Maison >interface Web >Tutoriel H5 >Exemple de code pour implémenter le glisser-déposer HTML5
Exemple de code pour implémenter le glisser-déposer HTML5
- 黄舟original
- 2017-03-20 15:43:241879parcourir
L'éditeur ci-dessous vous présentera un exemple simple de glisser-déposer HTML5. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil.
Attributs liés au glisser
L'attribut déplaçable est l'attribut global de html5. C'est l'une des façons dont HTML5 prend en charge les opérations de glisser-déposer. Il est utilisé pour indiquer si l'élément peut être glissé et déposé. Il a trois valeurs : true signifie qu'il peut être glissé et déposé. ne peut pas être glissé-déposé, et auto signifie que la valeur par défaut du navigateur est utilisée
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>Événements liés au glisser
ondragstart : Cet événement se produit lorsque l'utilisateur commence à faire glisser un élément ou à sélectionner du texte. Trigger ondrag : Déclenché lorsque l'élément est glissé ondragend : Déclenché lorsque l'utilisateur termine le glisser-déposer de l'élément ondragleave : Déclenché lorsque l'objet glissé par la souris quitte la portée de son conteneur ondragover : Déclenché lorsqu'un objet glissé est dans Cet événement est déclenché lors d'un glisser dans le conteneur d'un autre objet Cet événement se produit sur l'élément cible ondrop : Lors d'un processus de glisser, il est déclenché. lorsque la souris est relâchée. Cet événement agit sur l'élément cible
Méthodes liées à l'objet DataTransfer
setData(format,data) : Ajouter un format de données personnalisé getData(format) : Obtenez un format de données personnalisé clearData([format]) : Effacer le format de données personnalisé et les données
Event.preventDefault()
Ceci est le comportement par défaut pour empêcher les événements. PreventDefault() doit être exécuté dans ondragover, sinon l'événement ondrop ne sera pas déclenché
