Maison >interface Web >Tutoriel H5 >Développement d'applications mobiles HTML5 - introduction détaillée au rôle de la fenêtre d'affichage (images et textes)
Développement d'applications mobiles HTML5 - introduction détaillée au rôle de la fenêtre d'affichage (images et textes)
- 黄舟original
- 2017-03-21 15:59:582214parcourir
Lorsque vous utilisez HTML5 pour développer des applications mobiles ou des pages Web mobiles, il y aura toujours le code suivant dans la section 93f0f5c25f18dab9d176bd4f6de5d30e Sur Internet, vous obtiendrez de nombreuses réponses. J'ai rassemblé quelques introductions sur Internet et les ai organisées pour référence future.
e59b216b7ab3f0129750be02a866183f
Qu'est-ce que Viewport
Les navigateurs mobiles placent la page dans une "fenêtre" virtuelle (port d'affichage), généralement cette "fenêtre" virtuelle (port d'affichage) est plus large que l'écran, de sorte qu'au lieu de compresser chaque page Web dans une petite fenêtre (ce qui briserait la mise en page des pages Web qui ne sont pas optimisées pour les navigateurs mobiles), les utilisateurs peuvent effectuer un panoramique et un zoom pour voir différentes parties de la page Web. La version mobile du navigateur Safari a récemment introduit la balise méta viewport, qui permet aux développeurs Web de contrôler la taille et le zoom de la fenêtre. D'autres navigateurs mobiles la prennent également en charge.
largeur : Contrôlez la taille de la fenêtre d'affichage, vous pouvez spécifier une valeur, si 600, ou une valeur spéciale, telle que la largeur de l'appareil est la largeur de l'appareil (l'unité est lorsque le zoom est de 100% pixels CSS).
hauteur : correspond à la largeur et précise la hauteur.
initial-scale : Le taux de mise à l'échelle initial, qui est le taux de mise à l'échelle lorsque la page est chargée pour la première fois.
maximum-scale : L'échelle maximale sur laquelle l'utilisateur est autorisé à zoomer.
minimum-scale : L'échelle minimale à laquelle l'utilisateur est autorisé à zoomer.
évolutif par l'utilisateur : Si l'utilisateur peut zoomer manuellement
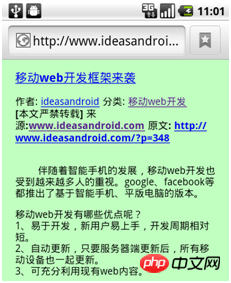
"viewport", traduit en chinois, il peut être appelé "viewport", Comme nous le savons tous, les écrans des appareils mobiles sont généralement beaucoup plus petits que ceux des PC. Les navigateurs WebKit mappent une fenêtre « virtuelle » plus grande sur l'écran de l'appareil mobile. La fenêtre virtuelle par défaut a une largeur de 980 pixels (la norme actuelle pour la plupart des sites Web). largeur), puis redimensionné selon un certain rapport (3:1 ou 2:1). C'est-à-dire que lorsque nous chargeons une page Web normale, webkit chargera d'abord la page Web avec la norme du navigateur de 980 pixels, puis la réduira à une largeur de 490 pixels. Notez que cette réduction est une réduction globale, c'est-à-dire que tous les éléments de la page seront réduits. Comme le montre la figure ci-dessous, l'effet d'une page d'article ordinaire sur un appareil mobile :

La page est chargée à 980 pixels sans déformation, mais après mise à l'échelle , beaucoup de choses sont fondamentalement invisibles à l'œil nu.
Alors peut-on changer artificiellement la fenêtre d'affichage du webkit ? Bien sûr, vous pouvez ajouter le code de fenêtre suivant entre 93f0f5c25f18dab9d176bd4f6de5d30e et 9c3bca370b5104690d9ef395f2c5f8d1 :
<meta name="viewport" content="width=500"/>
Jetons un coup d'œil à la page et ajoutons la commande forcer la taille de la fenêtre Quelle est la conséquence ? Comme le montre l'image ci-dessous :

Alors, y a-t-il une meilleure façon ? Par exemple, nous détectons automatiquement la taille de l’écran des appareils mobiles et adaptons ensuite le contenu en conséquence. Regardez le code ci-dessous, device-width détectera automatiquement la largeur de l'écran de l'appareil mobile :
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="viewport"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="width=device-width"</span> <span style="color: #0000ff;">/><br/></span>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

