Maison >interface Web >Tutoriel H5 >Instructions d'utilisation du code open source flv.js
Instructions d'utilisation du code open source flv.js
- 阿神original
- 2018-05-24 11:11:5618067parcourir
Flv.js
est un lecteur de vidéo Flash HTML5 (FLV), développé uniquement avec du JavaScript natif, sans utiliser Flash. Open source par le site bilibili.
Aperçu :
Une bibliothèque JavaScript qui implémente la lecture de vidéos au format FLV dans des vidéos HTML5. Il fonctionne en transcodant et multiplexant le flux de fichiers FLV en fragments ISO BMFF (fragments MP4), puis les transmet via Media Les extensions source alimentent les clips MP4 dans le navigateur.
flv.js est écrit en ECMAScript 6, puis compilé en ECMAScript 5 via Babel Compiler et empaqueté à l'aide de Browserify.
Fonction :
Conteneur FLV avec capacité de lecture du codec H.264 AAC
Lecture vidéo en plusieurs parties
Streaming en temps réel à faible latence HTTP FLV
Streaming FLV en temps réel via WebSocket
Compatible avec Chrome, FireFox, Safari 10, IE11 et Edge
Très faible surcharge et accélération matérielle via votre navigateur
Ce qui précède est l'introduction officielle, le point clé est que l'open source nous permet de l'utiliser, merci aux maîtres de Bilibili We
Ce qui suit est le plan d'utilisation intégré que j'ai compilé
1. Plan de déploiement
1.
Tout d'abord, nodejs et npm sont utilisés ici. Comment les installer et les déployer a été écrit dans mon article précédent, je n'entrerai pas dans plus de détails ici. pour eux si vous en avez besoin.2. Télécharger le code
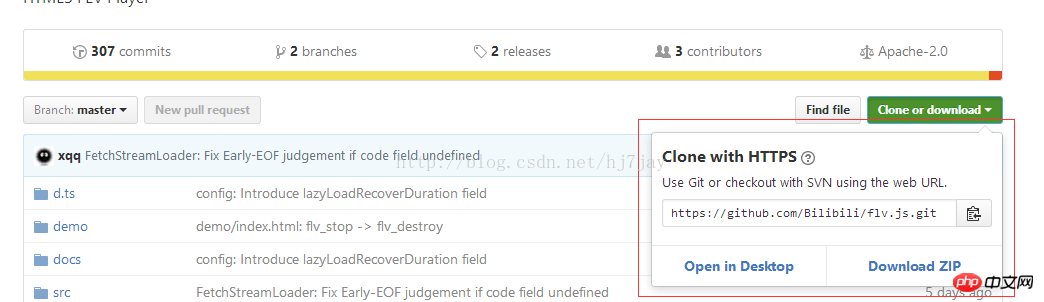
Adresse github : https://github.com/Bilibili/flv.js
.

