Maison >interface Web >Tutoriel H5 >Utilisation de HTML5+SignalR2.0 (.Net) pour réaliser le partage de code de vidéos Web natives
Utilisation de HTML5+SignalR2.0 (.Net) pour réaliser le partage de code de vidéos Web natives
- 黄舟original
- 2017-03-22 15:16:422532parcourir
Table des matières
Ceux qui ne connaissent pas SignalR peuvent directement accéder à la table des matières ci-dessous
Table des matières de la série SignalR
Avant-propos
- -, je suis de nouveau là, pas grand chose de bêtises aujourd'hui, passons directement à la mise en place du chat vidéo Web.
La technologie utilisée est la suivante :
HTML5 WebRTC
SignalR2.2.0
localResizeIMG3 (technologie de compression d'image frontale, open source)
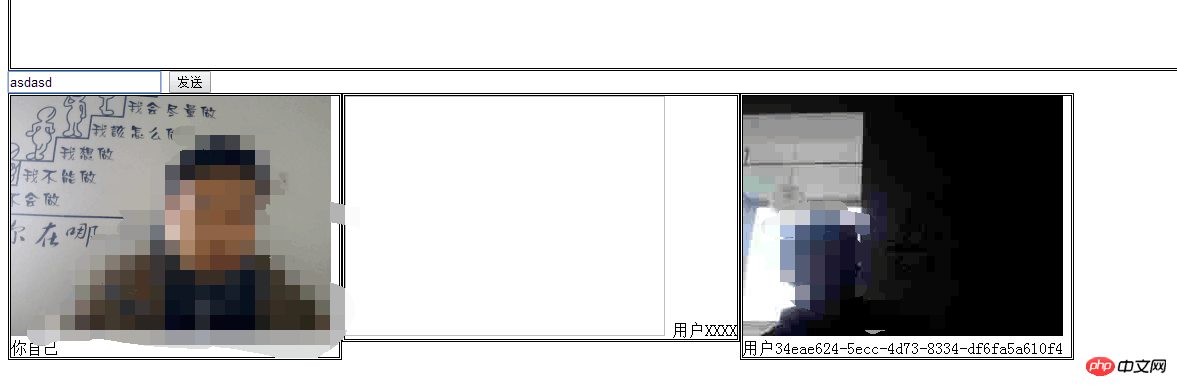
L'effet est comme indiqué ci-dessous (vous connaissez la mosaïque, l'effet Démo est relativement simple) :

Texte
Tout d'abord, revenons sur l'implémentation front-end, qui est principalement obtenue grâce à la technologie WebRTC de HTML5. Le flux vidéo est converti en images puis envoyé au serveur SignalR grâce à la technologie de compression et timing.
Jetons d'abord un oeil au JS pour obtenir le flux vidéo Texte I Plus d'explication, il suffit de regarder l'annotation et vous pourrez
canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
video = document.getElementById("video"),
videoObj = { "video": },
errBack = "Video capture error: "
(navigator.getUserMedia) {
navigator.getUserMedia(videoObj, = (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia(videoObj, = data = (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(videoObj, =
window.setInterval(0, 0, 320, 240 type = 'jpg' imgData =0.1,
done: data =
500)De cette manière, nous avons obtenu les données pertinentes (PS : obtenu La taille de l'image est d'environ 4800 de longueur Jetons un coup d'œil au code d'implémentation de SignalR (Les méthodes clés ont été marquées en jaune) : [HubName("getMessage")] public class TestHub : Hub
{ public void SendMessage(string aaaa)
{
Clients.All.broadcastMessage(aaaa);
} public void SendImage(string imagedata)
{ //获取图像数据,转发给其他客户端
Clients.Others.showimage(new {id=Context.ConnectionId,data=imagedata});
} public override System.Threading.Tasks.Task OnConnected()
{
Clients.Others.addKuang(Context.ConnectionId);
return base.OnConnected();
} public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Clients.All.romeKuang(Context.ConnectionId);
return base.OnDisconnected(stopCalled);
}
} Jetons un coup d'œil au code d'implémentation frontal de SignalR : // 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要
var chat = $.connection.getMessage;
chat.client.broadcastMessage = function (name) {
// HTML编码的显示名称和消息。
var encodedMsg = $('<p />').text(name).html();
// 将消息添加到该页。
$('#messsagebox').append('<li>' + encodedMsg + '</li>');
};
//获取图片数据,并实时显示
chat.client.showimage = function (data) {
if ($("#" + data.id).length<=0) {
var html = '<p style="float: left; border: double" id="p' + data.id + '">\
<img id="'+ data.id + '" width="320" height="240">\
<br />\
<span>用户'+ data.id + '</span>\
</p>'
$("#contextp").append(html)
}
$("#" + data.id).attr("src", data.data);
} // 获取用户名称。
$('#username').html(prompt('请输入您的名称:', ''));
// 设置初始焦点到消息输入框。
$('#message').focus();
// 启动连接,这里和1.0也有区别
$.connection.hub.start().done(function () {
$('#send').click(function () {
var message = $('#username').html() + ":" + $('#message').val()
// 这里是调用服务器的方法,同样,首字母小写
chat.server.sendMessage(message); // 清空输入框的文字并给焦点.
$('#message').val('').focus();
});
});De cette façon, nous avons facilement complété le programme de chat vidéo HTML5+SignalR2.0 .
Puisqu'il s'agit d'une simple démo, elle n'est pas prise en compte. Lorsqu'il s'agit d'application dans des environnements de production, qu'est-ce que est implémenté dans l'article est le chat vidéo de groupe, donc les besoins en bande passante sont très élevés (après tout, toutes les données doivent être échangées depuis le serveur. Le test de base est que 4 personnes ont besoin de 2 Mo de bande passante et le taux de compression est de 0,1), si vous souhaitez l'appliquer à un environnement de production, vous avez encore besoin d'une optimisation supplémentaire, comme l'intervalle de communication, il est préférable que des personnes seules communiquent entre elles et dans d'autres situations..., c'est tout, terminé..Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

