Maison >interface Web >Tutoriel H5 >HTML5 ajoute une fonction de saisie vocale à la zone de saisie
HTML5 ajoute une fonction de saisie vocale à la zone de saisie
- 巴扎黑original
- 2017-03-19 13:57:333594parcourir
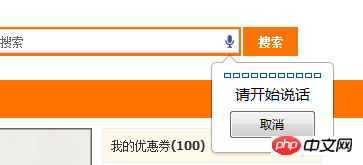
[Introduction] Nous présentons ici les fonctions puissantes du HTML que vous utiliserez à l'avenir. Vous pouvez ajouter directement des fonctions vocales à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation. Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale. C'est en fait très simple. La reconnaissance vocale est la base de HTML5
Voici les puissantes fonctions HTML dont vous disposez. utilisera à l'avenir. Vous pouvez ajouter directement une fonction vocale à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation.
Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale

En fait, c'est très. simple. La reconnaissance vocale est basée sur la fonction HTML5, son utilisation est
Si vous aimez la syntaxe de type XHTML, vous peut l'exprimer ainsi
< ;input type="text" x-webkit-speech="x-webkit-speech" />
La reconnaissance vocale était quelque chose d'incroyable il y a même dix ans. il y a quelques années, la reconnaissance vocale sur les pages Web ne pouvait être obtenue qu'en utilisant d'autres méthodes, telles que l'utilisation de Flashplayer, etc. Mais maintenant, pour obtenir la voix, il vous suffit simplement d'ajouter une balise d'attribut dans la zone de saisie, et elle peut être reconnue.
Les appareils mobiles tels que les navigateurs des téléphones mobiles, à condition qu'ils prennent en charge HTML5, devraient également prendre en charge la reconnaissance vocale. Essayez de parcourir cette page sur votre Android ?
De plus, si vous souhaitez utiliser javascript pour obtenir la fin de l'événement de reconnaissance vocale, vous pouvez utiliser onwebkitspeechchange
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

