Maison >interface Web >Tutoriel H5 >Explication détaillée du code HTML5 sur l'utilisation de CSS pour créer des triangles et de CSS3 pour créer des tétraèdres 3D
Explication détaillée du code HTML5 sur l'utilisation de CSS pour créer des triangles et de CSS3 pour créer des tétraèdres 3D
- 黄舟original
- 2017-03-22 16:19:391924parcourir
Aujourd'hui, j'ai lu un article sur la façon d'utiliser CSS3 pour créer un tétraèdre 3D. Je l'ai trouvé plutôt bien, alors je l'ai partagé avec vous.
La première chose que je veux partager avec vous est comment utiliser p+css pour créer un triangle. Ici, je vais d'abord coller le code correspondant, puis vous expliquer le principe.
HTML :
<p id="pyramid">
<p></p>
</p>css :
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
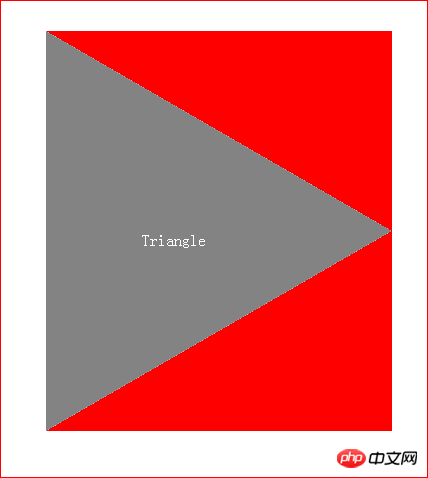
</style>Effet de course :

Principe Analyse :
Dans le code html, nous définissons deux p. Le p externe est l'objet conteneur, et le p interne est utilisé pour générer des triangles. Dans le code CSS, nous n'avons pas défini la largeur et la hauteur du p interne, mais uniquement la largeur des trois côtés de la bordure (haut, bas et gauche). En donnant aux trois côtés des couleurs différentes, ils deviendront trois triangles différents.
À ce stade, il suffit simplement de définir la couleur des côtés supérieur et inférieur sur des couleurs transparentes, et un triangle équilatéral apparaîtra.
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
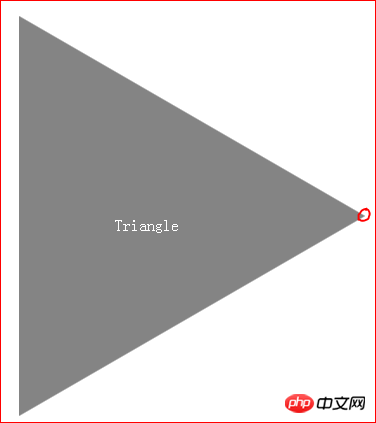
}Rendu :

Parmi eux, l'endroit indiqué dans le cercle rouge est l'emplacement du p interne. C'est un objet invisible de 0 largeur et 0 hauteur, mais il existe réellement.
Ce dont nous allons parler ensuite, c'est comment implémenter un tétraèdre 3D et comment créer des animations.
Tout d'abord, collez le code correspondant.
html :
<p id="pyramid">
<p></p>
<p></p>
<p></p>
<p></p>
</p>css :
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > p:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>Commençons maintenant à expliquer le code pertinent.
Le code html est similaire au précédent, sauf qu'il y a trois autres p, qui servent de trois autres côtés du tétraèdre.
Dans le code CSS, nous utilisons #pyramid > p:nth-child(n) pour trouver les quatre faces du trièdre, définir les couleurs des quatre côtés de la bordure et les définir comme des triangles. . Définissez leur angle, leur orientation et leur position dans l'espace 3D via les méthodes rotateX, rotateY, TranslateX, TranslateY et TranslateZ de l'attribut transform. De nombreuses connaissances mathématiques sont impliquées ici et chacun doit compléter les connaissances pertinentes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

