Maison >interface Web >Tutoriel H5 >Explication détaillée du stockage local HTML5 sur l'utilisation de base d'IndexedDB
Explication détaillée du stockage local HTML5 sur l'utilisation de base d'IndexedDB
- 黄舟original
- 2017-03-21 15:02:311726parcourir
Dans HTML5Stockage local - Base de données Web SQL mentionné que la base de données Web SQL a en fait été abandonnée et que le stockage local pris en charge par HTML5 est en fait devenu
Stockage Web (stockage local et session Stockage) et IndexedDB. Web Storage utilise de simples paires clé-valeur de chaîne pour stocker les données localement, ce qui est pratique et flexible. Cependant, il est incapable de stocker de grandes quantités de données structurées. IndexedDB est une API qui peut stocker de grandes quantités de données structurées sur le client et les utiliser. index pour une récupération efficace.
API asynchrone
La plupart des opérations dans IndexedDB ne sont pas nos méthodes d'appel couramment utilisées et renvoient des modes de résultat, mais un mode requête-réponse, comme l'opération d'ouverture d'une base de données
var request=window.indexedDB.open('testDB');
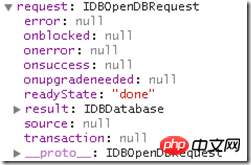
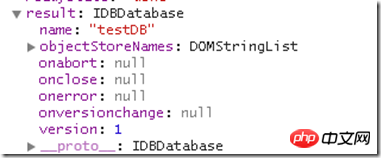
Cette commande ne renvoie pas de handle vers l'objet DB. Ce que nous obtenons est un objet IDBOpenDBRequest, et l'objet DB que nous voulons obtenir se trouve dans son attribut de résultat,
<.>

- onerror : handle de fonction de rappel pour une demande échouée
- onsuccess : handle de fonction de rappel pour une demande réussie
- onupgradeneeded : Demander le handle de changement de version de la base de données
Créer une base de données
La déclaration qui vient de montrer comment ouvrir une base de données indexedDB Vous pouvez créer ou ouvrir une base de données indexedDB en appelant la méthode indexedDB.open. Voir un processus completfunction openDB (name) {
var request=window.indexedDB.open(name);
request.onerror=function(e){
console.log('OPen Error!');
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
} var myDB={
name:'test',
version:1,
db:null
};
openDB(myDB.name);Un objet myDB est défini dans le code Dans la fonction de destruction réussie de création d'une requête indexedDB, l'objet DB obtenu par la requête est affecté à l'attribut db de myDB, de sorte que Utilisez myDB.db pour accéder à la base de données indexée créée. versionNous avons remarqué qu'en plus d'une erreur et d'un succès, IDBOpenDBRequest dispose également d'une poignée de fonction de rappel similaire - onupgrade est nécessaire. Ce handle est appelé lorsque le numéro de version de la base de données que nous demandons d'ouvrir est incohérent avec le numéro de version de la base de données existante. La méthode indexedDB.open() a également un deuxième paramètre facultatif, le numéro de version de la base de données. Lorsque la base de données est créée, le numéro de version par défaut est 1. Lorsque le numéro de version que nous transmettons est incohérent avec le numéro de version actuel. numéro de version de la base de données, onupgradeneeded sera appelé. Bien entendu, nous ne pouvons pas essayer d'ouvrir une version inférieure à la version actuelle de la base de données, sinon une erreur sera appelée. Modifiez l'exemple tout à l'heure function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
console.log('DB version changed to '+version);
};
} var myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version); Depuis un. la base de données avec la version 1 vient d'être créée, Lorsque la version est ouverte à 3, la sortie de la console sera : Version de la base de données modifiée en 3Fermer et supprimer la base de donnéesPour fermer la base de données, vous pouvez appeler directement la méthode close de l'objet base de données function closeDB(db){
db.close();
}Supprimer la base de données à l'aide de la méthode deleteDatabase de l'objet indexedDB function deleteDB(name){
indexedDB.deleteDatabase(name);
}Appel simple var myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version);
setTimeout(function(){
closeDB(myDB.db);
deleteDB(myDB.name);
},500);En raison de l'API asynchrone, il n'y a aucune garantie que l'objet db puisse être obtenu avant l'appel de la méthode closeDB (en fait, l'obtention de l'objet db est également beaucoup plus lente que l'exécution d'une instruction), j'ai donc utilisé setTimeout pour le retarder. Bien sûr, nous avons remarqué que chaque instance indexedDB possède un handle de fonction de rappel onclose, qui est utilisé pour traiter la fermeture de la base de données. Les étudiants intéressés peuvent l'essayer. Le principe est très simple et ne sera pas démontré.
