Maison >Applet WeChat >Développement de mini-programmes >Exemple de code de prévision météo pour le développement d'applets WeChat
Exemple de code de prévision météo pour le développement d'applets WeChat
- 高洛峰original
- 2017-03-16 14:55:434154parcourir
Cet article présente principalement les informations pertinentes de l'exemple de code de développement de l'applet WeChat Prévisions météorologiques. Le code source est inclus ici. Les amis dans le besoin peuvent se référer à l'
applet WeChat. Prévisions météo
Principales fonctions de l'instance
Localiser automatiquement la ville
Obtenir des informations météorologiques en fonction de ville située
Afficher les conditions météorologiques pour les prochains jours
Afficher les informations météorologiques détaillées pour la journée
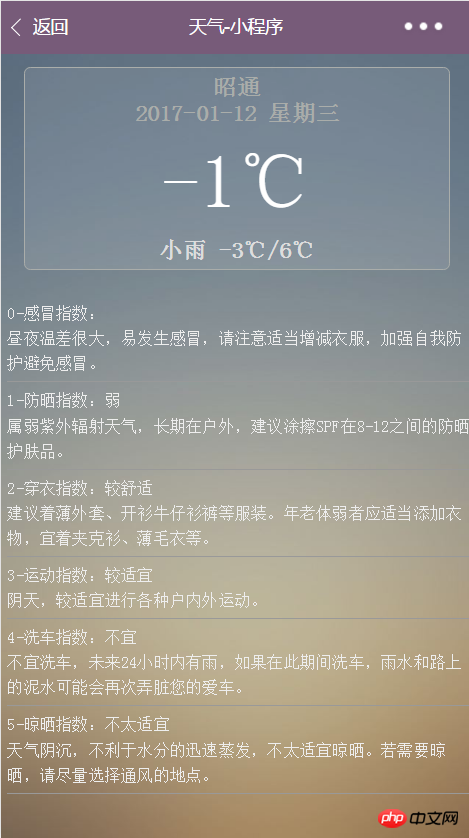
Regardez le premier rendu

Programme WeChat Mini - Page d'accueil météo

Programme WeChat Mini - Page de détails météo
La partie idée et codage localise automatiquement la ville
wx.getLocation : vous pouvez la voir à travers le document officiel API wx.getLocation peut obtenir la position géographique et la vitesse actuelles, mais la position géographique obtenue n'est que la longitude et la latitude, pas le vrai nom de la ville, mais nous pouvons obtenir le nom de la ville et d'autres informations basées sur cette longitude et latitude (besoin d'utiliser une interface tierce), puis obtenez les informations météorologiques correspondantes via le nom de la ville et l'identifiant de la ville.
Ajouter fonction dans la couche logique .js :
data:{
weatherApikey:'', //天气apikey,在http://apistore.baidu.com 上申请
city:'', //城市名称
areaid:'', //城市对应的id
curWd:{}, //当天天气情况
indexs:{}, //当天天气详情说明
forecast:{} //未来4天的天气情况
},
onLoad:function(options){
// 生命周期函数--监听页面加载
this.setData({weatherApikey:getApp().globalData.weatherApikey});
this.loadLocation();
},
//获取当前的位置信息,即经纬度
loadLocation: function() {
var page = this;
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
var latitude = res.latitude;
var longitude = res.longitude;
//获取城市
page.loadCity(latitude, longitude);
}
})
},
//通过经纬度获取城市
loadCity: function(latitude, longitude) {
var page = this;
//这个key是自己在http://apistore.baidu.com上申请的
var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";
var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
var city = res.data.result.address_component.city;
city = city.replace("市", ""); //将“市”去掉,要不然取不了天气信息
page.setData({city: city});
page.loadId(city);
}
})
},
//通过城市名称获取城市的唯一ID
loadId: function(city) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/citylist";
wx.request({
url: url,
data: {
cityname: city
},
header: {
apikey:page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
var cityid = res.data.retData[0].area_id;
page.setData({areaid: cityid});
page.loadWeather(city, cityid);
}
})
},
//通过城市名称和城市ID获取天气情况
loadWeather: function(city, areaId) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers";
wx.request({
url: url,
data: {
cityname:city,
cityid: areaId
},
header: {
apikey: page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
page.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});
}
})
},
//事件绑定,跳转到天气详情页面
gotoDetail: function(event) {
// console.log(this.data.areaid+"==在这里跳转=="+this.data.city);
wx.navigateTo({
url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid
})
}
Remarque : page .setData ou this.setData sont utilisés pour définir la valeur des données dans data. À partir de la couche logique ci-dessus, nous pouvons voir qu'ici nous traitons essentiellement des données et certaines liaisons d'événements, et WeChat lui-même a encapsulé de nombreuses fonctions pratiques pour nous, telles que : wx.navigateTo, wx.request, wx getLocation est quelque peu similaire au. liaison de données bidirectionnelle de AngularJS lors de la communication avec View.
index.wxmlparsing
<view class="main-container">
<import src="../templates/today-tpl"/>
<view bindtap="gotoDetail">
<template is="today-tpl" data="{{city, curWd}}"/>
</view>
<import src="../templates/index-tpl"/>
<view class="index-content">
<block wx:for="{{indexs}}" wx:key="item" wx:for-index="idx">
<template is="index-tpl" data="{{item,idx}}"></template>
</block>
</view>
<import src="../templates/forecast-tpl"/>
<view class="forecast">
<block wx:for="{{forecast}}" wx:key="item">
<template is="forecast-tpl" data="{{item}}"/>
</block>
</view>
</view>
Remarque : certains composants de WeChat sont utilisés ici, tels que :view: view containers; block: ne laissera rien sur la page. Utiliser ceci lorsque les boucles n'ajouteront pas de balises supplémentaires ; template : fait référence au modèle import : importe les informations du modèle ; ne peut être référencé qu'après l'importation ; {{}} : données de référence ;
Fichier modèle
Le fichier modèle est en fait un fichier wxml
<template name="today-tpl">
<view class="today">
<view class="city">{{city}}</view>
<view class="date">{{curWd.date}} {{curWd.week}}</view>
<view class="temp">{{curWd.curTemp}}</view>
<view class="weather">{{curWd.type}} {{curWd.lowtemp}}/{{curWd.hightemp}}</view>
<view class="wd">{{curWd.wd}}</view>
</view>
</template>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