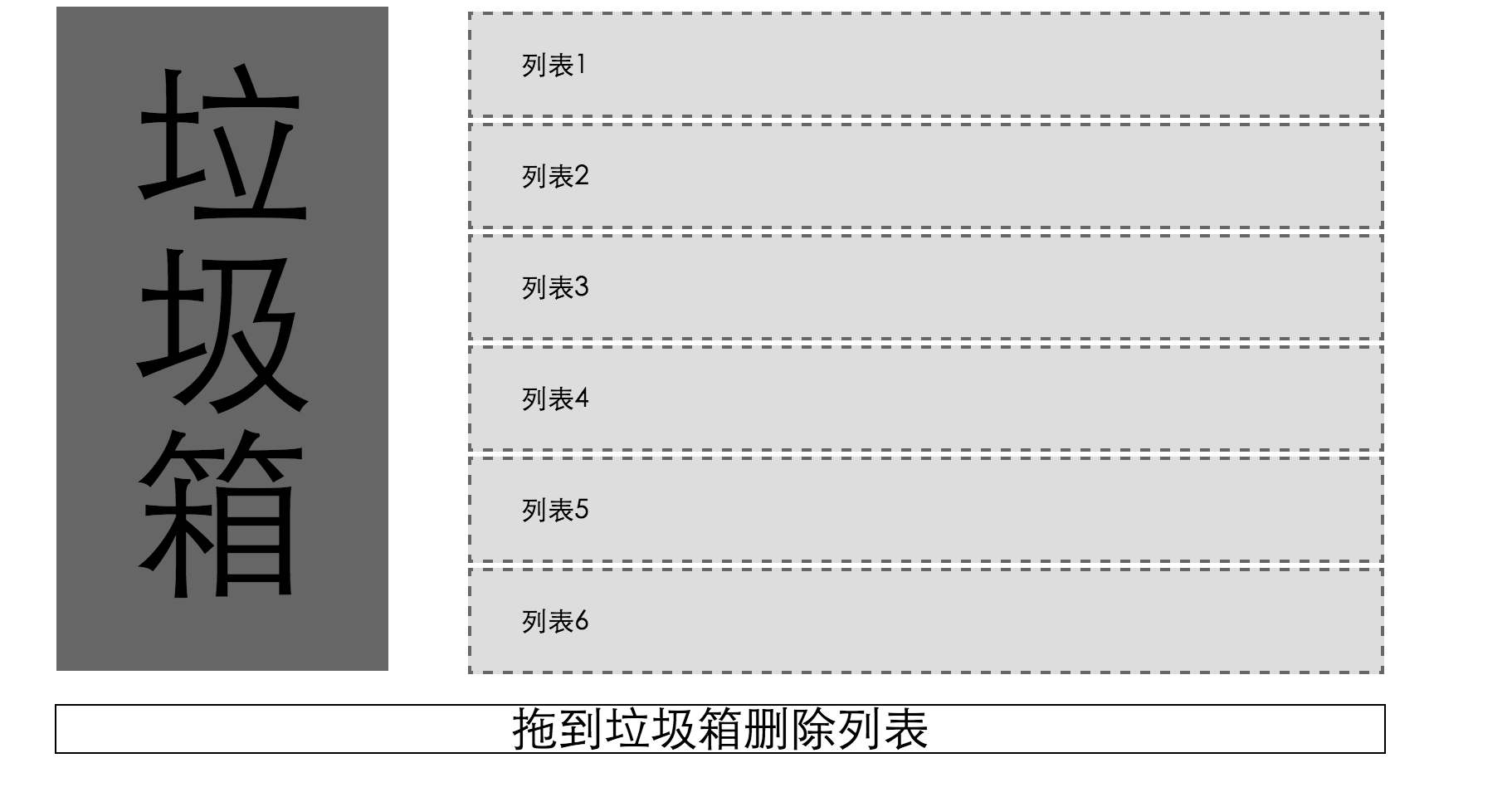
Cas d'implémentation :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main{
width: 800px;
/*border: 1px solid #ccc;*/
height: 400px;
margin:0 auto;
}
.left{
float: left;
width: 25%;
background-color: #666;
height: 370px;
text-align: center;
color: black;
padding-top:30px ;
font-size: 110px;
}
.right{
float: right;
width: 69%;
}
.right ul,.right li{
margin: 0;
padding: 0;
}
.right li{
list-style: none;
border: 2px dashed #666;
background-color: #ddd;
height: 60px;
margin-top: 3px;
text-indent: 30px;
line-height: 60px;
}
.right li:hover{
background-color: #ccc;
}
#message{
width: 800px;
text-align: center;
border: 1px solid black;
margin: 20px auto;
font-size:28px;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
var oLeft = document.getElementsByClassName('left')[0];
var oMessage = document.getElementById('message');
for(var i=0;i<aLi.length;i++){
aLi[i].index = i+1;
aLi[i].ondragstart = function(ev){
//事件对象ev
var evev = ev || event;
ev.dataTransfer.setData("Text",this.id);
}
}
oLeft.ondrop = function(ev){
var evev = ev || event;
var data = ev.dataTransfer.getData("Text");
var num = document.getElementById(data).index;
document.getElementById(data).remove();
oMessage.innerHTML = "列表"+num+"被放进了垃圾箱";
this.style.color = "black";
}
oLeft.ondragover = function(ev){
var evev = ev || event;
ev.preventDefault();
}
oLeft.ondragenter = function(){
this.style.color = "#fff";
}
}
</script>
</head>
<body>
<p class="main">
<p class="left">垃圾箱</p>
<p class="right">
<ul>
<li id="item1" draggable="true">列表1</li>
<li id="item2" draggable="true">列表2</li>
<li id="item3" draggable="true">列表3</li>
<li id="item4" draggable="true">列表4</li>
<li id="item5" draggable="true">列表5</li>
<li id="item6" draggable="true">列表6</li>
</ul>
</p>
<p style="clear: both;"></p>
</p>
<p id="message">拖到垃圾箱删除列表</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

