Maison >interface Web >Tutoriel H5 >Partage d'exemples de code html5 WebWorkers pour empêcher le navigateur de suspendre l'animation
Partage d'exemples de code html5 WebWorkers pour empêcher le navigateur de suspendre l'animation
- 黄舟original
- 2017-03-20 16:10:301740parcourir
Lors du développement Web, il arrive souvent que le navigateur ne réponde pas aux événements et entre dans un état d'animation suspendue, ou même affiche une boîte de dialogue "Durée d'exécution du script trop longue". Si cela se produit, cela signifie que votre. le script est hors de contrôle.
Un navigateur a au moins trois threads : le thread du moteur js (traitement des js), le thread de rendu de l'interface graphique (page de rendu) et le thread de déclenchement des événements du navigateur (contrôle de l'interaction).
1 : Le moteur JavaScript est basé sur une exécution monothread pilotée par les événements. Le moteur JS attend l'arrivée des tâches dans la file d'attente des tâches, puis. Quelle que soit la manière dont le navigateur les traite, il n'y a qu'un seul thread JS exécutant le programme JS à tout moment.
2 : Le thread de rendu GUI est responsable du rendu de l'interface du navigateur. Lorsque l'interface doit être repeinte (Repaint) ou qu'une redistribution est provoquée par une opération, ce thread sera exécuté. Cependant, il convient de noter que le thread de rendu GUI et le moteur JS s'excluent mutuellement lorsque le moteur JS est exécuté, le thread GUI sera suspendu et les mises à jour de l'interface graphique seront enregistrées dans une file d'attente et exécutées immédiatement lorsque le moteur JS sera exécuté. inactif.
3 : Thread de déclenchement d'événement. Lorsqu'un événement est déclenché, le thread ajoutera l'événement à la fin de la file d'attente en attente et attendra son traitement par le moteur JS. Ces événements peuvent provenir du bloc de code actuellement exécuté par le moteur JavaScript tel que setTimeOut, ou d'autres threads du noyau du navigateur tels que des clics de souris, des requêtes asynchrones AJAX, etc. Cependant, en raison de la relation monothread de JS, tous ces événements doivent être mis en file d'attente pour être traités par le moteur JS.
Après avoir compris la méthode de traitement du noyau du navigateur, il n'est pas difficile de comprendre pourquoi le navigateur entre dans un état d'animation suspendue Lorsqu'un script JS occupe le processeur pendant une longue période, la mise à jour de l'interface graphique du navigateur sera suspendue, et les réponses aux événements ultérieurs sont également mises en file d'attente et ne peuvent pas être traitées, ce qui entraîne le verrouillage du navigateur dans un état d'animation suspendue. De plus, les opérations DOM sont effectuées dans les scripts JS. Une fois l'appel JS terminé, un rendu GUI sera effectué immédiatement avant de démarrer la tâche suivante. Par conséquent, un grand nombre d'opérations DOM dans JS entraîneront également une réponse lente aux événements, voire même une véritable réponse. geler le navigateur, comme Insérer beaucoup de HTML à la fois sous IE6. Et si la boîte de dialogue "La durée d'exécution du script est trop longue" apparaît, cela signifie que votre script JS doit avoir une boucle infinie ou effectuer une opération récursive trop profonde.
Maintenant, si nous rencontrons cette situation, nous pouvons faire plus que simplement optimiser le code. HTML5 webWorkers fournit une API de thread de traitement en arrière-plan js, qui permet de placer un traitement logique js simple, complexe et long, sur le traitement. effectué dans le thread d'arrière-plan du navigateur afin que le thread js ne bloque pas le rendu du thread de l'interface utilisateur. Ce fil ne peut pas interagir avec la page, comme obtenir des éléments, des alertes, etc. Les données peuvent également être transférées entre plusieurs threads via la même méthode.
Regardez directement le code :
Exemple : L'utilisateur saisit un nombre et effectue une addition (=)
Approche précédente :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
var result =0;
for(var i =0; i<num;i++){
result += i;
}
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+result;
document.getElementById("time").innerHTML ="普通 耗时:"+ (data2 - data1)+"ms";
}
</script>
</body>
</html>Utiliser webWorkers À partir de maintenant :
calculate.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
var worker = new Worker("calculate.js");
var data1 =0;
var data2 =0;
worker.onmessage = function(event){
var data = event.data;
data2 = new Date().getTime();
document.getElementById("result").innerHTML ="计算结果:"+data;
document.getElementById("time").innerHTML ="workers 耗时:"+ (data2 - data1)+"ms";
};
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
worker.postMessage(val);
}
</script>
</body>
</html>calculate.js
onmessage = function(event){
var num = event.data;
var result = 0;
for(var i = 0; i<num;i++){
result += i;
}
postMessage(result);
};webWorker doit mettre le code dans le serveur Web si vous utilisez. localhost, veuillez utiliser la version haute du navigateur Chrome est ouvert, le navigateur Firefox apparaîtra "Impossible d'obtenir le domaine ! " erreur lors du traitement de localhost,
Comparez ce qui précède 2Méthode de mise en œuvre: lorsque la valeur calculée atteint 10 milliards, la méthode courante prend beaucoup de temps et reste généralement bloquée.
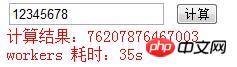
 L'effet des webWorkers sous Chrome15. Correction : getTime() doit renvoyer des millisecondes (ms), et non des secondes (s).
L'effet des webWorkers sous Chrome15. Correction : getTime() doit renvoyer des millisecondes (ms), et non des secondes (s).
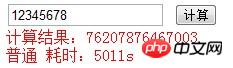
 L'effet de la méthode ordinaire sous Chrome15
L'effet de la méthode ordinaire sous Chrome15
On voit que les webWorkers sont encore très précieux dans les futures applications web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

