Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée du composant de case à cocher de l'applet WeChat
Introduction détaillée du composant de case à cocher de l'applet WeChat
- 高洛峰original
- 2017-03-21 16:18:132541parcourir
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant case à cocher de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer

Je dois m'en plaindre. le style par défaut de la case à cocher. Un peu moche ! ! ! Le composant case à cocher est une case à sélection multiple placée dans le groupe de cases à cocher, et les événements d'écoute sont définis dans le groupe de cases à cocher (qui ne peut contenir que des cases à cocher).
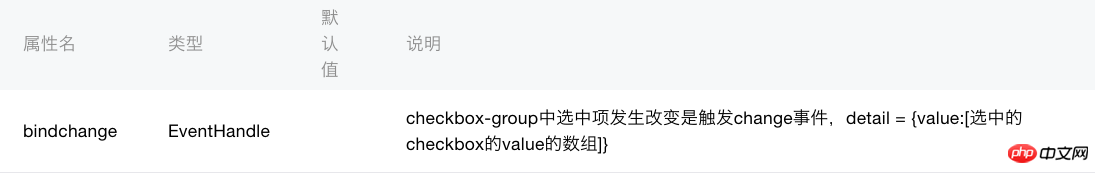
méthode d'écoute de groupe de cases à cocher :

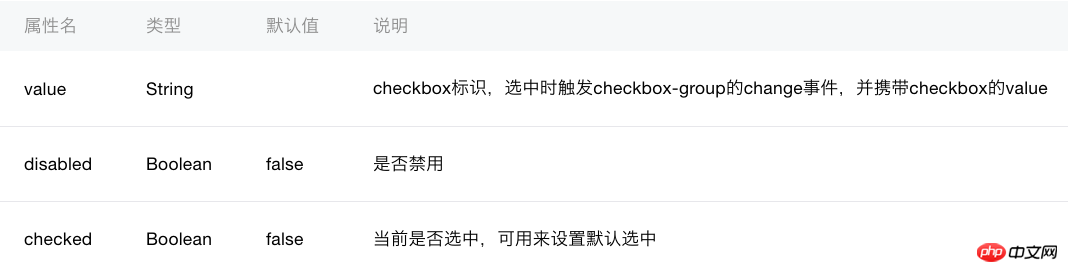
attribut de sélection multiple de case à cocher :

wxml
<!--checkbox-group就是一个checkbox组 有个监听事件bindchange,监听数据选中和取消-->
<checkbox-group bindchange="listenCheckboxChange">
<!--这里用label显示内容,for循环写法 wx:for-items 默认item为每一项-->
<label style="display: flex;" wx:for-items="{{items}}">
<!--value值和默认选中状态都是通过数据绑定在js中的-->
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
/**
* 监听checkbox事件
*/
listenCheckboxChange:function(e) {
console.log('当checkbox-group中的checkbox选中或者取消是我被调用');
//打印对象包含的详细信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

