Maison >interface Web >Tutoriel H5 >Introduction détaillée expliquant pourquoi la largeur et la hauteur du canevas HTML5 sont écrites dans la balise
Introduction détaillée expliquant pourquoi la largeur et la hauteur du canevas HTML5 sont écrites dans la balise
- 黄舟original
- 2017-03-21 16:06:021596parcourir
Dans le passé, lorsque j'utilisais toile pour dessiner des images, j'écrivais toujours la largeur et la hauteur directement dans la balise toile. Il n'y avait aucun problème, mais je n'ai jamais exploré pourquoi la largeur et la hauteur devraient le faire. être écrit directement dans la balise canvas, car chaque donnée C'est ce qui est écrit dans les exemples. Aujourd'hui, Sir Wang a soulevé une question : si la largeur et la hauteur sont écrites en c9ccee2e6ea535a969eb3f532ad9fe89, voyez quelle différence il y aura. J'ai moi-même essayé ce qui suit et, bien sûr, il y a un problème.
Jetons d'abord un coup d'œil au code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
<meta name="Keywords" content="">
<meta name="author" content="@my_programmer">
<style type="text/css">
body{margin:0;}
canvas{margin:20px;
/*width: 400px;
height: 300px;*/
}
</style>
</head>
<body onload="draw()">
<canvas id="canvas" width=400 height=300 style="border:1px solid #f00;"></canvas>
<script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(20,20);
context.lineTo(200,100);
context.lineWidth=5;
context.stroke();
}
</script>
</body>
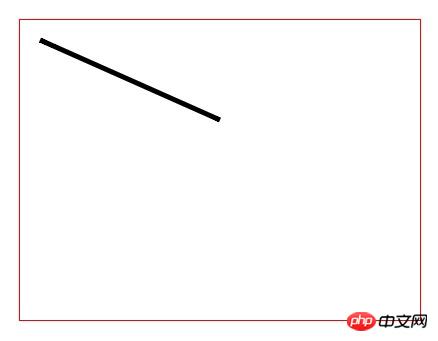
</html>1. Largeur : 400 ; Hauteur : 300 ; >
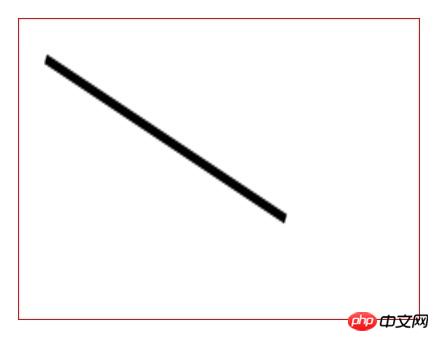
 2. Supprimez la largeur et la hauteur dans 5ba626b379994d53f7acf72a64f9b697, largeur : 400 ; hauteur : 300 ; l'effet de l'écriture dans c9ccee2e6ea535a969eb3f532ad9fe89 :
2. Supprimez la largeur et la hauteur dans 5ba626b379994d53f7acf72a64f9b697, largeur : 400 ; hauteur : 300 ; l'effet de l'écriture dans c9ccee2e6ea535a969eb3f532ad9fe89 :
 Pourquoi les effets des deux sont-ils différents ?
Pourquoi les effets des deux sont-ils différents ?
Canvas, comme les autres balises, peut également être stylisé via CSS. Mais ce qu'il faut noter ici est : la largeur et la hauteur par défaut du canevas sont de 300 px * 150 px. Définissez la largeur et la hauteur du canevas en CSS. En fait, le canevas avec une largeur et une hauteur de 300 px * 150 px est
étiré.Si Dans de telles circonstances, si vous effectuez un dessin sur toile, les graphiques que vous obtenez peuvent être déformés. Par conséquent, lorsque vous dessinez sur une toile, doit définir directement la largeur et la hauteur dans la balise canvas.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

