Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'exemple de code pour la sélection d'album et la photographie dans le développement de l'applet WeChat
Explication détaillée de l'exemple de code pour la sélection d'album et la photographie dans le développement de l'applet WeChat
- 高洛峰original
- 2017-03-16 15:05:003004parcourir
Cet article explique principalement en détail les informations pertinentes sur la sélection d'album et l'exemple de code de sélection d'appareil photo pour le développement du mini programme WeChat. Les amis dans le besoin peuvent se référer à
Explication détaillée de la photographie et de l'appareil photo du mini programme WeChat. sélection
Avant-propos :
L'obtention de images dans le mini programme peut être obtenue de deux manières. La première consiste à ouvrir directement votre. propre style dans WeChat. La première La première grille consiste à prendre des photos avec l'appareil photo, suivie des images. Le deuxième type est une boîte contextuelle invitant l'utilisateur à prendre une photo ou à la sélectionner dans l'album. eux un par un.
Pour sélectionner un album, utilisez la fonction wx.chooseImage(OBJECT) Les paramètres spécifiques sont les suivants :

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
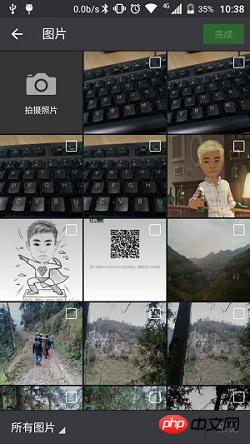
})L'effet de la première méthode est le suivant : 

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})Le chemin temporaire du fichier peut être utilisé normalement lors du démarrage actuel du mini-programme. Si vous devez l'enregistrer de manière persistante, vous devez appeler activement wx.saveFile, et au prochain démarrage, le mini-programme ne sera accessible que lorsque. Fichier de mise en page :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