objectstore
Après avoir une base de données, on souhaite naturellement créer une table pour stocker des données, mais il n'y a pas de concept de table dans indexedDB, mais objectStore, un base de données Peut contenir plusieurs objectStore, objectStore est une structure de données flexible qui peut stocker plusieurs types de données. En d’autres termes, un objectStore est équivalent à une table, et chaque élément de données qui y est stocké est associé à une clé. Nous pouvons utiliser un champ spécifié dans chaque enregistrement comme valeur clé (keyPath), ou nous pouvons utiliser un nombre incrémentiel généré automatiquement comme valeur clé (keyGenerator), ou nous ne pouvons pas le spécifier. Selon le type de clé de sélection, les structures de données que objectStore peut stocker sont également différentes| 键类型 | 存储数据 |
| 不使用 | 任意值,但是没添加一条数据的时候需要指定键参数 |
| keyPath | Javascript对象,对象必须有一属性作为键值 |
| keyGenerator | 任意值 |
| 都使用 | Javascript对象,如果对象中有keyPath指定的属性则不生成新的键值,如果没有自动生成递增键值,填充keyPath指定属性 |
事务
在对新数据库做任何事情之前,需要开始一个事务。事务中需要指定该事务跨越哪些object store。
事务具有三种模式
只读:read,不能修改数据库数据,可以并发执行
读写:readwrite,可以进行读写操作
版本变更:verionchange
var transaction=db.transaction([students','taecher']); //打开一个事务,使用students 和teacher object store var objectStore=transaction.objectStore('students'); //获取students object store
给object store添加数据
调用数据库实例的createObjectStore方法可以创建object store,方法有两个参数:store name和键类型。调用store的add方法添加数据。有了上面知识,我们可以向object store内添加数据了
keyPath
因为对新数据的操作都需要在transaction中进行,而transaction又要求指定object store,所以我们只能在创建数据库的时候初始化object store以供后面使用,这正是onupgradeneeded的一个重要作用,修改一下之前代码
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
db.createObjectStore('students',{keyPath:"id"});
}
console.log('DB version changed to '+version);
};
}这样在创建数据库的时候我们就为其添加了一个名为students的object store,准备一些数据以供添加
var students=[{
id:1001,
name:"Byron",
age:24
},{
id:1002,
name:"Frank",
age:30
},{
id:1003,
name:"Aaron",
age:26
}];function addData(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
for(var i=0;i<students.length;i++){
store.add(students[i]);
}
}
openDB(myDB.name,myDB.version);
setTimeout(function(){
addData(myDB.db,'students');
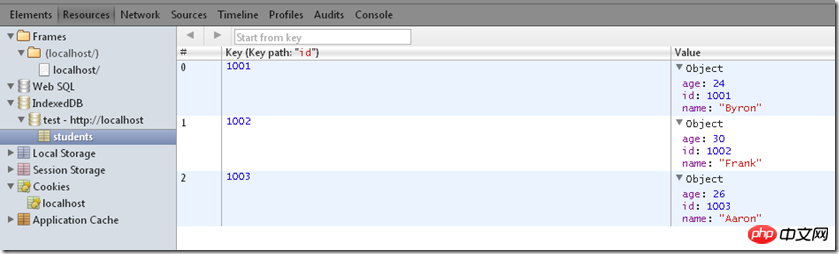
},1000);这样我们就在students object store里添加了三条记录,以id为键,在chrome控制台看看效果

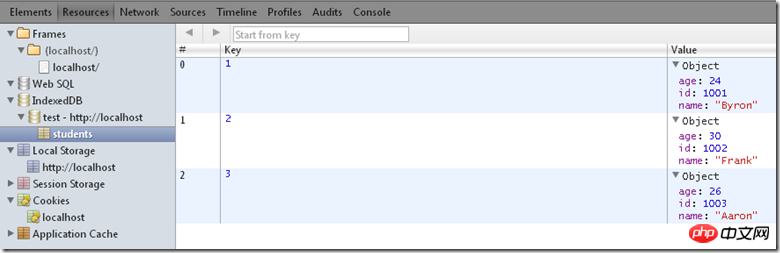
keyGenerate
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
db.createObjectStore('students',{autoIncrement: true});
}
console.log('DB version changed to '+version);
};
}
剩下的两种方式有兴趣同学可以自己摸索一下了
查找数据
可以调用object store的get方法通过键获取数据,以使用keyPath做键为例
function getDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
console.log(student.name);
};
}更新数据
可以调用object store的put方法更新数据,会自动替换键值相同的记录,达到更新目的,没有相同的则添加,以使用keyPath做键为例
function updateDataByKey(db,storeName,value){ var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
student.age=35;
store.put(student);
};
}删除数据及object store
调用object store的delete方法根据键值删除记录
function deleteDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.delete(value);
}调用object store的clear方法可以清空object store
function clearObjectStore(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.clear();
}调用数据库实例的deleteObjectStore方法可以删除一个object store,这个就得在onupgradeneeded里面调用了
if(db.objectStoreNames.contains('students')){
db.deleteObjectStore('students');
}最后
这就是关于indexedDB的基本使用方式,很多同学看了会觉得很鸡肋,和我们正常自己定义个对象使用没什么区别,也就是能保存在本地罢了,这是因为我们还没有介绍indexedDB之所以称为indexed的杀器——索引,这个才是让indexedDB大显神通的东西,下篇我们就来看看这个杀器。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