Après avoir téléchargé le code
Je l'ai mis dans D:codeflv.js-master 3. Construisez le code Parce que le code ne peut pas être utilisé directement, nous devons utiliser le module npm. Construire 1) Ouvrez d'abord la fenêtre de ligne de commande cmd ( n'oubliez pas de faire un clic droit ici pour ouvrir et exécuter en tant qu'administrateur (Là où se trouve le code, je le mets sur D:codeflv.js-master
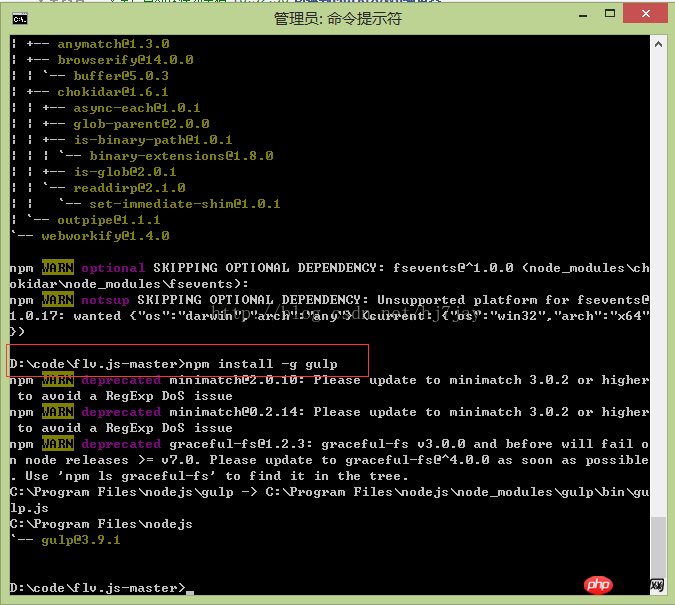
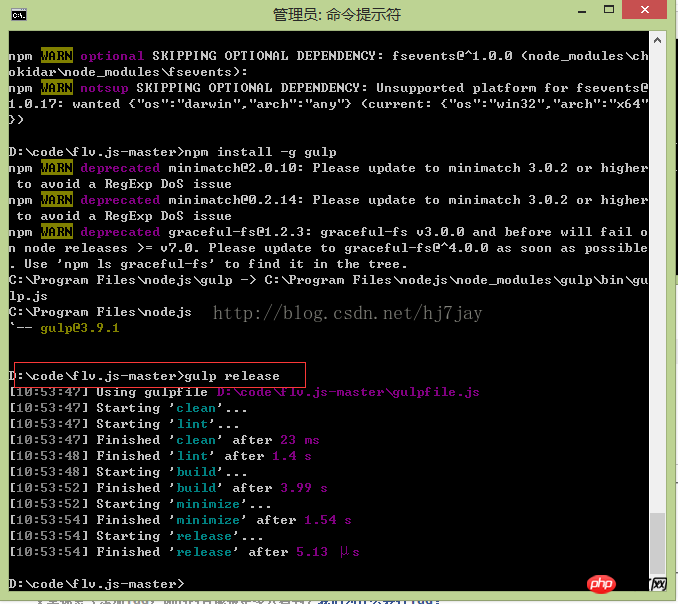
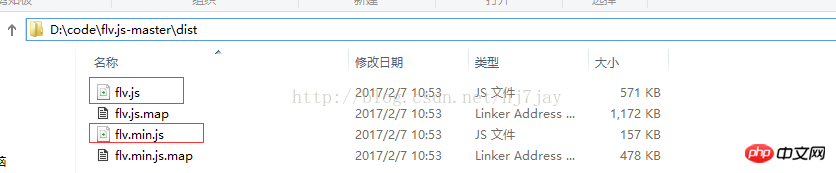
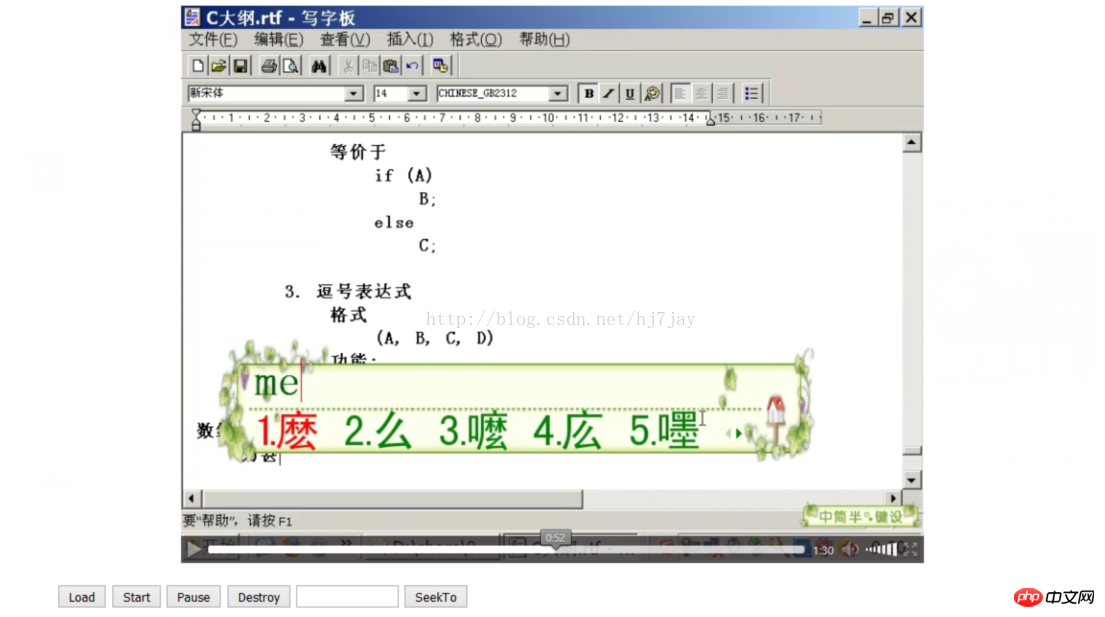
2) Exécuter npm build, voici le processus Installation de l'environnement de développement D:codeflv.js-master 3)安装生成工具 4)包装和最小化JS放在dist文件夹里 然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了 flv.js压缩前代码 flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置 相关文章:


npm install
 Il y aura un dossier node_modules
Il y aura un dossier node_modules
supplémentaire
npm install -g gulp

gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

