Maison >interface Web >Tutoriel H5 >Introduction détaillée aux éléments HTML5 et à la syntaxe de base
Introduction détaillée aux éléments HTML5 et à la syntaxe de base
- 黄舟original
- 2017-03-18 16:08:421791parcourir
L'éditeur ci-dessous vous apportera une explication détaillée des éléments Html5 et de la syntaxe de base. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil.
Balises HTML
balise d'ouverture : balise d'ouverture
balise de fermeture : balise de fermeture
élément
définition : L'élément HTML fait référence au code allant de la balise de début à la balise de fin (l'élément commence par la balise de début se termine par une balise d'hébergement) Contenu de l'élément
: Le contenu de l'élément fait référence au contenu entre la balise de début et la balise de fin
:
1, la plupart des éléments HTML peuvent être imbriqués (Peut inclure autres éléments HTML)
2, Le document HTML est constitué d'éléments HTML imbriqués
3, n'oubliez pas la balise fermante, les futures versions HTML ne permettront pas d'omettre la balise fermante
4 , Élément html vide
5. Un élément html sans contenu est appelé le contenu vide de l'élément. Les éléments vides sont fermés dans la balise de début
Remarque :
La différence entre les éléments vides et le contenu vide : Les éléments vides. La balise de début et la balise de fin sont les mêmes, l'accent est mis sur la balise. Un contenu vide signifie que le contenu de l'élément est vide et que l'accent est mis sur le contenu.
Structure de base du HTML
aba7b36f87decd50b18c7e3e3c150106 : Pas une balise, juste utilisée pour déclarer pour aider le navigateur à afficher correctement la page Web
ec733ecfc60190faf2090f10aa7675139c3bca370b5104690d9ef395f2c5f8d1 est un conteneur pour tous les éléments head
e8e496c15ba93d81f6ea4fe5f55a2244 style> sont utilisées pour fournir des métadonnées pour les documents HTML.
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f Définir le titre du document
6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956 didacticiel de page Web
100db36a723c770d327fc0aef2ce13b1a59217b72834bed620d4b7aefb247139 décrit la page Web
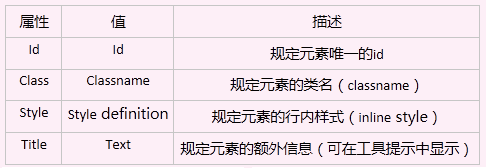
Attributs HTML
Les balises html peuvent avoir des attributs, qui fournissent plus d'informations sur les éléments html Multi-informationsLes attributs apparaissent toujours sous forme de paires nom/valeur
Les valeurs d'attribut doivent toujours être placées entre parenthèses, les guillemets doubles sont les plus courants, mais Les guillemets simples conviennent aussi

Commentaires HTMLVous peut insérer des commentaires dans le code pour améliorer la lisibilité du code. , les commentaires ne seront pas affichés sur la page et les navigateurs les ignoreront
format : 164907ef1425957ad846839c993168a8
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

