêtre d'affichage est égale ou inférieure à 700 px, définissez la largeur de #content et #sidebar sur auto, et supprimez float pour qu'ils s'affichera en mode pleine largeur.

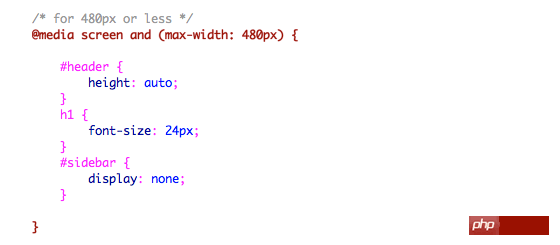
Pour les écrans mobiles de 480 px ou moins, définissez la hauteur de #header sur automatique, la taille de police de h1 à 24 px et masquez la #sidebar.

Vous pouvez ajouter autant de requêtes multimédias que nécessaire. Dans ma démo, je n'ai ajouté que trois requêtes multimédias. Le but de MediaQuery est d'utiliser différents CSS pour obtenir une mise en page en fonction de la largeur d'une fenêtre d'affichage spécifique. La requête multimédia peut être contenue dans un seul fichier CSS ou répartie entre plusieurs fichiers CSS.
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

